Flutter Slivers Example
Slivers in Flutter – Efficient and Fancy Scrolling Experience. Learn one of the scariest topics in Flutter – what is sliver and how to make use of it to make an elegant scroll view.
Note This project is based on a Medium article on Slivers in Flutter. Check out the article here.
This article teaches –
- how Flutter builds layout with RenderObjects.
- how slivers work using sliver protocol and paint widgets using sliver geometry.
- what the advantages of slivers are and how to use them.
- how to make scrollable app bars and configure their properties – floating, pinned, snap.
- how to work with sliver lists and sliver grids.
- how to layout a box widget inside sliver using SliverToBoxAdapter.
- what the usecases of SliverFillRemaining are.
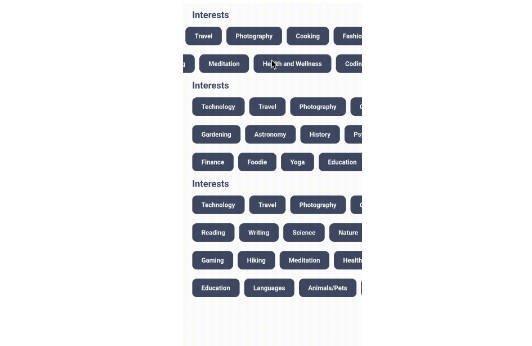
- how to create custom pinned subheaders using SliverPersistentHeader.
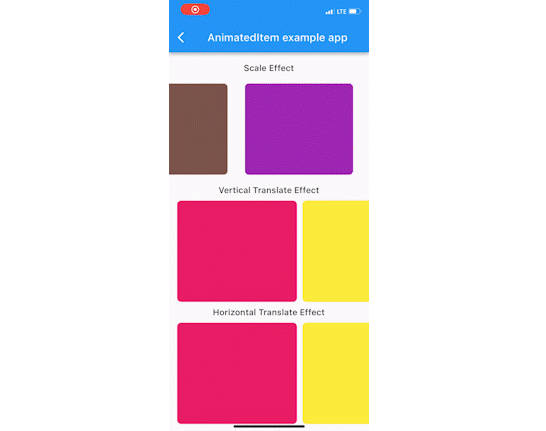
Preview
Getting Started
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.