Furniture E-commerce App UI
Welcome to the Furniture E-commerce App UI project! This project showcases a user interface (UI) design concept for a furniture e-commerce mobile application. Below, you will find information about the project, screenshots of the UI, and instructions on how to get started.
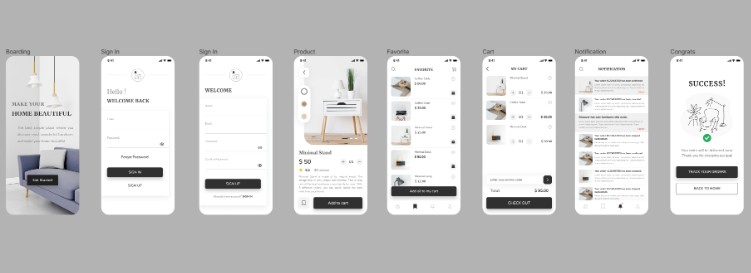
Screenshots
Description
The Furniture E-commerce App UI project presents a concept design for a mobile application that allows users to browse and purchase furniture items. The UI design aims to provide a visually appealing and user-friendly interface, enabling users to explore furniture collections, view product details, add items to the cart, and proceed with the checkout process.
Features
- Home screen showcasing furniture collections
- Product details with images, description, and pricing
- Cart screen for managing selected items
- Checkout process with order summary and payment options
- Localization support for multiple languages
- SVG icon integration for high-quality and scalable icons
- Rating bar for user reviews and ratings
Technologies Used
- Flutter SDK
- Dart programming language
- IDE Visual Studio Code, Android Studio
Dependencies
This project relies on the following Flutter packages:
- flutter_localizations: Provides localization support for multiple languages.
- flutter_svg: Allows rendering SVG (Scalable Vector Graphics) files as Flutter widgets.
- flutter_rating_bar: Provides a customizable rating bar widget.
Getting Started
To run the Furniture E-commerce App UI project locally, follow these steps:
- Clone the repository:
git clone https://github.com/saidjohn/furniture_ecommerce.git - Open the project in your preferred IDE or code editor.
- Ensure you have Flutter SDK installed.
- Run
flutter pub getto fetch the project dependencies. - Connect a device or start an emulator/simulator.
- Run
flutter runto launch the application.
Customization
Feel free to customize and enhance the UI design according to your needs. You can modify the colors, typography, and layout to match your preferred style. Additionally, you can extend the functionality by integrating with backend services for product data, user authentication, and order management.
Architecture
This project is based on the Clean Architecture principles, which aim to create a scalable and maintainable codebase. The core architecture consists of three layers: presentation, domain, and data, providing separation of concerns and testability.
Contributing
Contributions to this project are welcome. If you have any suggestions, improvements, or new UI design concepts, please feel free to submit a pull request.
License
This project is licensed under the MIT License. You are free to use, modify, and distribute this project as per the terms of the license.
Contact
If you have any questions or suggestions, feel free to reach out:
- Email: [email protected]
- LinkedIn: Saidjon
Thank you for checking out the Furniture E-commerce App UI project!