Flutter Team
Building a Flutter team in 2019 comes with a few challenges:
- Flutter is new and, whilst it’s reputation is growing, it isn’t well established yet. Building a Flutter team means that you and your colleagues are taking bets on a new technology.
- It’s hard to find people with significant experience with Flutter, i.e. multiple live projects running for a period of time. You will likely be building a team without an experienced Flutter lead.
- Architectures and practices for Flutter development are emerging. It is hard to evaluate approaches at this stage. This makes it harder to establish prefered practices and potentially means initial projects might take quite different architecture approaches.
- You will have to make sure you can create a steady flow of good projects for your team. Teams that are idle tend not to stay together long. They need technical challenges, real-world products to build and most importantly releases into the hands of users.
Playbook
There are many facets of a mobile app that we typically see across our projects. We are putting these together into a playbook that can act as a reference when the team is building Flutter apps.
The playbook references articles, packages on pub.dev, code that we have already written and Flutter docs. The goal is is not to create a single architecture, but to map out the available Flutter knowledge and approaches so we can get into topics as fast as possible. Eventually we are likely to settle on preferred practices, as will the Flutter community.
What exactly goes into the playbook? Topics such as handling different layouts (portrait vs landscape, phone vs tables), integrating push notifications, local storage, app stage, api integration, building for multiple platform, modularising apps, CI, testing and more.
Focus & Specialism
To get the team to be effective as quickly as possible we decided on a strategy of Divide and Conquer. This means that we created 3 knowledge tracks:
- Layout & UI — Topics related to building app UIs, including managing multiple layouts, platform variations, animation and user interactions.
- Data & API Management — Calling APIs in different scenarios (e.g. REST vs GRPC, Streaming data etc), managing data in apps (e.g. Bloc, Provider etc), integration with the UI.
- Cross-cutting Topics — This is our ‘other’ bucket for topics like CI, writing plugins, handling deep links, push notifications.
The approach is for each member of the team to focus on one track at a time as a specialism. We will then rotate the tracks once we feel comfortable that we have enough knowledge of the current track.
Evangelism
At Snapp we have a lot of passion and strong opinions about technology. This creates some healthy friendly debates about the technologies we use. As a team championing a new technology that doesn’t yet have a long track record of success, this means we have to become evangelists.
Evangelism can be positive for a team. When done in a constructive way, it encourages the team to dig a big deeper into a technology so that they can explain it to others. For our team, it also means we have to understand Flutter in the context of and in contrast to other technologies. Again, this helps to broaden out knowledge.
Fun
It is always healthy to have fun as a team. By ‘fun’ I don’t mean messing around or playing table tennis in the office.
Here I mean geeky fun. Specifically we do things like throw out little coding challenges or technical questions for others in the team. When this is done in an open and friendly manner we find that we learn quite a lot. It also helps create a team culture where we can make mistakes (i.e. get things wrong) and trust others to help us when we don’t know something.
Warning — I’ve also seen this sort of thing done in a toxic way where team members use it to try and make themselves look clever at the expense of others. Don’t do this!
An example, a recent Dart language challenge from colleague was to extract all words that are palindromes from a sentence.
Experimentation
It can be hard to the push boundaries in customer projects. An unknown framework or unproven approach can introduce unwarranted risk in a project. (Arguably using Flutter at all itself is still somewhat of an experiment in 2019.)
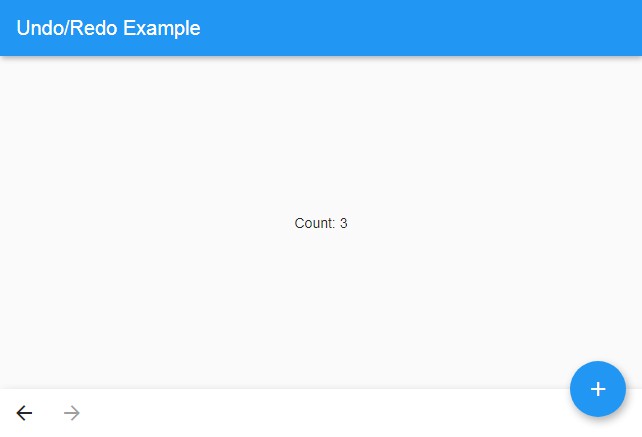
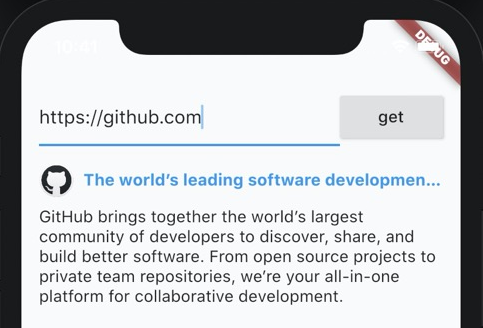
Therefore we use a simple project as a playground for experimenting. For example, I’m interested in how a Flux-based architecture could work with Flutter. An experimental project is the perfect place to try this out.
We have chosen two experimental projects in the Flutter team. One is a simple ToDo app — yes, not very original. The second is an app originally built by Juhani Lehtimäki for learning the cyrillic alphabet.