Simple widgets to animate between number or string text. Useful for number increase/decrease animation, currency value animation or string content changing animation.
Features
- Similar to a simple Text widget.
- Animating between number (int or double) with AnimatedNumberText.
- Animating between string, which will lerp each character respectively with AnimatedStringText.
- TextStyle animation supported.
- Think of Flutter’s pre-built animated widget like AnimatedOpacity, AnimatedAlign, …, but with text.
Getting started
- First import it:
import 'package:animated_text_lerp/animated_text_lerp.dart';
Usage
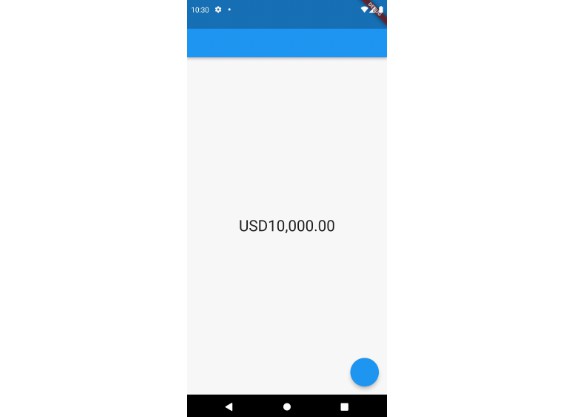
AnimatedNumberText
The widget support lerping between number values. Just setState with the current value and the widget will start animating to it.
AnimatedNumberText(
value, // int or double
curve: Curves.easeIn,
duration: const Duration(seconds: 1),
style: const TextStyle(fontSize: 30),
formatter: (value) {
final formatted =
intl.NumberFormat.currency(locale: "en").format(value);
return formatted;
},
)
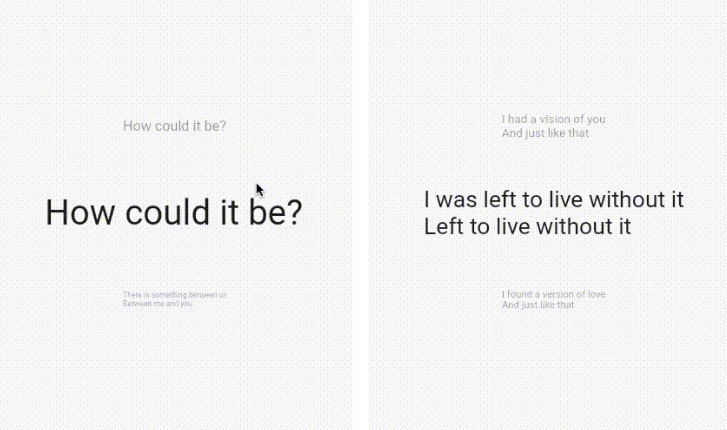
AnimatedStringText
The widget support lerping between string values. Just setState with the current value and the widget will start animating to it. Each character will lerp to the new corresponding one respectively.
AnimatedStringText(
value, // string
curve: Curves.easeIn,
duration: const Duration(seconds: 1),
style: const TextStyle(fontSize: 30),
)