navigating_dynamic (max_clean_arch)
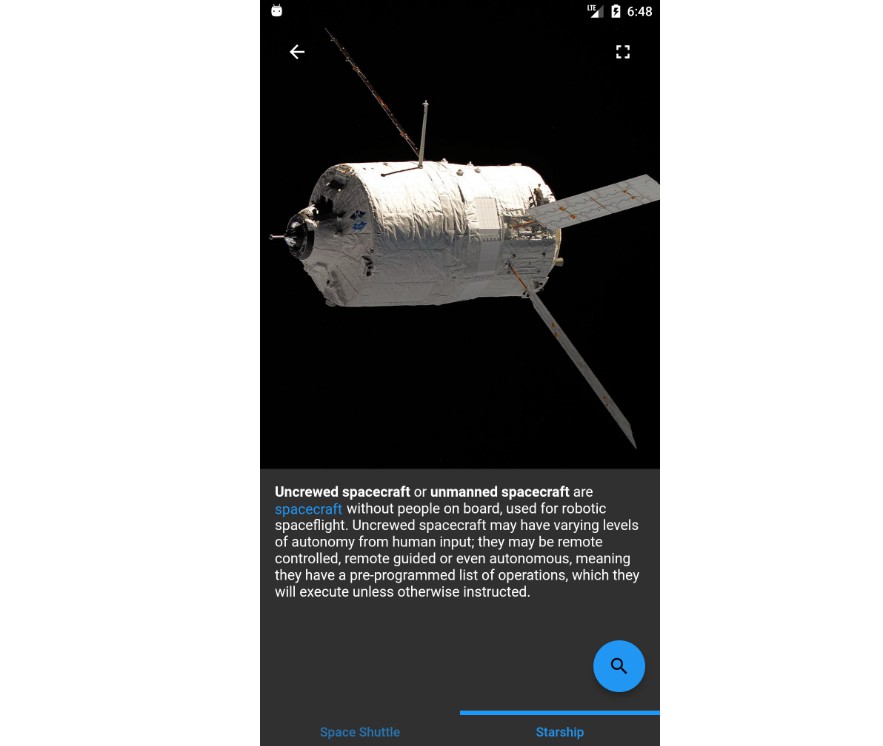
The Navigating Dynamic app’s goal is to complete the task that allows users to view and navigate through the content fetched from an API endpoint. The content is composed by multiple articles related to a common topic (e.g., spaceship).
Task requirements (Nice to have).
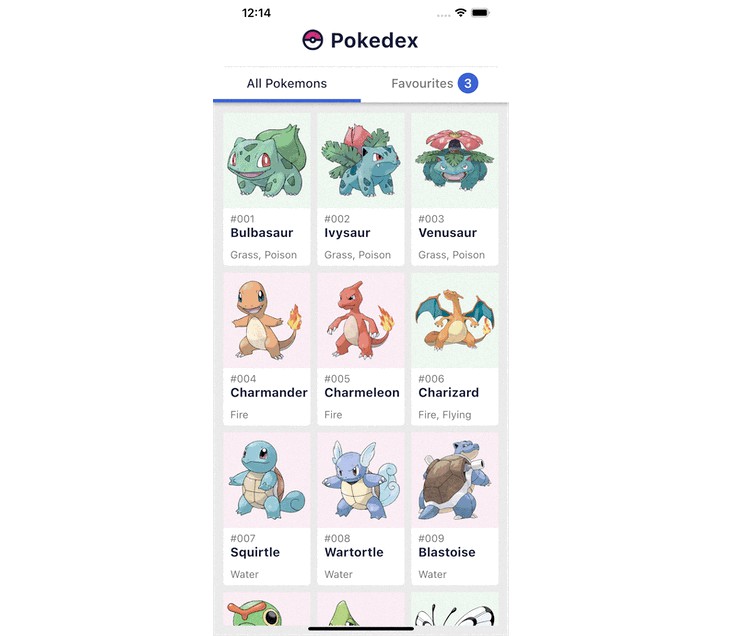
- Flat navigation : as every page represents the entry point for one particular topic, it makes sense for the navigation stack for that page to be preserved when the user switches to another page. As mentioned above, the pages are the “tabs” on the home screen of the app.
