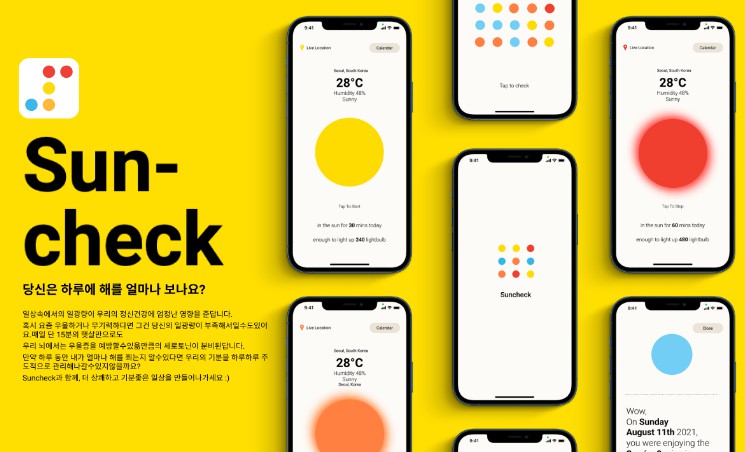
Why Suncheck
당신은 하루에 해를 얼마나 보나요?
코시국에 더욱 우울하거나 무기력한 건 햇살을 충분히 받지 못해서 일 수도 있어요. 매일 단 15분의 햇살만으로 우리 뇌에서는 우울증을 예방할 수 있을 만큼의 세로토닌이 분비됩니다. 만약 하루 동안 내가 얼마나 햇살을 받는지 알 수 있다면 우리 기분을 더욱 주도적으로 관리해 나갈 수 있지 않을까요? Suncheck과 함께, 나만의 햇빛 일지를 작성하고 더 상쾌하고 기분 좋은 일상을 만들어나가세요 ?
Main Functions
1. 햇살 기록하기
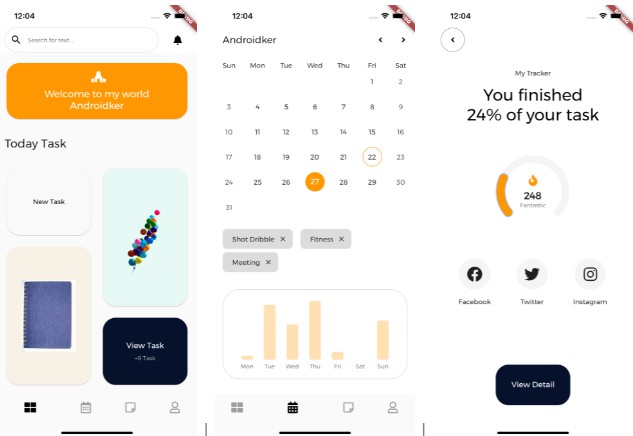
홈 화면에 있는 동그라미 버튼으로 자신이 햇살을 받는 시간을 기록할 수 있습니다. 15분이 경과할 때마다 버튼의 색상이 더 진하게 변경됩니다.
걷는 움직임이 감지 되거나 앱을 키고 15 분 후 리마인더 notification 이 나갑니다.
2. 기록 확인하기
달력 화면을 통해 나의 월별 햇살 일지를 보고 각 동그라미를 눌렀을 때 그날 받은 햇살, 위치, 비타민 D 와 전기량을 볼 수 있습니다.
3. 내 실시간 위치의 현재 날씨
나의 현재 위치에 따른 실시간 날씨를 볼 수 있습니다.
Implementation
Serverless Cross-Platform Mobile App
- 하나의 코드 베이스로 android, ios 배포가 가능해 유지, 보수를 간단히 할 수 있습니다.
- 서버가 없기 때문에 기존 서버-클라이언트 아키텍처 보다 더욱 scalable, flexible, cost-efficient 합니다.
- 크로스 플랫폼 의 유연함과 비용 절감 의 목적으로 별도의 database 서버를 띄우는 대신 SQLite 를 사용해서 로컬에서 간단한 DB 를 구현했습니다.
| Framework | Client | Database | External API |
|---|---|---|---|
| Flutter | ios | SQLite | Open Weather API |
| android | SharedPreference |
Flutter / Dart Version
Flutter 2.0.5 • channel stable • https://github.com/flutter/flutter.git
Framework • revision adc687823a (3 months ago) • 2021-04-16 09:40:20 -0700
Engine • revision b09f014e96
Tools • Dart 2.12.3
List of Flutter Dependency Used
provider: ^4.3.2+3
weather: ^2.0.1
geolocator: ^7.2.0+1
sqflite: ^2.0.0+3
path: ^1.8.0
path_provider: ^2.0.2
intl: ^0.17.0
shared_preferences: ^2.0.6
geocoder: ^0.2.1
avatar_glow: ^2.0.1
dotted_line: ^3.0.0
jiffy: ^4.1.0
flutter_local_notifications: ^5.0.0+1
timezone: ^0.7.0
Sunlight Record Model
<div class="snippet-clipboard-content position-relative" data-snippet-clipboard-copy-content="
class Record {
Record({int id, DateTime date, int energy, String location}) {
this.id = id;
this.date = DateTime.parse(DateFormat('yyyy-MM-dd 00:00:00.000').format(date));
this.energy = energy;
this.location = location;
}
Map toMap() {
return {‘id’: id, ‘date’: date.toString(), ‘energy’: energy, ‘location’: location};
}
“>
class Record {
Record({int id, DateTime date, int energy, String location}) {
this.id = id;
this.date = DateTime.parse(DateFormat('yyyy-MM-dd 00:00:00.000').format(date));
this.energy = energy;
this.location = location;
}
Map<String, dynamic> toMap() {
return {'id': id, 'date': date.toString(), 'energy': energy, 'location': location};
}