? Flutter with PayHere
✨ About
This Flutter with PayHere project is an example of how a flutter application can be integrated with PayHere. It includes PayHere integration with a One-Time Payment Request, a Recurring Payment Request, and a Preapproval Request for the Flutter app. This project has been developed as an open source project for educational purposes.
❓ What is PayHere
PayHere is Sri Lanka’s 1st Central Bank approved Aggregated Internet Payment Gateway Service that enables your business to conveniently accept Online Payments locally or globally from your customers all around the world. It’s a single Online Payment Solution for Sri Lankan Businesses to get paid online via multiple local & global online payment methods available in Sri Lanka.
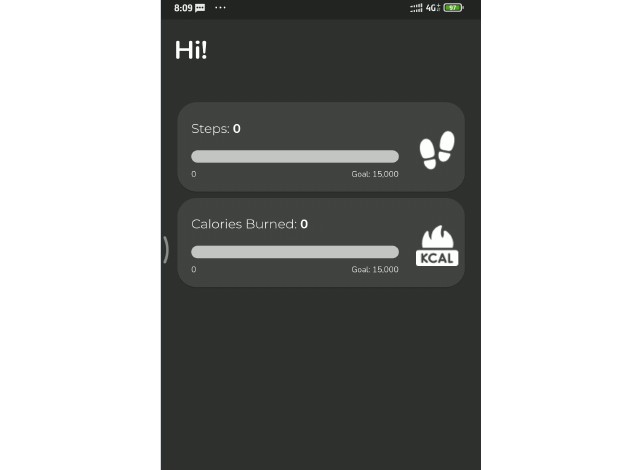
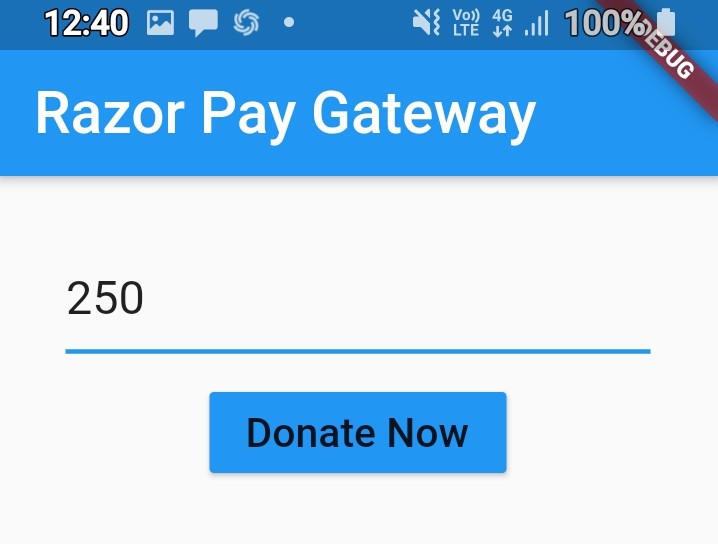
?️ Screenshots
? Release Status
Version – Initial Release 1.0.0+1
Initial release date – 04/01/2022
? Deployment
Deployment is not currently in use
? Built with
- Flutter
- Dart
- Android Studio
? Prerequisites
This app is developed under the following requirements so be sure to follow them before you get started.
- Dart SDK >=2.15.0 <3.0.0
- Flutter SDK >=2.8.0
- Android Gradle Plugin Version = 7.0.4
- Gradle Version = 7.0.2
? How to Setup
-
Download or clone the repository
-
Move the project to the selected directory
-
Open it with a code editor (Android Studio, Visual Studio Code)
-
Do not run flutter clean or pub get commands until setup is complete
-
Change app package name
-
Create PayHere Sandbox Account
PayHere Payment Options
-
Whitelist Mobile App Package Name
- Login to your PayHere Merchant Account and navigate to Settings > Domains and Credentials
- Click the ‘Add Domain/App’ button
- Select ‘App’ from the first dropdown
- Add your Flutter App package name (e.g. com.myapp.memyself)
- Copy Merchant Secret and Merchant ID of the app
-
Create new dart file (payhere_credentials.dart) to save the merchantSecret and merchantId
payhere_credentials.dart
class PayHereAccountCredentials { final String merchantId = "Paste YOUR MERCHANT ID"; final String merchantSecret = "Paste YOUR MERCHANT SECRET"; } -
Run flutter clean and pub get commands
? How to Run
-
Run flutter clean and pub get commands
-
Launch Device
-
Run on the device
PayHere Sandbox & Testing Card numbers
Card Icon Card Name Card Number Visa 4916217501611292 MasterCard 5307732125531191 AMEX 346781005510225
? Icons and Images
- Flutter Logo – https://logowik.com/flutter-vector-logo-5285.html
- PayHere Images – https://support.payhere.lk/faq/payment-logos
- Icons – https://icons8.com
? Dependencies
- Flutter – https://flutter.dev
- Payhere Mobile SDK Flutter – https://pub.dev/packages/payhere_mobilesdk_flutter
?️ Project Gallery
Project screenshots and pictures – Project Gallery
❤️ Thanks
Thanks to everyone who supported
?? Developed By
Dileepa Bandara
©dileepabandara.dev
https://dileepabandara.github.io
? Contact
If you want to contact me, leave a message via email or Twitter
- Email – [email protected]
- Twitter – dileepa_bandara
? License
This project is licensed under the MIT License
MIT ©dileepabandara.dev
See the license file for more details LICENSE.md