There are two different implementations : 1 : GetX version , 2: Cubit version
• You can access Getx version from master branch (here)
• You can access Cubit version from cubit branch (here)
• Dynamically change between light and dark theme
• Bottom navigation animation when switch from one screen to another
• Fade animation for food items in detail screen and list views
• Delete single food item from cart by swipe item to right side
• Automatically delete single item from cart by set its value to zero
• Increase or Decrease quantity for each food item in cart screen
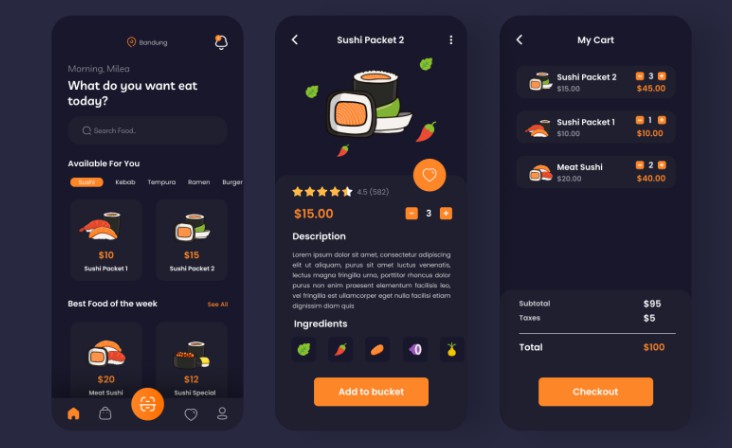
• Display food list on the food list screen
• Display Detail of each food on food detail screen
• Real-time calculation of total price in the cart screen
• Add desired food to the favorite screen
• Select quantity for each item on detail screen
• Filter foods by category
• State management with GetX | Cubit
?lib
│───main.dart
│───?core
| │──app_asset.dart
| │──app_color.dart
| │──app_data.dart
| │──app_icon.dart
| │──app_style.dart
| │──app_theme.dart
| └──app_extension.dart
└───?src
│────?model
│ │──bottom_navigation_item.dart
| │──food.dart
| └──food_category.dart
└────?view
| │───?screen
| | |──cart_screen.dart
| | |──favorite_screen.dart
| | |──food_detail_screen.dart
| | |──food_list_screen.dart
| | |──home_screen.dart
| | └──profile_screen.dart
| │───?widget
│ | |──counter_button.dart
│ | |──custom_page_route.dart
│ | |──empty_widget.dart
│ | |──fade_animation.dart
│ | |──food_list_view.dart
│ | |──page_transition.dart
| | └──scale_animation.dart
└────?controller
└──food_controller.dart
?lib
│───main.dart
│───?core
| │──app_asset.dart
| │──app_color.dart
| │──app_data.dart
| │──app_icon.dart
| │──app_style.dart
| │──app_theme.dart
| └──app_extension.dart
└───?src
│────?data
│ └───?model
│ │──bottom_navigation_item.dart
│ │──food.dart
│ └──food_category.dart
└────?presentation
| │───?screen
| | |──cart_screen.dart
| | |──favorite_screen.dart
| | |──food_detail_screen.dart
| | |──food_list_screen.dart
| | |──home_screen.dart
| | └──profile_screen.dart
| │───?widget
│ | |──counter_button.dart
│ | |──custom_page_route.dart
│ | |──empty_widget.dart
│ | |──fade_animation.dart
| | └──food_list_view.dart
│ │───?animation
│ | |──page_transition.dart
│ | └──scale_animation.dart
└────?business_logic
└───?cubits
│───?food
│ |──food_cubit.dart
│ └──food_state.dart
└───?category
│ |──category_cubit.dart
│ └──category_state.dart
└───?theme
|──theme_cubit.dart
└──theme_state.dart
I welcome and encourage all pull requests. It usually will take me within 48-72 hours to respond to any issue or request.