Flutter World
Introduction
Flutter World is an application that serves as a miniature world of Flutter, encompassing cutting-edge features such as a mask detector, fruit detector, and face detector, all powered by TensorFlow Lite for accurate real-time detection. It seamlessly integrates API connectivity, a to-do list with a SQLite database, and advanced functionalities like animations, TextToSpeech, and SpeechToText conversion. The project beautifully demonstrates the synergy between Flutter’s capabilities and TensorFlow models, offering a precise and dynamic object detection experience.
Features
1. TensorFlowLite Integration: Harness the power of TensorFlowLite models for precise and real-time detection of masks, fruits, and faces. This ensures accuracy and efficiency in identifying these elements within images.
2. API Connectivity: Establish seamless connectivity with external APIs, enhancing the app’s capabilities and providing users with up-to-date information or features. This connectivity ensures a dynamic and responsive user experience.
3. SQLite Database for To-Do List: Implement a robust SQLite database to power the to-do list functionality. Users can efficiently manage their tasks, and the app ensures secure and persistent storage of their to-do lists.
4. Advanced TensorFlow Models: Utilize advanced TensorFlow models to achieve precise face detection, fruit identification, and mask detection. These models contribute to the app’s cutting-edge capabilities, ensuring accuracy in real-world scenarios.
5. TextToSpeech and SpeechToText Conversion: Elevate user interaction with integrated TextToSpeech and SpeechToText conversion capabilities. Users can enjoy the convenience of audible content and easily input information through voice commands.
6. Animated User Interface: Enhance the overall user experience with captivating animations. The app’s interface is designed to be not only functional but also visually engaging, providing a delightful experience for users.
7. Customizable Dark Mode: Tailor the app’s appearance to your preference with the option to switch between Dark Mode and the standard mode, ensuring a comfortable and visually pleasing workout experience.
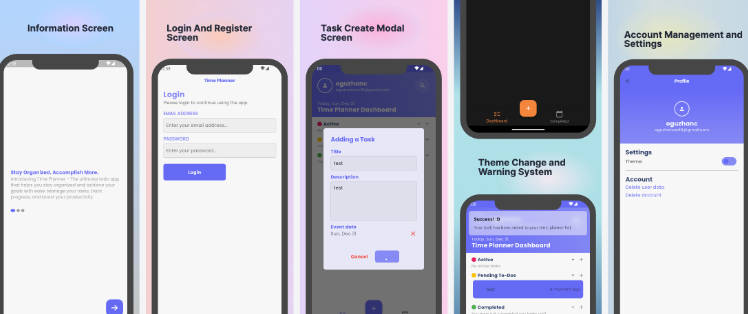
Screenshots
 |
 |
 |
|---|---|---|
 |
 |
 |
Folder Structure
lib/
|- app/
|- data/local/
|- pages/
|- services/
|- main.dart
Packages Used:
pubspec.yaml/
|- firebase_core
|- firebase_auth
|- cloud_firestore
|- google_sign_in
|- flutter_svg
|- flutter_secure_storage
|- otp_text_field
|- get
|- get_storage
|- flutter_local_notifications
|- flutter_native_timezone
|- intl
|- google_fonts
|- date_picker_timeline
|- sqflite
|- flutter_staggered_animations
|- assets_audio_player
|- flutter_tts
|- workmanager
|- flutter_speed_dial
|- stop_watch_timer
|- camera
|- tflite
|- google_ml_kit
|- image_picker
|- transparent_image
|- http
|- speech_to_text
|- highlight_text
|- avatar_glow
|- feature_discovery
Conclusion
I will be happy to answer any questions that you may have about this approach.
If you liked my work, don’t forget to ⭐ star the repo to show your support.