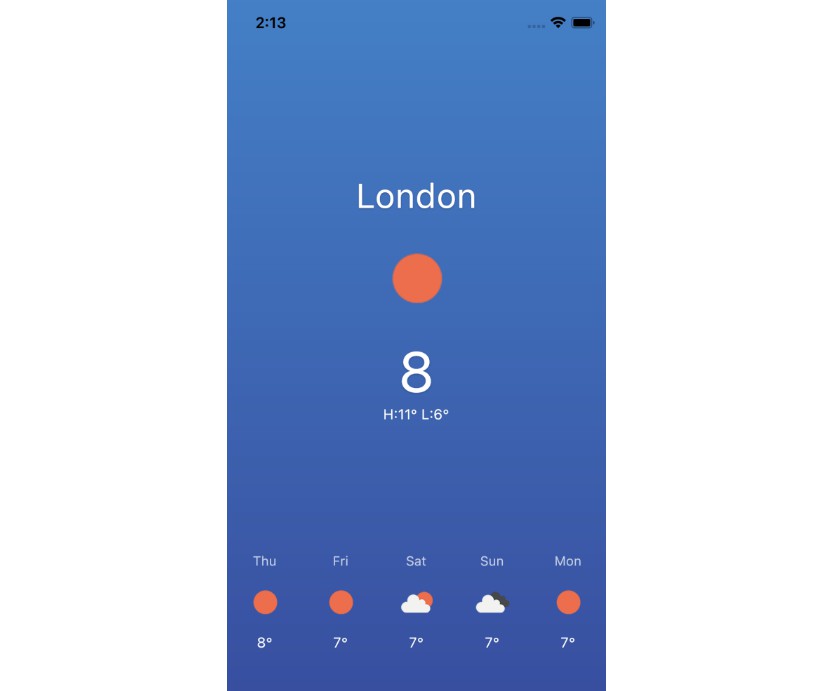
Flutter Weather App Example
An example Flutter weather app using the OpenWeatherMap API.
Related Tutorials
Supported Features
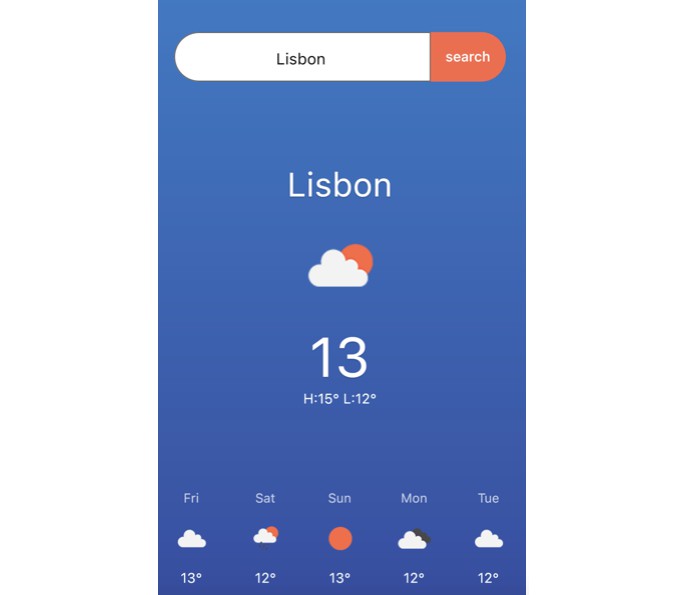
- Current weather (condition and temperature)
- 5-day weather forecast
App Architecture
The app is composed by two main layers.
Data Layer
The data layer contains a single weather repository that is used to fetch weather data from the OpenWeatherMap API.
The data is then parsed (using Freezed) and returned using type-safe entity classes (Weather and Forecast).
For more info about this, read this tutorial:
Presentation Layer
This layer holds all the widgets, along with their controllers.
Widgets do not communicate directly with the repository.
Instead, they watch some controllers that extend the StateNotifier class (using Riverpod).
This allows to map the data from the layer above to AsyncValue objects that can be mapped to the appropriate UI states (data, loading, error).
Packages in use
- riverpod for state management
- freezed for code generation
- http for talking to the REST API
- cached_network_image for caching images
- mocktail for testing
About the OpenStreetMap weather API
The app shows data from the following endpoints:
Note: to use the API you’ll need to register an account and obtain your own API key. This can be set via --dart-define or inside lib/src/api/api_keys.dart.