Widget of The Day
 Introduction to flutter widgets: This repo will teach you some of the common widgets that are available in flutter SDK, & shows you how to use them for your UI design.
Playlist URL:
Introduction to flutter widgets: This repo will teach you some of the common widgets that are available in flutter SDK, & shows you how to use them for your UI design.
Playlist URL:
- YouTube
- YouTube [LinearGradient]
- YouTube [Card]
- YouTube [Clipper]
- YouTube [CustomPaint]
- YouTube [DataTable]
- YouTube [Hero_Animation]
- YouTube [Stepper_To_SelectableText]
- YouTube [ClipPath (Bezier Curves)]
- YouTube [InheritedWidget]
Widgets List:
- Container > Simple intro > Neumorphic design
- Expanded > flux > layout change inside Column & Row
- Column > mainAxisAlignment & crossAxisAlignment Row > alignment
- ListView > Builder > Instagram UI design
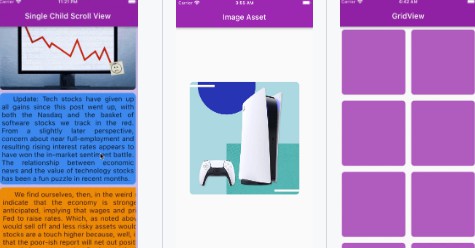
- SingleChildScrollView > scrollDirection > padding > physics
- Image.Asset > fit (BoxFit.cover) > place it inside a Container widget for rounded corners
- Gridview > Builder > crossAxisCount (no. of box in the horizontal)
- GestureDetector > onTap:()=>{‘action’} > Keep functional logic separated from UI
- BottomNavBar > StateStatefulWidget > type: BottomNavigationBarType.fixed > List of pages
- AppBar > backgroundColor: Colors.transparent > leading (left positioned)> actions (right positioned)
- Drawer > Always in ListView > DrawerHeader > ListTile > endDrawer (drawer on right side)
- SliverAppBar > CustomScrollView > SliverAppBar > expandedHeight > SliverToBoxAdapter Property of SliverAppBar: flexibleSpace > floating (default ‘false’) > pinned (default ‘false’)
- TabBar > wrap Scaffold with ‘DefaultTabController’ > length (no. of items) > TabBar TabBarView > Container > wrap TabBarView with ‘Expanded’ for Container size
- AnimatedContainer > GestureDetector > onTap (activate animation) > duration (time to execute animation in ‘second’) > Container > Alignment
- MediaQuery > Height > Width > Aspect Ratio > Orientation
- AlertDialog > MaterialButton > onPressed:_showDialog > AlertDialog(title, content, actions) > CupertinoAlertDialog (for iOS device)
- Text > style > TextStyle > fontStyle: FontStyle.italic > fontWeight > theme (for setting a default style)
- RichText > TextSpan > default style > children > multiple ‘TextSpan’ widgets
- Timer > StatefulWidget > Text > MaterialButton > onPressed: _startCountDown > Timer.periodic
- PageView > controller > scrollDirection: Axis.vertical > different Post pages
- Stack > alignment: Alignment.center (default Alignment.topLeft)
- TextField > StatefulWidget > _textController > TextField > controller: _textController > decoration > onPressed > suffixIcon > _textController.clear() > Expanded > userPost
- AnimatedIcon > StatefulWidget > with SingleTickerProviderStateMixin > late AnimationController _animationController > Read the code
- Slider > StatefulWidget > Slider(value: value, onChanged: onChanged) > Many color parameters of the Slider widget
- DatePicker > StatefulWidget > DateTime variable > _showDatePicker > Read the code
- TimePicker > StatefulWidget > TimeOfDay variable > _showTimePicker > Read the code
- ListWheelScrollView > StatefulWidget > itemExtent > perspective > diameterRatio > physics: const FixedExtentScrollPhysics() > onSelectedItemChanged > Read the code
- LinearGradient > Container > decoration > BoxDecoration > gradient > LinearGradient
- ElevatedButton > style > ElevatedButton.styleFrom > primary: Colors.blue OutlinedButton
- FloatingActionButton
- RawMaterialButton > Use for custom fancy button
- IconButton
- Navigator > initialRoute > ElevatedButton > Navigator.pushNamed(context, ‘/first’) > Navigator.pop(context)
- Card > shape: RoundedRectangleBorder > borderRadius: BorderRadius.circular(20) > Column > children[] > shadowColor > elevation
- Clipper > Custom Clipper > Quadratic Bezier Curve
- RotatedBox > quarterTurns: 3 > Each quarterTurns is ≡ 90°
- Transform > origin > transform
- Positioned > Stack > alignment > Positioned > 2 properties at a time
- CustomPaint > Watch the video
