ozzie.flutter
Ozzie is your testing friend. Ozzie will take an screenshot during integration tests whenever you need.
How it works
Add ozzie to your pubspec.yaml as a dev_dependency:
dev_dependencies:
ozzie: <latest_version_here>
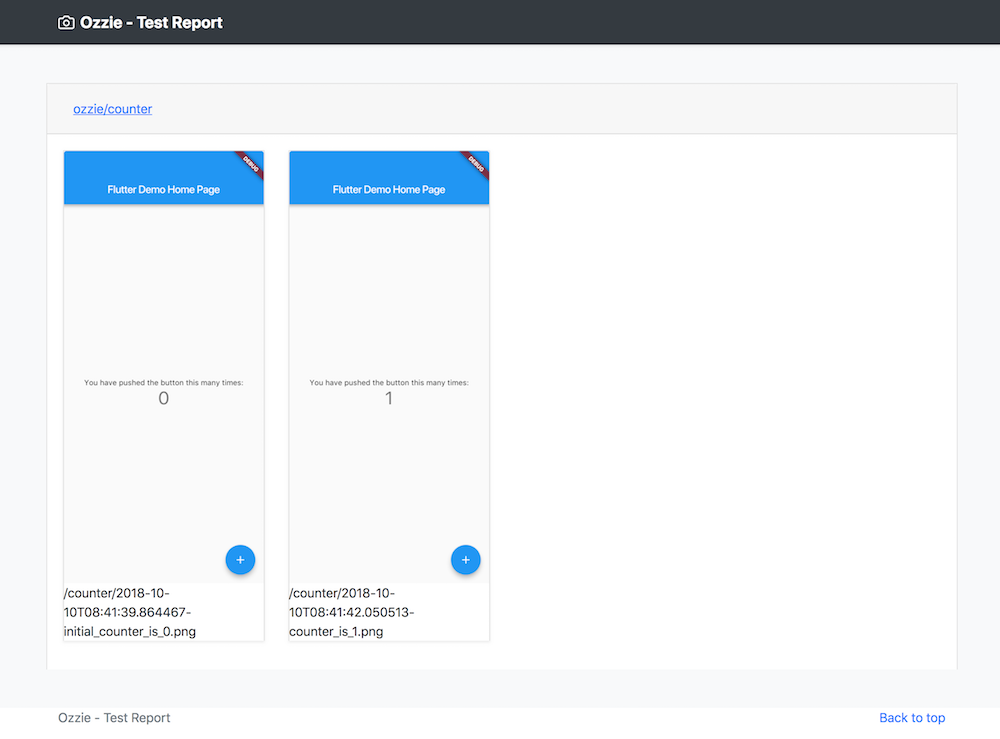
In your Flutter integration tests, create an instance of Ozzie, pass the FlutterDriver, give it a groupName and ask it to takeScreenshot. That simple! And whenever you have finished with tests, you can create an HTML report by asking Ozzie to generateHtmlReport.
Here's an example:
import 'package:flutter_driver/flutter_driver.dart';
import 'package:test/test.dart';
import 'package:ozzie/ozzie.dart';
void main() {
FlutterDriver driver;
Ozzie ozzie;
setUpAll(() async {
driver = await FlutterDriver.connect();
ozzie = Ozzie.initWith(driver, groupName: 'counter');
});
tearDownAll(() async {
if (driver != null) driver.close();
ozzie.generateHtmlReport();
});
test('initial counter is 0', () async {
await ozzie.takeScreenshot('initial_counter_is_0');
});
test('initial counter is 0', () async {
driver.tap(find.byType('FloatingActionButton'));
await ozzie.takeScreenshot('counter_is_1');
});
}
After this, a report will be generated inside your project as ozzie/index.html: