route_navigator
This package helps to manage the navigate between screens in an elegant and easy way.
Using
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile and web development, and a full API reference.
Installation
First, add route_navigator as a dependency in your pubspec.yaml file.
In your flutter project add the dependency:
dependencies:
...
route_navigator:
For help getting started with Flutter, view the online documentation.
Example
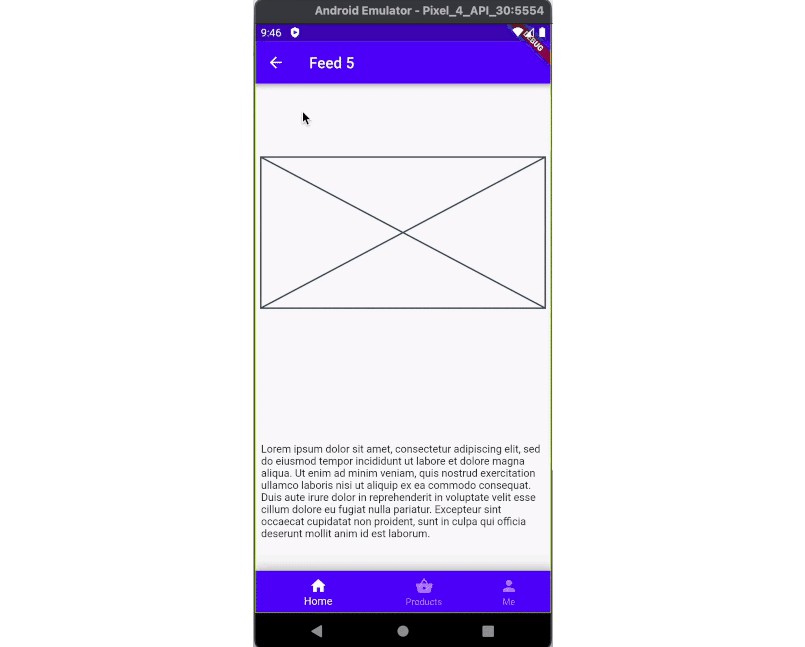
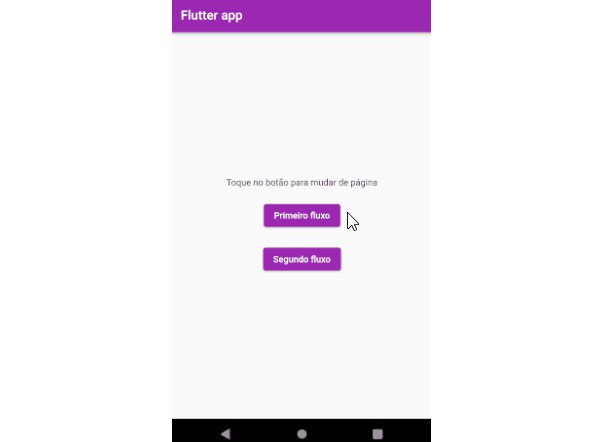
Please follow this example here.
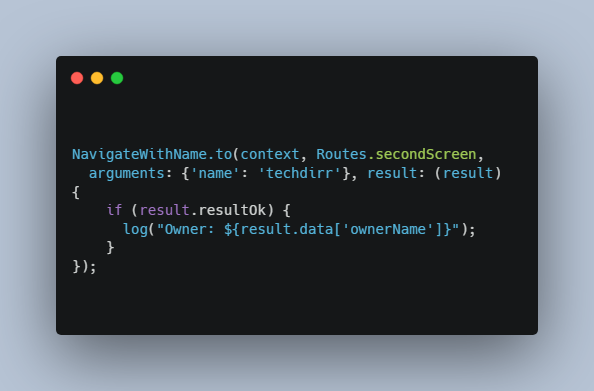
Navigate screen
NavigateWithName.to(context, Routes.secondScreen,
arguments: {'name': 'techdirr'}, result: (result) {
if (result.resultOk) {
log("Owner: ${result.data['ownerName']}");
}
});
Fetch data from screen
NavigateWithName.getArguments(context);