Stopwatch and Countdown App Documentation
Overview
The Stopwatch and Countdown app is designed to provide users with a reliable stopwatch and countdown timer functionality. The app utilizes the Flutter framework and Riverpod state management to ensure efficient and flexible management of app state. This documentation provides an in-depth guide on how to use and navigate the app, outlining its key features and functionalities.
Key Features
The Stopwatch and Countdown app offers the following key features:
- Stopwatch: Allows users to start, pause, reset, and record laps during stopwatch operation.
- Countdown Timer: Provides users with the ability to set countdown timers, pause, reset, and manage preset timers.
- Preset Timers: Enables users to create, save, delete, and download preset timers for repeated use.
- Data Persistence: Utilizes SQLite database and local storage to ensure preset timers are retained even when the app is closed and reopened.
Installation and Setup
To install and set up the Stopwatch and Countdown app, follow these steps:
- Clone the project repository from GitHub.
- Ensure you have the Flutter SDK and necessary dependencies installed on your machine.
- Open the project in your preferred IDE or text editor.
- Run
flutter pub getin the terminal to fetch the project dependencies. - Connect your mobile device or emulator.
- Run
flutter runin the terminal to launch the app on the connected device.
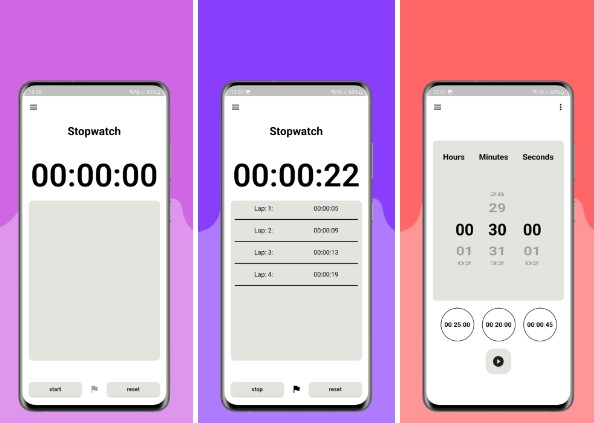
Stopwatch
The Stopwatch feature allows users to measure elapsed time, record laps, and reset the stopwatch. Follow the instructions below to use the stopwatch:
- On the app’s home screen, locate and tap the “Stopwatch” button.
- The Stopwatch screen will appear with three buttons: “Start/Pause,” “Lap,” and “Reset.”
- Tap the “Start/Pause” button to start the stopwatch. The button will change to a “Pause” button during active stopwatch operation, allowing you to pause and resume as needed.
- To record a lap, tap the “Lap” button. Each lap will be added to a list of laps displayed on the screen.
- To reset the stopwatch, tap the “Reset” button. This will stop the stopwatch and clear the lap list.
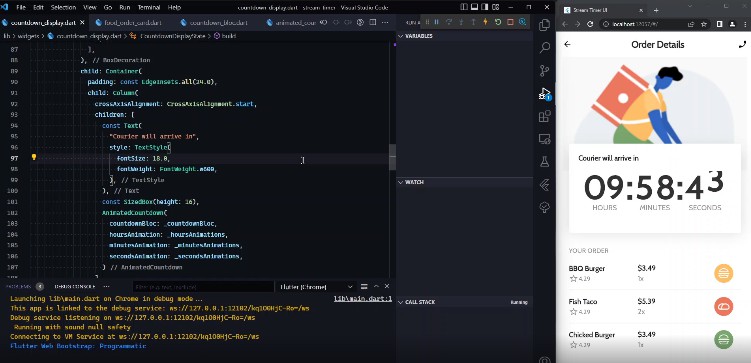
Countdown Timer
The Countdown Timer feature allows users to set timers, manage preset timers, and customize countdown settings. Follow the instructions below to use the countdown timer:
- On the app’s home screen, locate and tap the “Countdown Timer” button.
- The Countdown Timer screen will appear, displaying a vertical list wheel to choose the desired countdown time.
- Select the desired time by scrolling through the list wheel.
- Tap the “Start” button to begin the countdown. The button will change to display two options: “Reset Countdown” and “Pause Countdown.”
- To reset the countdown, tap the “Reset Countdown” button.
- To pause and resume the countdown, tap the “Pause Countdown” button.
- To manage preset timers, tap the action button located at the top-right corner of the screen.
- In the preset timer management screen, you can add, delete, and download preset timers.
- To add a preset timer, tap the “Add Preset” button and follow the on-screen instructions.
- To delete a preset timer, long-press on the desired timer and confirm the deletion in the prompted alert dialog.
- To download preset timers, go to the “Actions” tab and tap the “Download Presets” button. The presets will be saved in the local storage of the app’s folder as preffered_timers.txt file.
