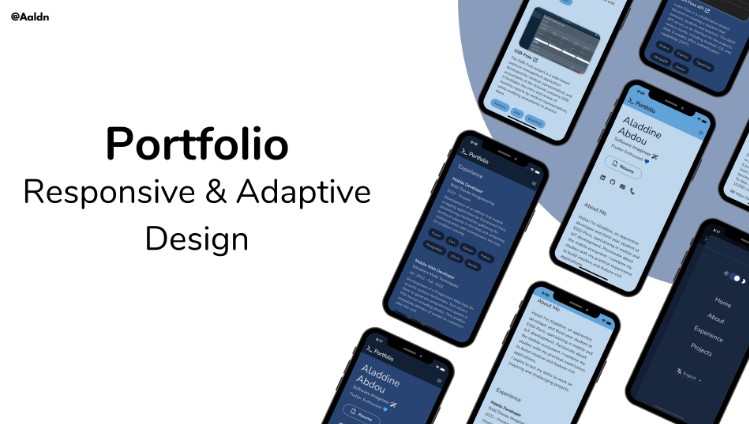
Portfolio>
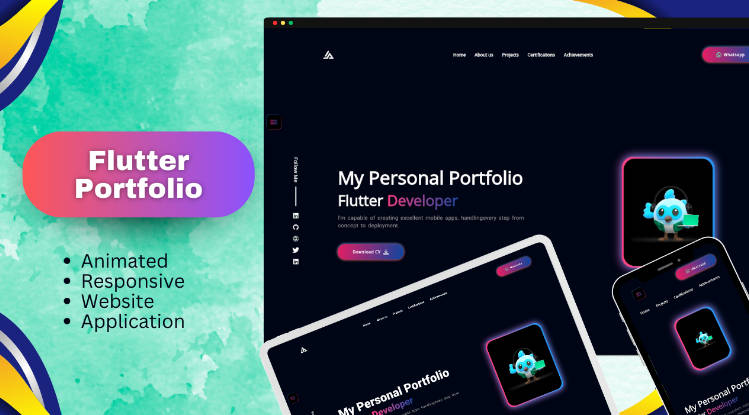
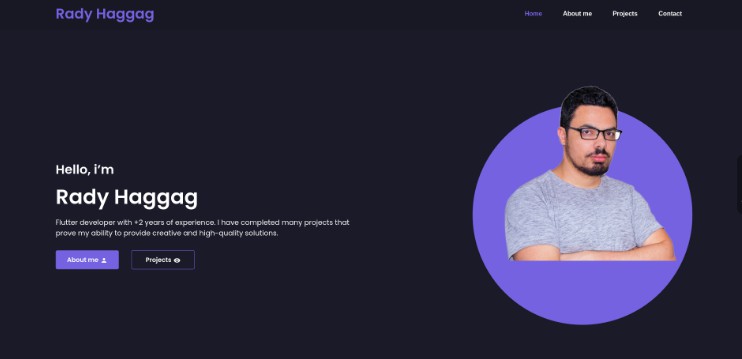
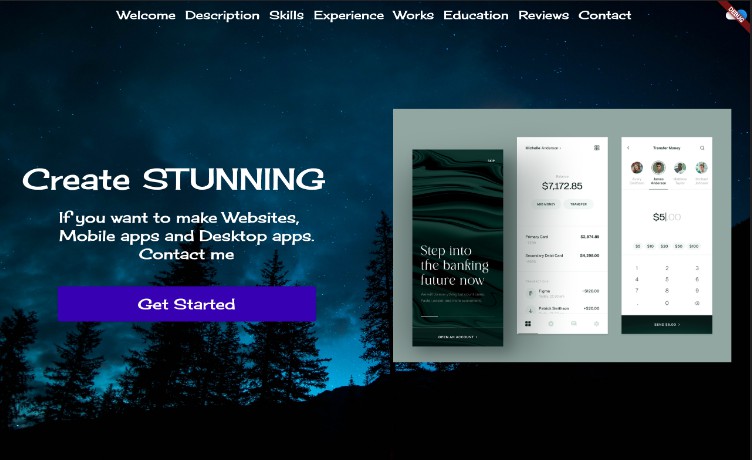
Flutter Portfolio – by @Aaldn
Live Preview ?


