WooCommerce Flutter App
Flutter WooCommerce App: A sleek e-commerce mobile app integrated with WooCommerce API. Built on Flutter using Bloc pattern for state management, it enables seamless browsing of products, viewing details, and smooth checkout. Delivering a modern shopping experience, it empowers users to shop effortlessly on your WooCommerce store.
Overview
This app demonstrates how to build a cross-platform mobile application using Flutter to interact with the WooCommerce API and manage state with the Bloc pattern. It allows users to browse products, add them to the cart, and make purchases through the WooCommerce online store.
Features
- Product listing: Display a list of products fetched from the WooCommerce API.
- Product details: Show detailed information about a selected product.
- Add to cart: Allow users to add products to their shopping cart.
- Cart management: Users can view and modify the contents of their shopping cart.
- Checkout: Provide a seamless checkout experience using the WooCommerce API.
Installation
Follow these steps to set up the project:
- Clone the repository to your local machine.
- Open the project in your preferred Flutter development environment (Android Studio, VS Code, etc.).
- Install the dependencies by running:
- Create a new file named
config.dartin thelibfolder to store your WooCommerce API credentials:
git clone https://github.com/your-username/woocommerce-flutter-app.gitflutter pub get// lib/config.dart
const String baseUrl = 'https://your-woocommerce-store-url.com/wp-json/wc/v3/';
const String consumerKey = 'YOUR_CONSUMER_KEY';
const String consumerSecret = 'YOUR_CONSUMER_SECRET';Replace YOUR_CONSUMER_KEY and YOUR_CONSUMER_SECRET with your actual WooCommerce API credentials. You can obtain these credentials from your WooCommerce store’s admin panel.
How to Use
This app follows the Bloc pattern for state management, which separates the business logic from the UI. The app’s main components are organized as follows:
- Models: Contains the data models used in the app, such as
