icons_plus
icons_plus is a package that comes with several popular icons packages.
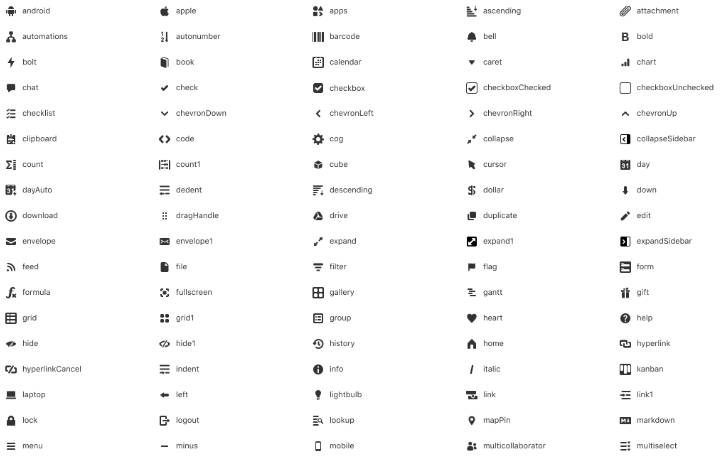
How to I know icons’ name?
Simple answer, using flutter’s auto-suggestion, or you can visit the official site of the icons provider.
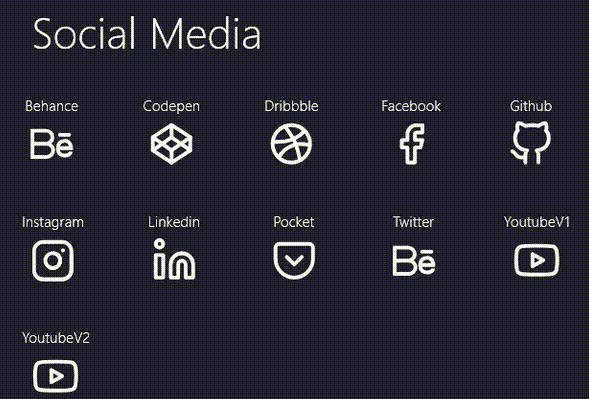
Currently available icons
NowADay, icons_plus has five icons packages. In the next update, you’ll get more.
Installation
In the dependencies: section of your pubspec.yaml add the following line:
dependencies:
icons_plus: ^1.0.2
Now in your Dart code, you can use:
import 'package:icons_plus/icons_plus.dart';
FontAwesome
For FontAwesome icons, copy the following code.
Icon(FontAwesome.google)
LineAwesome
For LineAwesome icons, copy the following code.
Icon(LineAwesome.google)
Bootstrap
For Bootstrap icons, copy the following code.
Icon(Bootstrap.google)
FlagIcon
For Flag icons, copy the following code.
FlagIcon(FlagIcons.india)
BrandLogo
For Brand logos, copy the following code.
BrandLogo(BrandLogos.google)
Change Logs
- 26/03/2022
- Initial Release