Features ✨
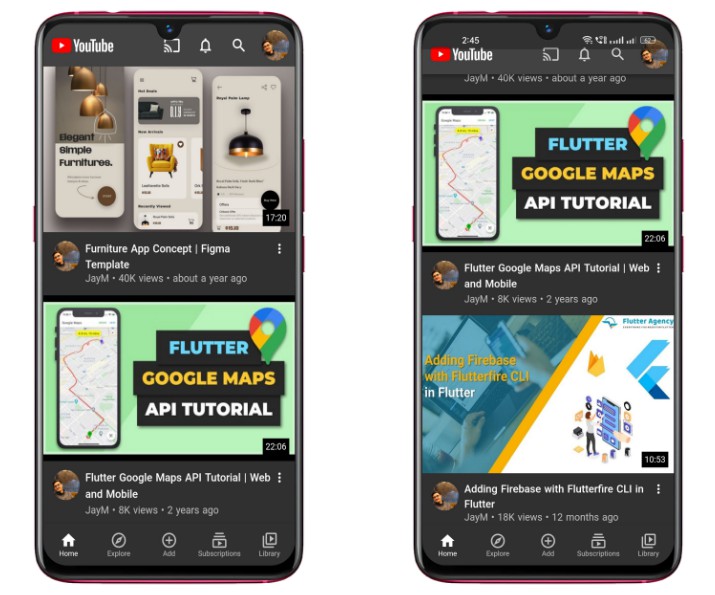
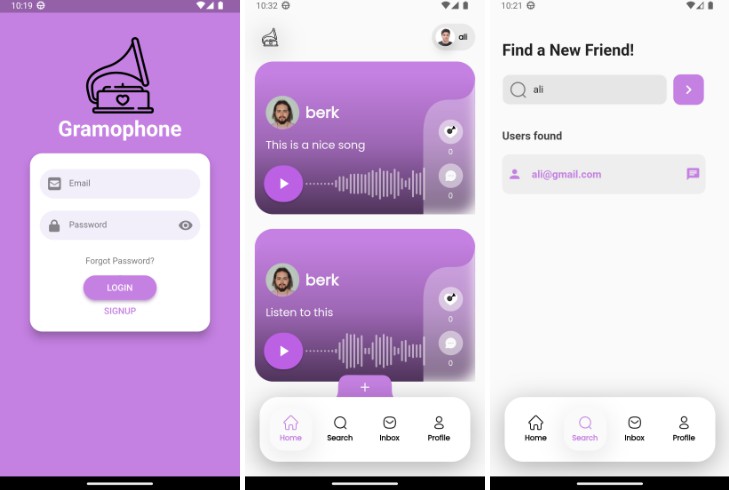
? Responsive and adaptive design, inspired by Brittany Chiang ? Riverpod Architecture by Andrea Bizzotto ? Feature-first structure ? Multiple languages ? Multiple themes ? Multi-platform (Android, iOS, macOS, Windows, Linux, Web)
Packages in use ?
These are the main packages used in the app:
- Hooks Riverpod for state-management
- Flutter Hooks to reduce boilerplate code of stateful widgets and increase code reusability
- Freezed to reduce boilerplate code in model classes
- Flex Color Scheme to make AWESOME Flutter Material Design themes
- Google Fonts to use fonts from https://fonts.google.com
- Font Awesome Flutter to use icons from https://fontawesome.com/icons
- Easy Localization for... easy localization
- Intl for date formatting
- Shared Preferences for persistent storage (used to store theme state)
- Firebase Core and Firebase Core Desktop to connect to a firebase app (used for hosting)
See the pubspec.yaml file for the complete list
Fork and deploy with Firebase ?
If you haven't already, install Flutter
Fork and clone this repository (see how to fork and clone a repo)
Navigate to your portfolio directory :
$ cd portfolioInstall dependencies:
$ flutter pub getGenerator ?
1. Run the code generator:
$ dart run build_runner build -dFor additional information, refer to the build_runner documentation
$ dart run easy_localization:generate -S assets/translations -f json -O lib/src/localization/generated -o locale_json.g.dart
$ dart run easy_localization:generate -S assets/translations -f keys -O lib/src/localization/generated -o locale_keys.g.dartFirebase ?
If you haven't already, install Firebase CLI
1. Log into Firebase:
$ firebase login2. Install the FlutterFire CLI:
$ dart pub global activate flutterfire_cli3. Create a new Firebase project:
$ firebase projects:create
? Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]:
<my-unique-project-id>
? What would you like to call your project? (defaults to your project ID) <my-unique-project-id>4. Set the Firebase project for your portfolio:
$ firebase use --add
? Which project do you want to add? (Use arrow keys)
❯ <my-unique-project-id>
? What alias do you want to use for this project? (e.g. staging) default5. Configure your apps to use Firebase:
$ flutterfire configure
i Found 1 Firebase projects. Selecting project <my-unique-project-id>.
? Which platforms should your configuration support (use arrow keys & space to select)? ›
✔ android
✔ ios
✔ macos
✔ web
✔ windows
✔ linux For additional information, refer to the Firebase setup documentation
6. Initialize Firebase Hosting:
$ firebase init hosting
? What do you want to use as your public directory? (public) build/web
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) y
? Set up automatic builds and deploys with GitHub? (y/N) N$ flutter build web --web-renderer canvaskit --release --no-tree-shake-icons
$ firebase deploy --only hostingPersonalization ?️
Note: After making changes, ensure to re-deploy your online portfolio
Content ?
1. Portfolio Content:
Modify or add JSON translation files within assets/translations folder to customize the portfolio content. Don't forget to re-generate your localization files. For an understanding of how JSON translation files are structured, refer to the translation template
If you add or remove a JSON translation file, remember to update the languages key in your other translation files. Also, update the supported locales in the lib/src/localization/app_localizations.dart
For additional information, refer to the easy_localization documentation
2. Your description:
Change the content of your description in the build/web/index.html:
<meta name="description" content="...">Theme ?
1. Launcher Icon and Splash Screen:
Update your launcher icon and your splash screen in the pubspec.yaml
Then, run:
$ dart run flutter_launcher_icons
$ dart run flutter_native_splash:createFor additional information, refer to the flutter_launcher_icons and flutter_native_splash documentations
License ?
This project is licensed under the MIT License - see the LICENSE file for details