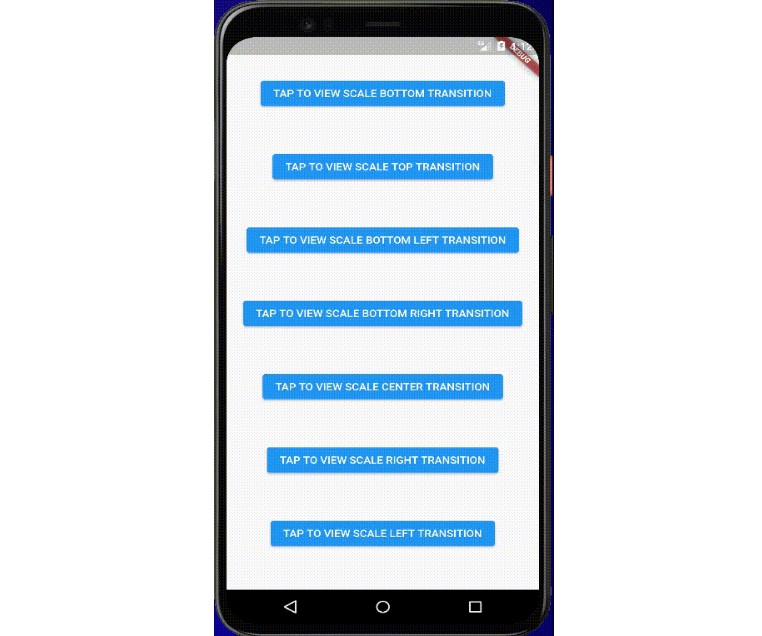
- Links : as the links play the largest role in allowing the navigation for the user, you could make them more attractive by e.g. showing a preview of an item on long press. Transitions : because this challenge is all about routing and navigation, you could make the transitions more enjoyable, to support the user journey in this simple use case.
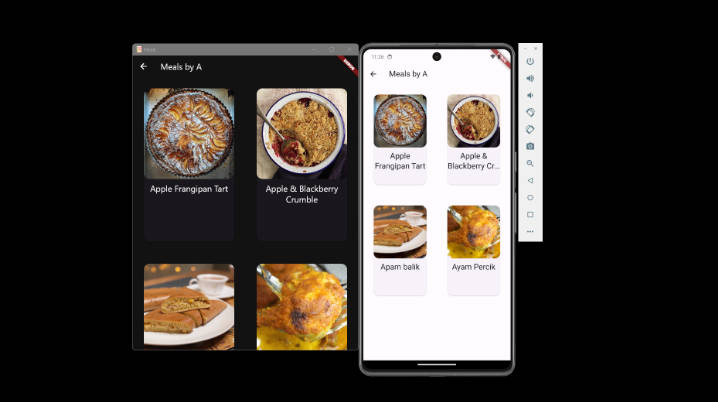
- Colors : the provided images for each item are the richest piece of information. You could use them to e.g. color the UI for each article based on the image by extracting the most prominent colors.
Details of work. The apps starts with dummy data that will allow focusing on the specific problem of this challenge. When presenting finished app, app is possible to feed different data sets into the app. Those sets of data will follow the same schema as the sample data, but will not contain the exact same content. App’s UI should allow user entering ID to fetch the content from a service API.
TODO
- complete with tests
- add logging library to trace calls of services, repos, use-cases, bloc events, …
- fix issues that found by # flutter analyze
- add GitHub actions for testing, formatting, and analyzing
- show more detailed and localized messages of API failures (when no network or a bad server response, etc.)
Origin: max_clean_arch Clean Architecture + BLoC + RxDart + Injectable
Best regards, Max Shemetov
March, 2022