- ClipOval > Image.asset > height & width should be same > fit: BoxFit.cover
- ClipRRect > borderRadius > Image.asset
- ClipRect > Image.asset
- ClipPath > ClipPath > clipper: CustomClipPath() > Path getClip(Size size){} > shouldReclip(CustomClipper< Path> oldClipper)
- Radial & Sweep Gradient > Container > decoration > gradient> RadialGradient / SweepGradient
- StatefulWidget > createState() > initState() > didChangeDependencies() > didUpdateWidget() > deactivate() > dispose() > setState((){‘actions’})
- Table > border > columnWidths > textDirection > children > TableRow > children
- DataTable > border > columnSpacing > onSelectAll > sortColumnIndex > sortAscending > columns > rows
- Placeholder > fallbackHeight > strokeWidth > color > strokeWidth
- GestureDetector & InkWell > GestureDetector > onTap | InkWell > OnTap
- Material > It can manipulate some properties of it’s child widget
- Switches > ListTile > leading > Switch / Checkbox / Radio > value > onChanged > groupValue (only for Radio)
- DropDown&Popup > See the code
- HeroAnimation > tag: item in both pages
- AboutDialog > ElevatedButton > onPressed > showAboutDialog
- Stepper > int _currentStep = 0 > Stepper > Step (with title: & content:) > onStepTapped > currentStep: _currentStep > onStepContinue > onStepCancel
- FittedBox > Fit text inside a container
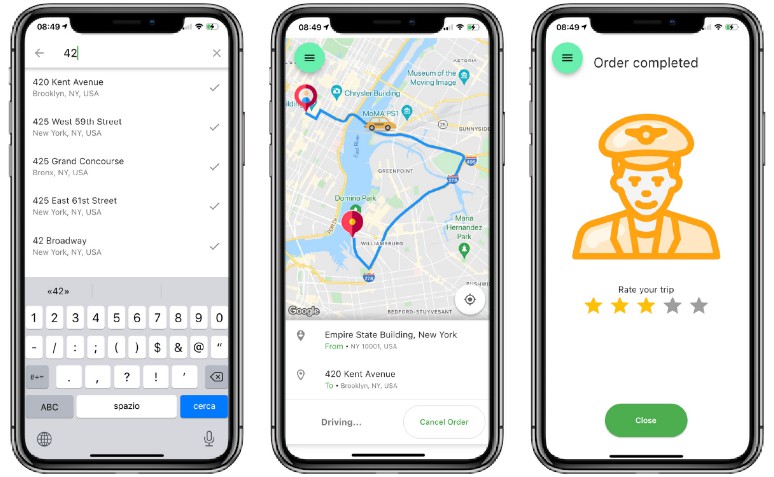
- show Search > AppBar > actions > IconButton > onPressed: () {showSearch()}
- .adaptive > Slider.adaptive > SwitchListTile.adaptive > Switch.adaptive > Icon(Icons.adaptive.share) > CircularProgressIndicator.adaptive()
- Scrollbar > isAlwaysShown: true > thickness: 10 > ListView.builder / GridView.builder
- ChoiceChip > ChoiceChip > avatar > label > selected > onSelected
- Wrap > Wrap > children:
- ExpansionTile > title > children: > ListTile
- RangeSlider > values > divisions > labels > onChanged:
- showModelBottomSheet > showModalBottomSheet > context: context, > builder: (BuildContext context) > return > SizedBox
- AnimatedCrossFade > firstChild > secondChild > crossFadeState > duration
- Flexible > flex > fit
- Spacer > flex: 1
- GridPaper > color: Colors.deepPurple
- InteractiveViewer > maxScale > child: Image.asset()
- CheckboxListTile > title > subtitle > value
- SelectableText > SelectableText > see code
- AnimatedPadding > padding: EdgeInsets.all(padValue) > duration
- RefreshIndicator > color > backgroundColor > onRefresh
- ImageFiltered > import ‘dart:ui’; > ImageFiltered > imageFilter: ImageFilter.blur(sigmaX: 8),
- AspectRatio > aspectRatio: 3 / 2 > child
- ToggleButton > children:[] > isSelected > onPressed
- Physical Model > color > elevation
- Align > Container > child: > Align > alignment: Alignment(0.60, -0.80)
- SafeArea > Scaffold > body: > SafeArea
- PagerouteBuilder > check code
- Draggable > DragTarget > onAccept > builder
- BackdropFilter > Stack > Image.asset > Positioned > BackdropFilter > ImageFilter.blur()
- ReorderableListView > itemCount > onReorder > itemBuilder
- FadeTransition > FadeTransition > opacity: _animation!
- CircleAvatar > radius: > backgroundImage: AssetImage()
- Tooltip > message: > verticalOffset: > height: > Child:
- Visibility > visible: isVisible > child: Image.asset(”)
- IndexedStack > index: index > children:
- Navigator 2.0 > See code
- Null Aware Operators > See code
- Cascade Operator > See code
- Inherited Widget > See code
- Fractionally Sizedbox
- Constrained Box > See code
- Cupertino Search > late TextEditingController textController > CupertinoSearchTextField > placeholder > controller
- Stateful Builder > builder: (context, internalState) > internalState(() { counter++;})
- Layout Builder > builder: (BuildContext context, BoxConstraints constraints){ return }
- Orientation Builder > builder: (context, orientation){}
- Platform Detect > import ‘dart:io’ show Platform;
- FutureBuilder > FutureBuilder > future: getData() > builder
- StreamBuilder > StreamBuilder > stream > initialData > builder
- ChangeNotifier > CNController extends ChangeNotifier > notifyListeners()
- ValueNotifier > final ValueNotifier< int> count = ValueNotifier< int>(0) > ValueListenableBuilder()
- InheritedNotifier > Read code