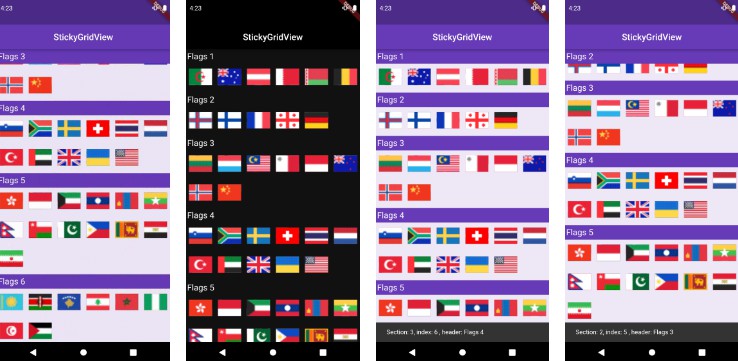
Features
Listing images in gridview wrapped listview gives bad performance (display optimization fails),
because ListView only optimizes certain self. It does not bother to optimize its own widgets.
Therefore, the elements of the GridView are excluded from this state.
In addition, StickyGridView optimizes itself and all its sub-elements and prevents delays.
 |
 |
 |
 |
Usage
// First, create the header list.
// And then create the Map<String, List<GridImage>> map.
List<String> headers = [
'Flags 1',
'Flags 2',
'Flags 3',
'Flags 4',
'Flags 5',
'Flags 6'
];
Map<String, List<GridImage>> map = {};
Future<void> initMap() async {
double width = 28;
double height = 20;
for (int i = 0; i < headers.length; i++) {
List<GridImage> gridImages = [];
double y = i * height;
int range = 5 + Random().nextInt(11);
for (int j = 0; j < range; j++) {
double x = j * width;
GridImage gridImage = GridImage.fromAssetPart(
'assets/images/all_flags.png', x, y, width, height);
await gridImage.initUiImage();
gridImages.add(gridItem);
}
map[headers[i]] = gridImages;
}
}
Widget build(BuildContext context) {
return StickyGridView(
crossAxisCount: 6,
map: map,
headers: headers,
onClick: (section, index) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('Section: $section, index: $index , header: ${headers[section]}'), duration: const Duration(milliseconds: 500),));
});
}
The GitHub Link: