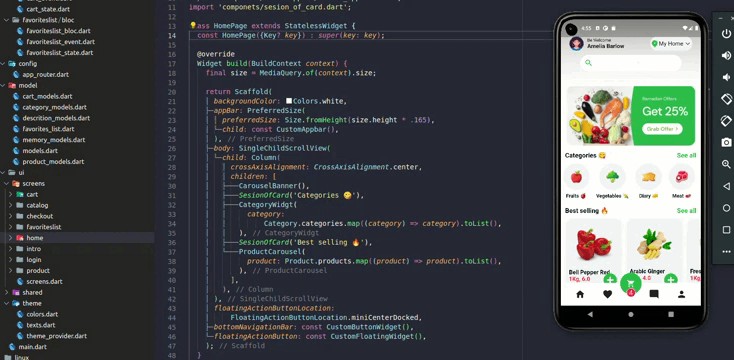
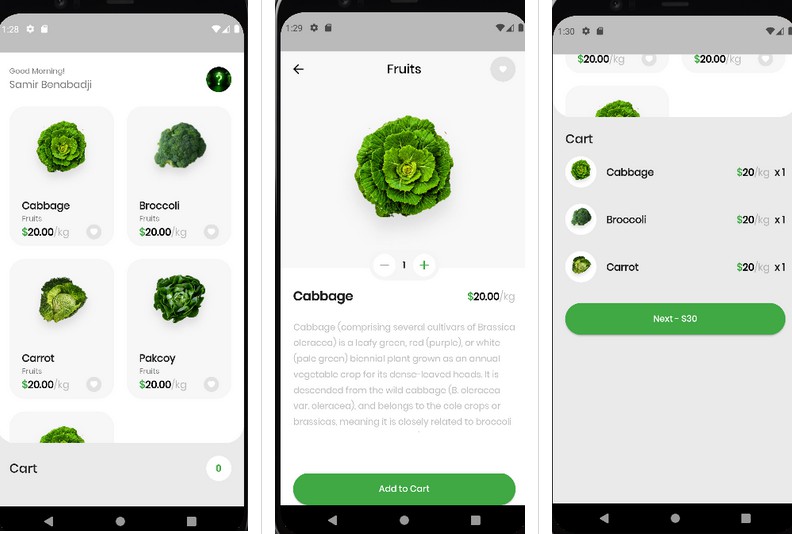
. This is my demo app, my complete app is in production, it's already in process
with firebase and more responsive with the app's dashboard controller
├── lib
│ ├── bloc
│ │ ├── cart
│ │ │ └── bloc
│ │ │ ├── cart_bloc.dart
│ │ │ ├── cart_event.dart
│ │ │ └── cart_state.dart
│ │ └── favoriteslist
│ │ └── bloc
│ │ ├── favoriteslist_bloc.dart
│ │ ├── favoriteslist_event.dart
│ │ └── favoriteslist_state.dart
│ ├── config
│ │ └── app_router.dart
│ ├── model
│ │ ├── cart_models.dart
│ │ ├── category_models.dart
│ │ ├── descrition_models.dart
│ │ ├── favorites_list.dart
│ │ ├── memory_models.dart
│ │ ├── models.dart
│ │ └── product_models.dart
│ └── ui
│ ├── screens
│ │ ├── cart
│ │ │ ├── cart_screen.dart
│ │ │ └── componets
│ │ │ ├── card_product_card_widget.dart
│ │ │ └── checkout_cart_contrainer.dart
│ │ ├── catalog
│ │ │ └── catalog_screen.dart
│ │ ├── checkout
│ │ │ └── checkout_screen.dart
│ │ ├── favoriteslist
│ │ │ ├── elements
│ │ │ │ └── cart_favoritelist_widget.dart
│ │ │ └── favorites_list_screen.dart
│ │ ├── home
│ │ │ ├── componets
│ │ │ │ ├── carousel.dart
│ │ │ │ ├── category_widget.dart
│ │ │ │ ├── customAppBar
│ │ │ │ │ ├── custom_appbar.dart
│ │ │ │ │ └── elements
│ │ │ │ │ ├── custom_dropdoan_location.dart
│ │ │ │ │ ├── info_profile_widget.dart
│ │ │ │ │ └── search_widget.dart
│ │ │ │ └── sesion_of_card.dart
│ │ │ └── home_page.dart
│ │ ├── intro
│ │ │ └── intro_page.dart
│ │ ├── login
│ │ │ ├── componets
│ │ │ │ └── button_disc_number_widget.dart
│ │ │ ├── login_page.dart
│ │ │ └── login_page.text
│ │ ├── product
│ │ │ ├── componets
│ │ │ │ └── descri_widget.dart
│ │ │ └── product_page.dart
│ │ └── screens.dart
│ ├── shared
│ │ ├── botton_primary.dart
│ │ ├── card_product_widget.dart
│ │ ├── circular_indicator.dart
│ │ ├── custom_appbar_pages.dart
│ │ ├── custom_button_widget.dart
│ │ ├── custom_floating_widget.dart
│ │ ├── product_carousel.dart
│ │ └── shared.dart
│ └── theme
│ ├── colors.dart
│ ├── texts.dart
│ └── theme_provider.dart
└─────── main.dart
. Omar
link https://www.figma.com/@OmarUIUX
link projeto https://www.figma.com/file/HMPuKCaPugYjBkOT8cOHdC/Grocery-App-%F0%9F%A5%A6-(Community)
link https://www.linkedin.com/in/omar-yassir-7273b4200/