Product,CartItem, etc. - Providers: Contains the
ProductProviderandCartProviderclasses responsible for handling API calls and managing state related to products and the shopping cart. - Blocs: Contains the
ProductBlocandCartBlocclasses that handle the business logic and interact with the providers. - Screens: Contains the different screens of the app, such as the product listing screen, product details screen, and cart screen.
- Widgets: Contains various reusable widgets used throughout the app.
Please refer to the code and documentation in each file to understand how the different components work together.
Contributing
Contributions to this project are welcome! Feel free to open issues for bugs or feature requests. If you’d like to contribute code, please fork the repository and create a pull request.
License
This project is licensed under the MIT License.
Acknowledgments
Thanks to the WooCommerce team for providing a powerful API to build e-commerce applications. The architecture and patterns used in this app are inspired by various open-source projects and online resources.
Contact
If you have any questions or need assistance, feel free to contact the project owner at [email protected].
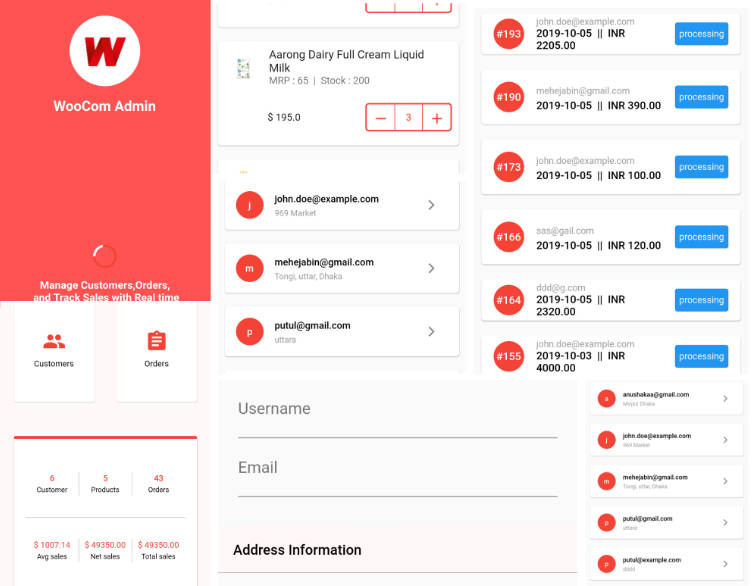
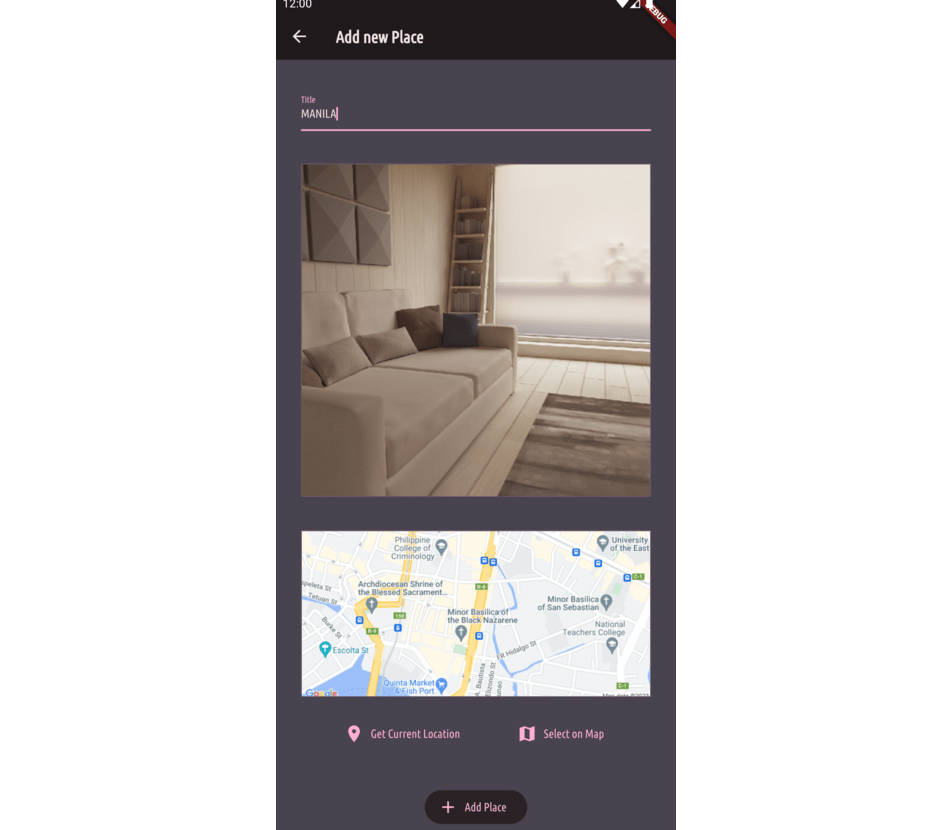
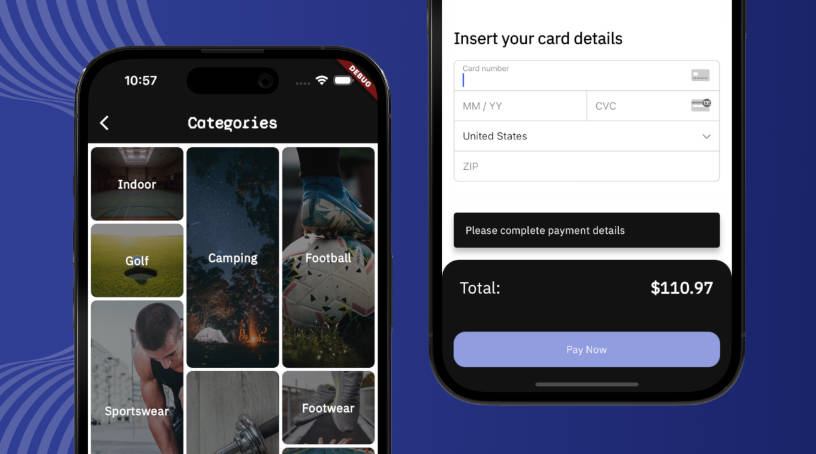
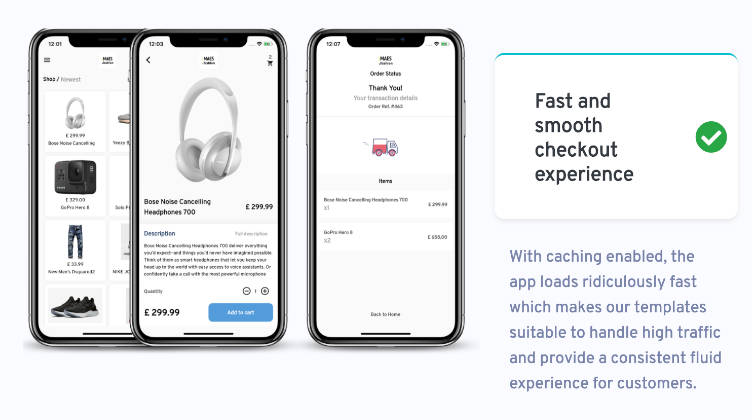
Screenshots
Tech Stack
- Flutter
- REST API
- Bloc pattern
Resources
Here are some useful resources to get started with Flutter, REST API, and Bloc:
How to Contribute
We welcome contributions from the community! If you’d like to contribute to this project, please follow these steps:
- Fork the repository on GitHub.
- Create a new branch from the
mainbranch. - Make your changes and commit them.
- Push your changes to your forked repository.
- Submit a pull request to the
mainbranch of this repository.
License
This project is licensed under the MIT License – see the LICENSE file for details.
Contact
For any inquiries or questions, you can reach us at [email protected].
Powered by Flutter
Made with ❤️ by [Your Name]