WeAppe.ar
Open source time logger backend made in Dart Explore the docs » Report Bug · Request Feature
About The Project
There are many time trackers in the market that can let you log your hours to projects, but the main problematic behind them is that after the project manager take you out of the project you can’t view or see your time logs anymore, so therefore you can’t demonstrate the hours you worked.
Built With
Getting Started
Prerequisites
You need to have installed at least the version 2.17.0 of Dart.
Setting up the project
- Clone the repo
git clone https://github.com/tomassasovsky/WeAppe.ar.git
- Install Pub packages
flutter pub get
- Configure the
.envfileMONGO_CONNECTION=your_mongo_connection_stringJWT_REFRESH_TOKEN_SIGNATURE=your_jwt_refresh_token_signatureJWT_ACCESS_TOKEN_SIGNATURE=your_jwt_access_token_signatureIMGUR_CLIENT_ID=your_client_id_for_IMGURINVITE_EMAIL_ACCOUNT=your_email_address_for_invite_email@mail.comINVITE_EMAIL_PASSWORD=email_address_passwordINVITE_EMAIL_HOST=the_host_of_your_email_address (e.g. smtp.gmail.com)INVITE_EMAIL_PORT=the_port_of_your_email_address (e.g. 465)INVITE_EMAIL_USER_NAME=The Name You Want To Use For The Email Address (e.g. Alfred Server)HOST=where_you_want_to_host_the_server (e.g. http://localhost:8080)
Deploying
This is our recomendation to deploy this backend, know that there are problably some other ways to make your project go live.
- Create a new project in Google Cloud Run. Here is the documentation on how to.
-
Install the gcloud CLI https://cloud.google.com/sdk/docs/install.
-
Go to the Google Cloud Console API and create a project. Note the project id, something like weappear-test.
-
Run gcloud auth login to authenticate with google cloud as the documentation says.
-
Run the next the command to deploy it:
gcloud beta run deploy weappearbackend --source . --allow-unauthenticated --project=[PROJECT_ID, in this case, weappear-test]
-
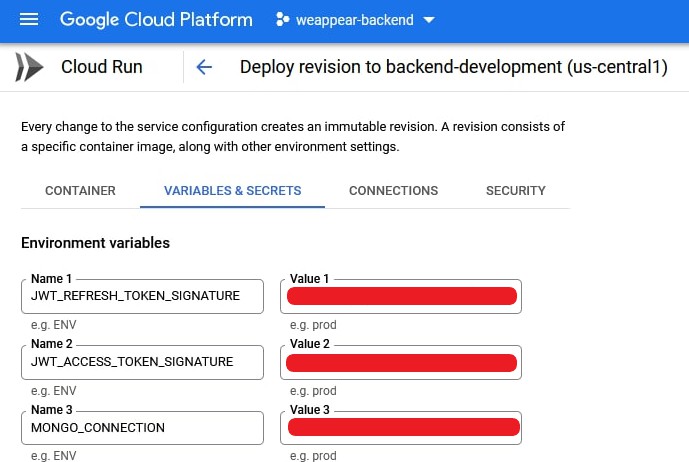
To set-up the enviroment variables enter to your running Google Cloud Run project and click on “Edit and deploy a new revision”.
- Go to your variables and secrets tab, and fill out everything from the .env file.
Endpoints and Usage
We have an active Postman Workspace with all the endpoints and responses updated where you can check the behavior of the backend to implement it.
Roadmap
Testing
- 100% test coverage
Features
- User Login
- Register with account activation via email.
- Create entities to clock in/out to
- Join entities to clock in/out to
- Clock in/out to entities
- Picture upload to Imgur
- Task creation/asignation for clock ins/outs
- Clock in/out pagination
- 2 Factor Authentication
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”.Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feat/amazing-feature-name) - Commit your Changes (
git commit -m 'Add some amazing-feature') - Push to the Branch (
git push origin feat/amazing-feature-name) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Tomás Sasovsky – @tomaSasovsky – [email protected]
Nazareno Cavazzon – @NCavazzon – [email protected]
Jorge Rincon Arias – @JorgeR5 – [email protected]
Project Link: https://github.com/tomassasovsky/WeAppe.ar