I am bringing a series of videos and articles for you to teach you how to build an Industry Standard Flutter Application from scratch. I am also putting up companion articles.
In this series, you’ll learn basic as well advanced topics in Flutter. At the end of this series, you’ll have successfully built an industry standard application with very good UI and a scalable code-base with some excellent coding practices.
You’ll use some of the basic and most commonly used Widgets and Plugins, as well as you’ll also work on some useful animations, complex widgets and state management techniques, preferably BLoC.
Over the series of articles and videos, I’ll show you how to implement clean architecture, bloc, API calls, error handling, hive storage, dependency injection, language management and many more important things needed to create an application.
You’ll create a responsive mobile application that doesn’t pixel out on various mobiles of different densities and resolutions. Since, the design that I have in hand is for Mobile Portrait, hence this app will not support landscape and web versions. That means, this app can run on landscape mode and browser, but will render its components in a bad way.
Having said that, if you need to learn landscape and web version of this application, do let me know and I will try to create a design that works on landscape and web.
So, Let’s get started.
What is this series?
It would be too verbose here to explain each and everything in the article, it would be much easier for you to see the final outcome yourself. Please visit the video and comeback again. https://youtu.be/jGZuJlsXHCA
How it’s build?
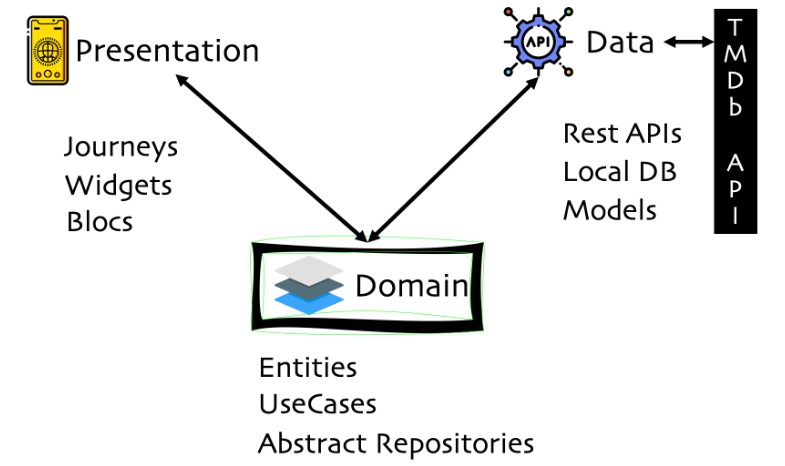
Developing apps in Flutter gives you free hand to choose the architecture and libraries. With so many options in your hand you’ll often donate a lot of your time in selecting a specific architecture. Most popular and trustworthy architecture is Clean architecture, where you’ve separate layers for Presentation, Domain and Data.
That’s why, I will also teach you how to build application using Clean architecture.
Let’s create some folders and files. First, you’ll go to terminal and run the command
<iframe src=”https://medium.com/media/6171fb705d3e30b5085d56e767afeebe” frameborder=0></iframe>
This will create an empty Flutter project with lib folder.