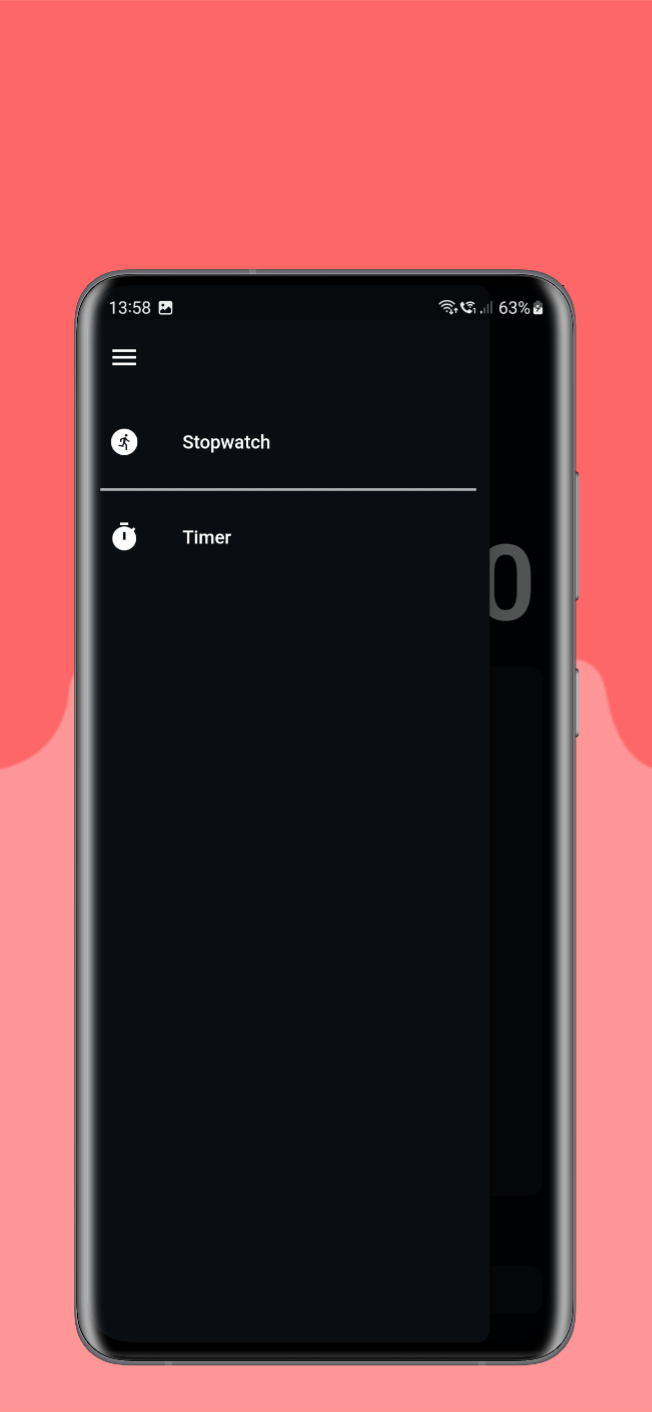
Theme Selection
The Stopwatch and Countdown app offers a theme selection feature to cater to users’ preferences for either light or dark mode. The app automatically adapts its color scheme based on the system-wide preference set on the user’s mobile device. This section of the documentation explains how the theme selection works and how users can customize the app’s appearance.
System Theme Adaptation
The Stopwatch and Countdown app dynamically adjusts its color scheme based on the system-wide theme preference set on the user’s device. If the user has their device set to the light mode, the app will display a light-themed interface. Similarly, if the user has their device set to the dark mode, the app will present a dark-themed interface. This seamless adaptation ensures a consistent and visually appealing user experience.
Data Persistence
The Stopwatch and Countdown app ensures data persistence by utilizing an SQLite database and local storage. This ensures that preset timers are retained even when the app is closed and reopened. The preset timers will be available for use, and any modifications made to them will be saved automatically.
Conclusion
The Stopwatch and Countdown app provides users with a convenient and user-friendly stopwatch and countdown timer experience. With Riverpod state management, efficient app state handling is achieved, and preset timers are seamlessly stored and accessible across app sessions. Furthermore, the Stopwatch and Countdown app offers system theme adaptation, allowing users to enjoy the app in their preferred light or dark mode. Whether users prefer a lighter or darker interface, the app seamlessly adjusts its color scheme to provide optimal readability and aesthetics. This flexibility enhances the overall user experience and ensures that users can comfortably use the app based on their visual preferences. By following this documentation, users will be able to fully utilize the app’s key features and enjoy accurate time tracking and countdown functionality.