mixpanel-flutter
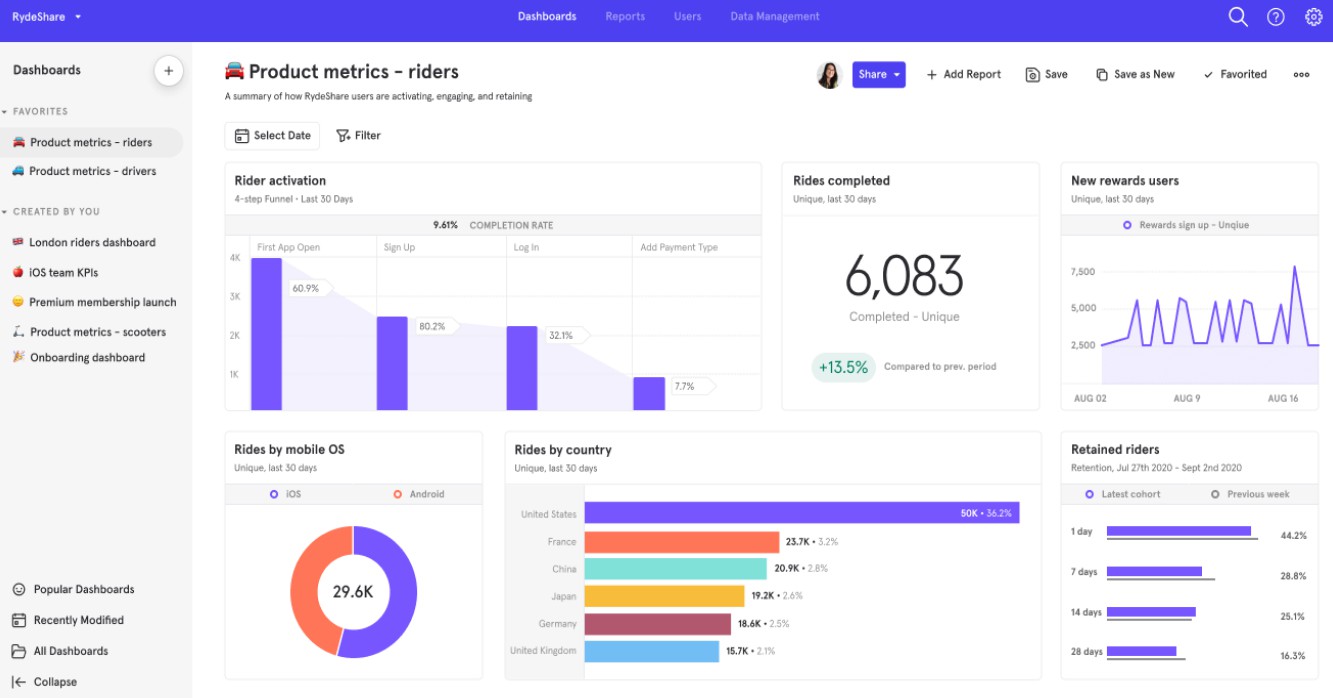
Mixpanel is a product analytics tool that enables you to capture data on how users interact with your digital product. Mixpanel then lets you analyze this product data with simple, interactive reports that let you query and visualize the data with just a few clicks.
Quick Start Guide
Check out our official documentation for more in depth information on installing and using Mixpanel on Flutter.
Installation
Prerequisite
Steps
- Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
mixpanel_flutter: ^1.0.0 # set this to your desired version
- Install it
You can install packages from the command line:
$ flutter pub get
- Import it
Now in your Dart code, you can use:
import 'package:mixpanel_flutter/mixpanel_flutter.dart';
Integration
Initialization
To start tracking with the SDK you must first initialize with your project token. To initialize the SDK, first add import 'package:mixpanel_flutter/mixpanel_flutter.dart'; and call Mixpanel.init(token); with your project token as it's argument.
import 'package:mixpanel_flutter/mixpanel_flutter.dart';
...
class _YourClassState extends State<YourClass> {
Mixpanel mixpanel;
@override
void initState() {
super.initState();
initMixpanel();
}
Future<void> initMixpanel() async {
mixpanel = await Mixpanel.init("Your Mixpanel Token", optOutTrackingDefault: false);
}
...
Once you've called this method once, you can access mixpanel throughout the rest of your application.
Tracking
Once you've initialized the SDK, Mixpanel will automatically collect common mobile events. You can enable/disable automatic collection through your project settings.
With the mixpanel object created in the last step a call to track is all you need to send additional events to Mixpanel.
// Track with event-name
mixpanel.track('Sent Message');
// Track with event-name and property
mixpanel.track('Plan Selected', properties: {'Plan': 'Premium'});
You're done! You've successfully integrated the Mixpanel Flutter SDK into your app.