Messenger App UI
Welcome to the Messenger App UI project! This project showcases a user interface (UI) design concept for a messaging application. Below, you will find information about the project, screenshots of the UI, and instructions on how to get started.
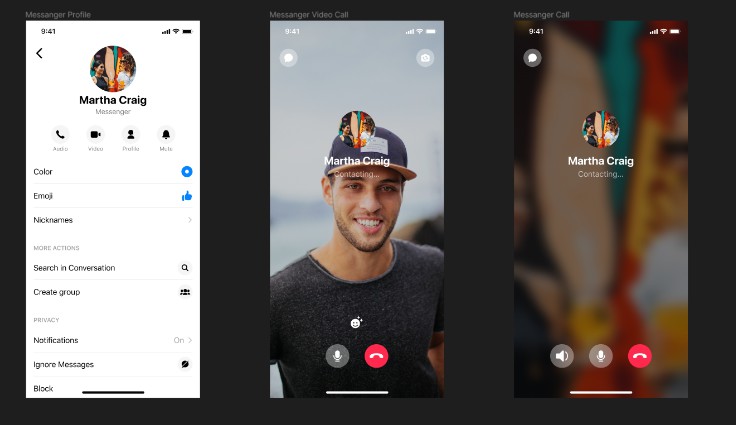
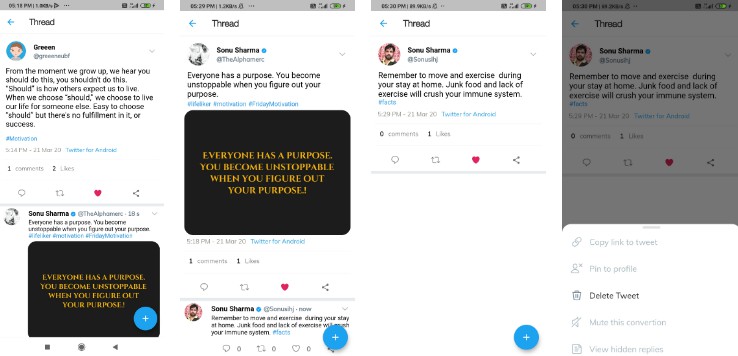
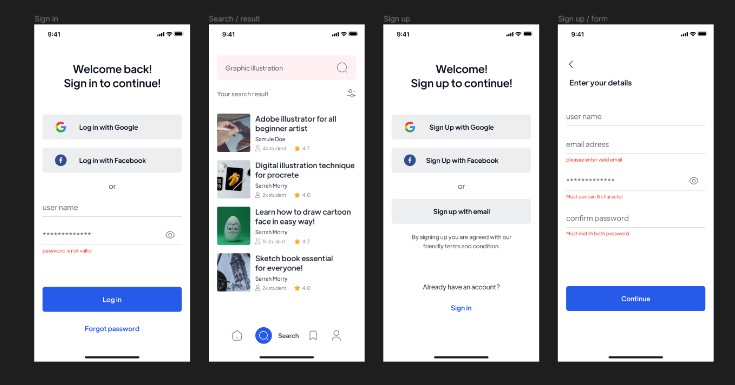
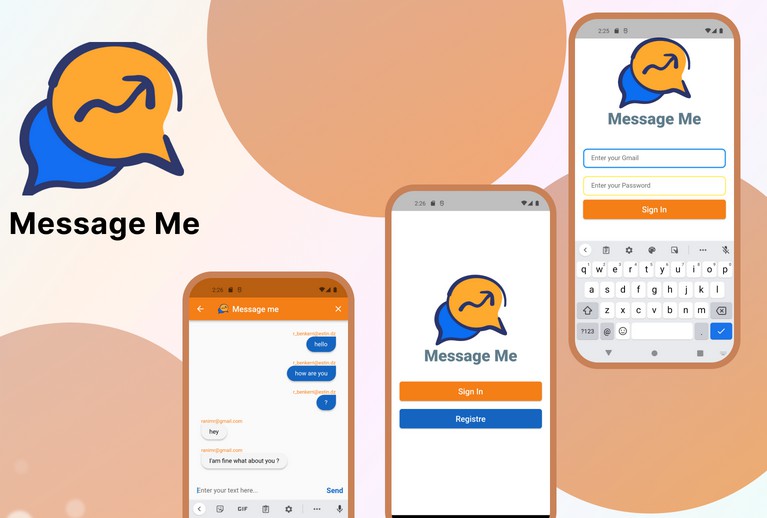
Screenshots
Description
The Messenger App UI project presents a concept design for a messaging application that allows users to connect and communicate with friends and family. The UI design aims to provide a modern and intuitive interface for seamless messaging and effortless user experience.
Features
- User profile customization options
Technologies Used
- Flutter SDK
- Dart programming language
- Visual Studio Code, Android Studio
Getting Started
To run the Messenger App UI project locally, follow these steps:
- Clone the repository: git clone https://github.com/abduraimovdev/Call-And-Profile_UI.git
- Open the project in your preferred IDE or code editor.
- Ensure you have Flutter SDK installed.
- Run flutter pub get to fetch the project dependencies.
- Connect a device or start an emulator/simulator.
- Run flutter run to launch the application.
Customization
Feel free to customize and enhance the UI design according to your needs. You can modify the colors, typography, and layout to match your preferred style. Additionally, you can extend the functionality by integrating backend services for message synchronization, notifications, or additional features like voice and video calling.
Contributing
Contributions to this project are welcome. If you have any suggestions, improvements, or new UI design concepts, please feel free to submit a pull request.
Contact
If you have any questions or suggestions, feel free to reach out:
- Email: [email protected]
- LinkedIn: Muhammadyusuf Abduraimov
- Website: abduraimov.uz
Thank you for checking out the Messenger App UI project!