Personal Expenses App
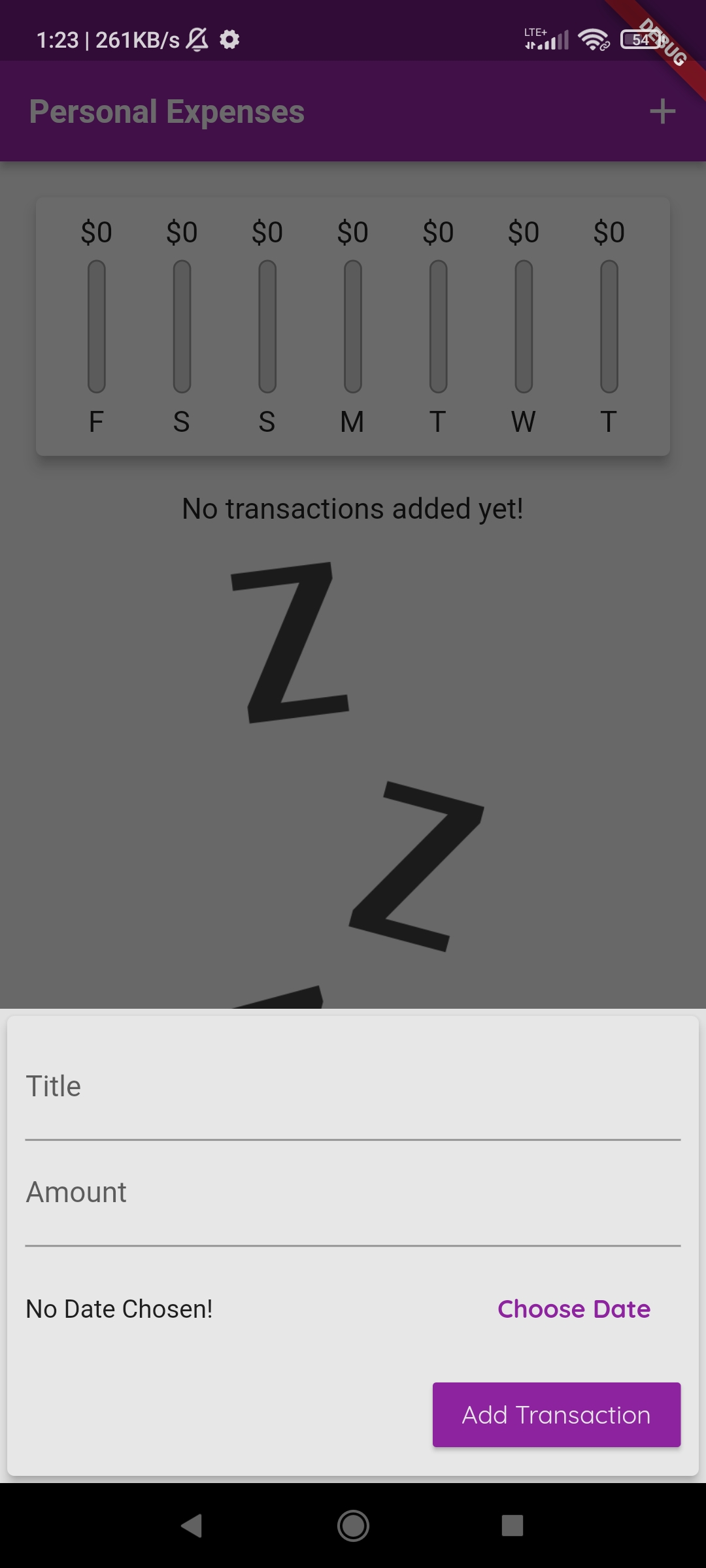
So this is the third Flutter app I’ve made. The topic concerns the user’s personal expenses. On the main page of the application there is a graph showing the values of expenses from a week ago and a list of expenses. This page looks like this:
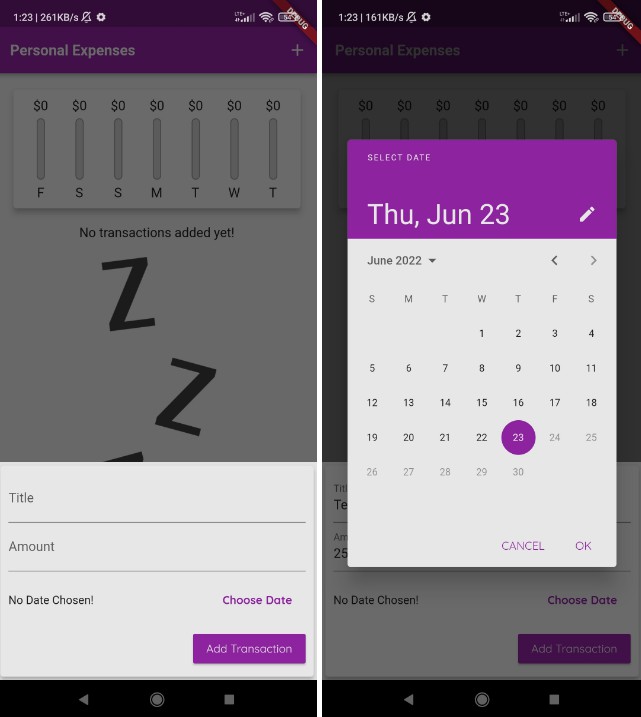
The user can add new expenses by pressing the button at the bottom or in the application bar. Then the ‘form’ is pulled out. The user must then enter the title, amount and select a date from the calendar to add this expense. Of course, you cannot select a date from the future or send the amount as a string. It looks like this:
