Simple circular progress bar
Open source Flutter package, simple circular progress bar.
Installing
Add in pubspec.yaml:
dependencies:
flutter:
sdk: flutter
simple_circular_progress_bar: ^1.0.1
Now in your code, you can import:
import 'package:simple_circular_progress_bar/simple_circular_progress_bar.dart';
Basic examples
See the full example here. Most of the examples are in the rows_in_progress_bar_example folder.
Example numbers correspond to their numbers in the code. To quickly find examples in the repository, look in the code: ‘EXAMPLE CODE’.
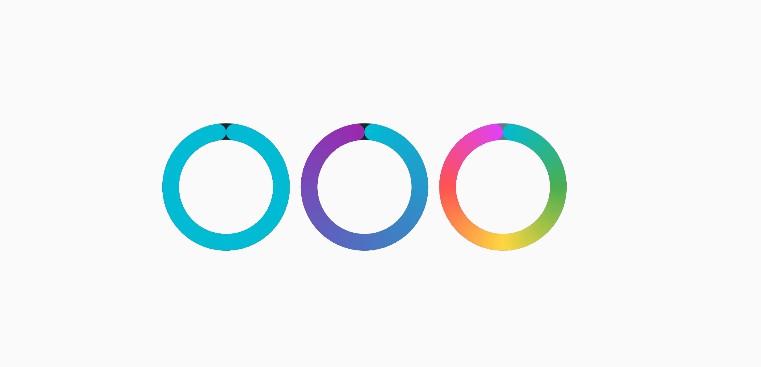
Colors
Dart code
// Example 1
SimpleCircularProgressBar(
progressColors: const [Colors.cyan],
)
// Example 2
SimpleCircularProgressBar(
progressColors: const [Colors.cyan, Colors.purple],
),
// Example 3
SimpleCircularProgressBar(
progressColors: const [
Colors.cyan,
Colors.green,
Colors.amberAccent,
Colors.redAccent,
Colors.purpleAccent
],
backColor: Colors.blueGrey,
),
Start angle
Dart code
// Example 4
SimpleCircularProgressBar(
startAngle: 45,
),
// Example 5
SimpleCircularProgressBar(
startAngle: 90,
),
// Example 6
SimpleCircularProgressBar(
startAngle: -180,
),
Thickness of the lines
Dart code
// Example 7
SimpleCircularProgressBar(
size: 80,
progressStrokeWidth: 25,
backStrokeWidth: 25,
),
// Example 8
SimpleCircularProgressBar(
progressStrokeWidth: 20,
backStrokeWidth: 10,
),
// Example 9
SimpleCircularProgressBar(
backStrokeWidth: 0,
),
Merge mode
Dart code
// Example 10
SimpleCircularProgressBar(
progressColors: const [Colors.cyan],
mergeMode: true,
),
// Example 11
SimpleCircularProgressBar(
progressColors: const [Colors.cyan],
fullProgressColor: Colors.deepOrangeAccent,
mergeMode: true,
),
// Example 12
SimpleCircularProgressBar(
progressColors: const [Colors.cyan, Colors.purpleAccent],
mergeMode: true,
),
Animation time
If you don’t need animation, set animationDuration = 0.
Dart code
// Example 13
SimpleCircularProgressBar(
mergeMode: true,
animationDuration: 1,
),
// Example 14
SimpleCircularProgressBar(
mergeMode: true,
animationDuration: 3,
),
// Example 15
SimpleCircularProgressBar(
mergeMode: true,
animationDuration: 6,
),
Text
Dart code
// Example 16
SimpleCircularProgressBar(
mergeMode: true,
onGetText: (double value) {
return Text('${value.toInt()}%');
},
),
// Example 17
SimpleCircularProgressBar(
valueNotifier: valueNotifier,
mergeMode: true,
onGetText: (double value) {
return Text(
'${value.toInt()}',
style: const TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
color: Colors.white,
),
);
},
),
// Example 18
SimpleCircularProgressBar(
valueNotifier: valueNotifier,
mergeMode: true,
onGetText: (double value) {
TextStyle centerTextStyle = TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
color: Colors.greenAccent.withOpacity(value * 0.01),
);
return Text(
'${value.toInt()}',
style: centerTextStyle,
);
},
),
Value Notifier Example
You can read about how ValueNotifier works here.
The source code of the example can be found here.
Parameters description
| Parameter | Default | Description |
|---|---|---|
| size double | 100 | Widget size. |
| maxValuedouble | 100 | The maximum value of the progress bar. The values will vary from 0 to [maxValue]. |
| startAngledouble | 0 | The angle from which the countdown of progress begins. |
| progressStrokeWidthdouble | 15 | Thickness of the progress line. |
| backStrokeWidthdouble | 15 | Line thickness of the background circle. If you don’t need a background circle, set this parameter to 0. |
| progressColorsList | Progress bar can be either with or without a gradient. For a gradient, specify more than one color in the [progressColors] field and if a gradient is not needed specify only one color. | |
| fullProgressColorColor | The color of the circle at 100% value. It only works when [mergeMode] equal to true. | |
| backColorColor | The color of the background circle. | |
| animationDurationint | 6 | Animation duration in seconds. If you don’t need animation, set this parameter to 0. |
| mergeModebool | false | When this mode is enabled the progress bar with a 100% value forms a full circle. |
| valueNotifierValueNotifier | The object designed to update the value of the progress bar. By default, creates a ValueNotifier with the maximum value. | |
| onGetTextText Function(double) | Callback to generate a new Text widget located in the center of the progress bar. The callback input is the current value of the progress bar. |
YouTube video
You can see how the application works from the example in this video.