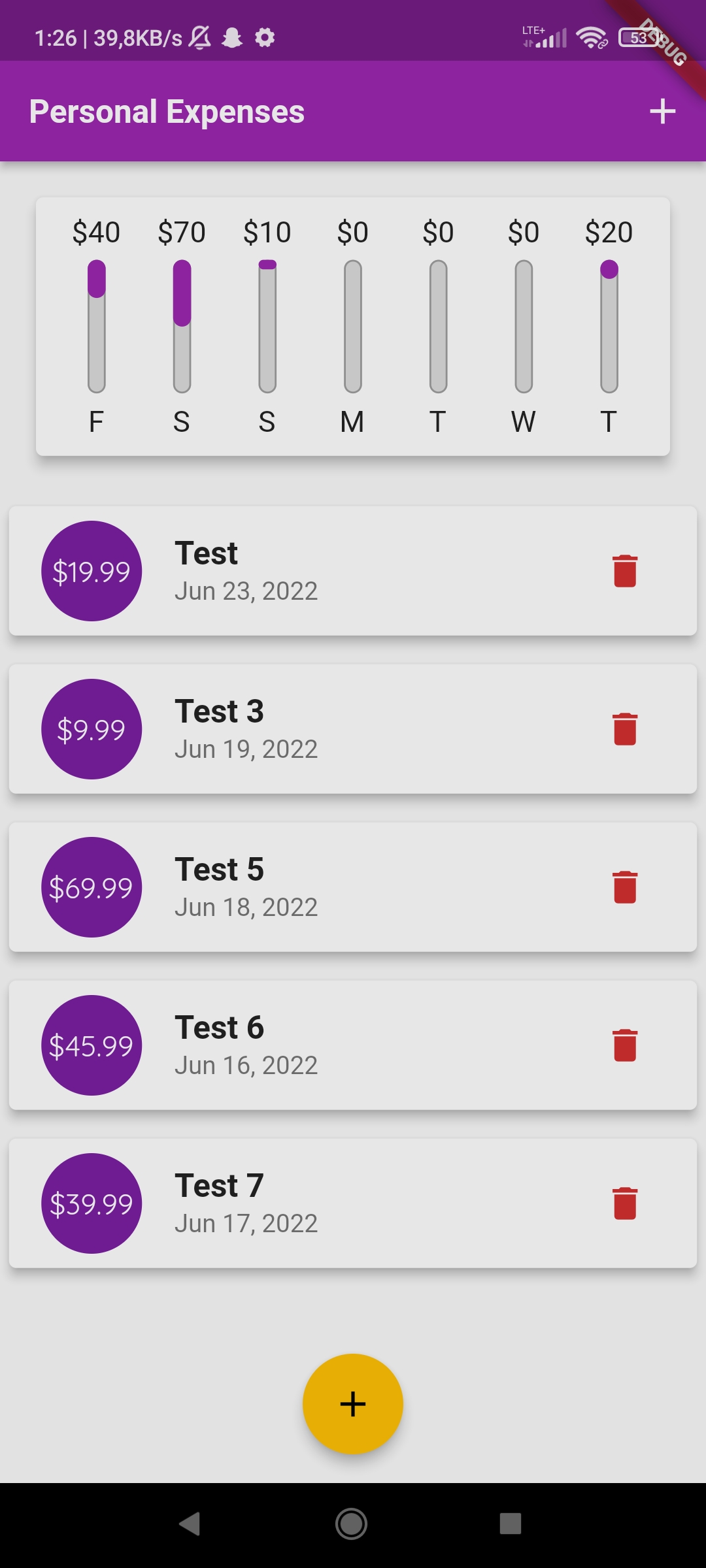
Let’s add more expenses. Now, as you can see in the graph, you can see the expenses of the various days of the last week. The amount spent on one day is rounded to the full value. The amount of the painted strip depends on the proportion of all expenses of the last week on a particular day. Of course, the list of expenses can be scrolled. The user can also remove an expense from the list. It looks like this:
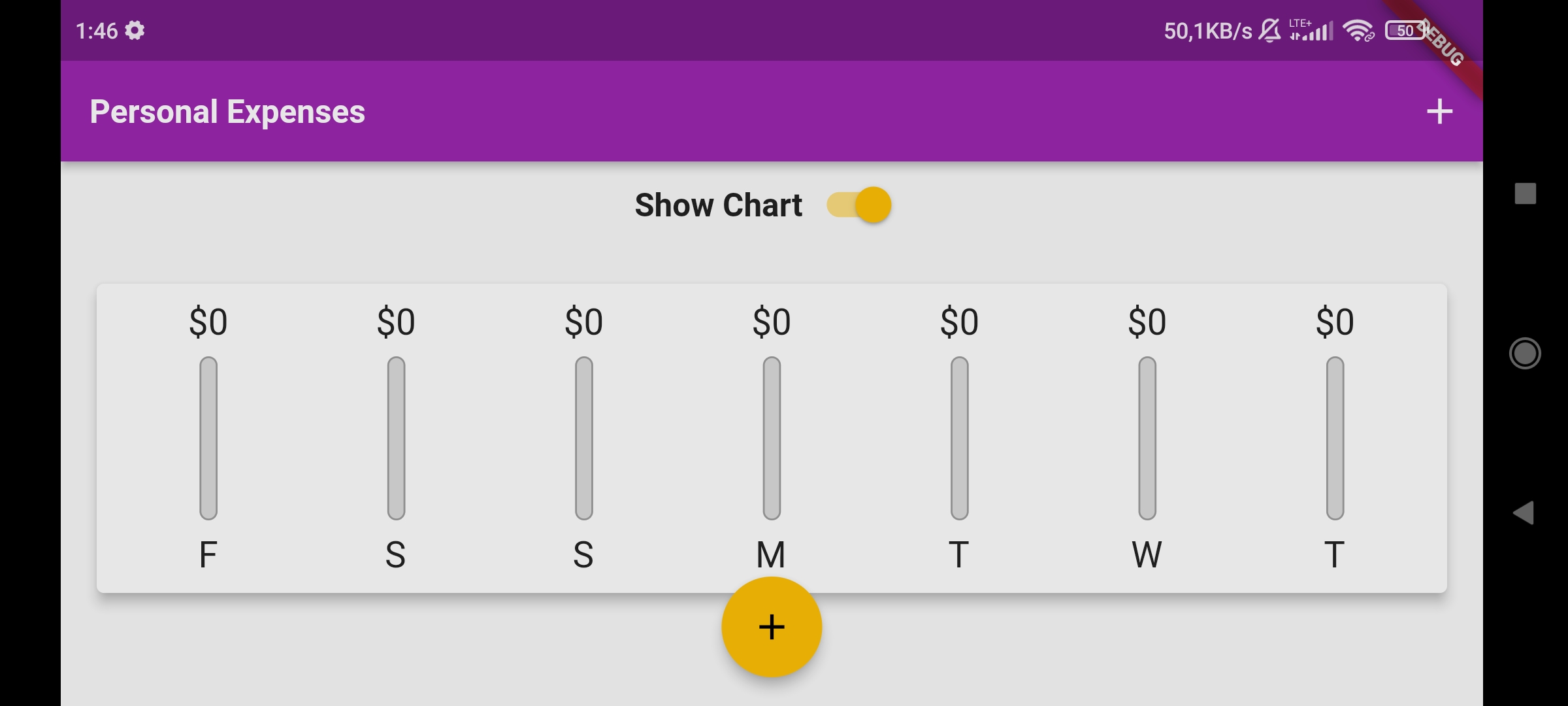
However, when the user turns the phone, the application will adjust and a switch will be shown, which can show the graph or hide it, and thus show the list of expenses:
In addition, the application is responsive, so it should look the same on every device. And that’s the app. Now let’s move on to the downsides of the app and what I learned while creating it.
Cons of the application:
- expenses are removed when the application is turned off (no server or SharedPreferences)
- no exact validation as it is not a form
What have i learned:
- select and use a calendar with dates
- creating a responsive application and adjusting it depending on whether the phone is turned or not
and a lot of different less important things …
Next applications (already cooler) will be posted in the coming days.