Flutter Stripe Payments with Supabase Functions
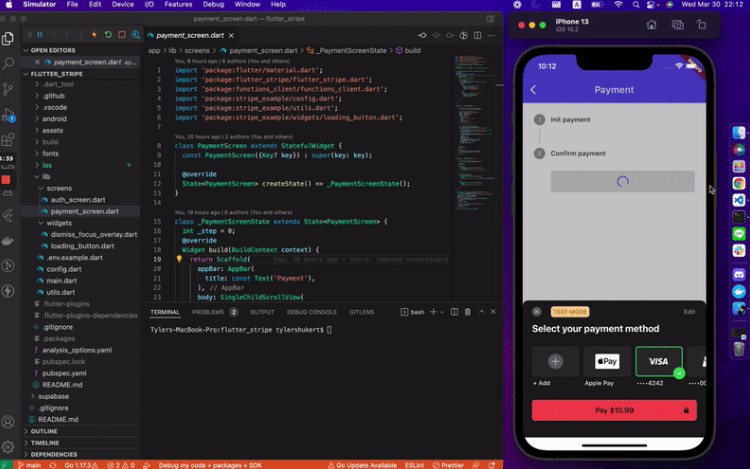
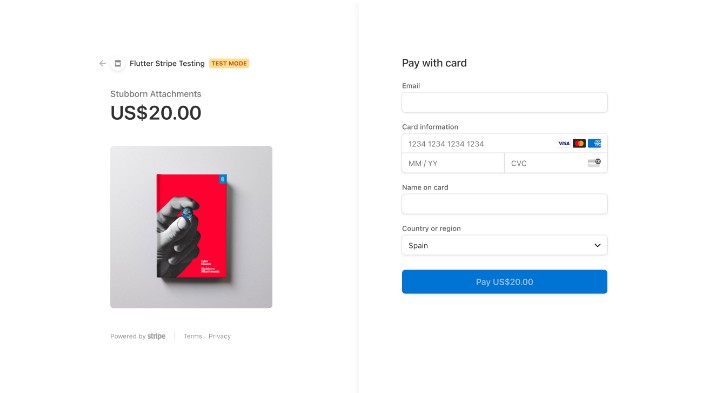
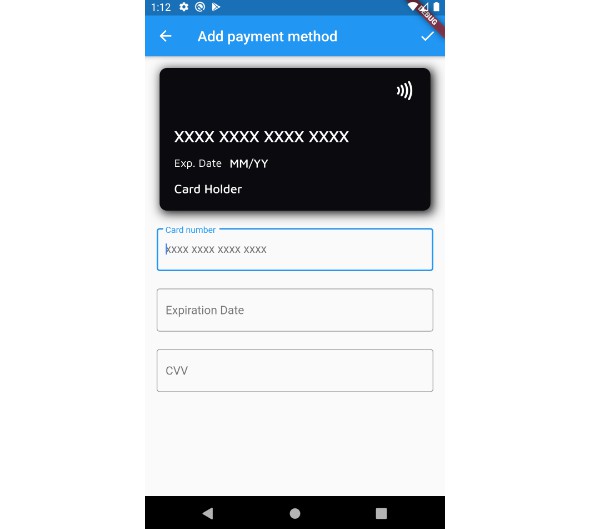
This is a Flutter example app, showing how to process payments with Supabase Functions for authenticated customers.
Setup
Create new Supabase project
- Create a new Supabase project
- Navigate to the Auth settings and turn off the toggle next to “Enable email confirmations”. (Note: this is only for testing. In production please enable this setting!)
- Navigate to the SQL Editor and run the SQL from the schema.sql file.
Setup env vars
- Set up env vars for Supabase Functions:
cp .env.example .env- Fill in your Stripe API keys from https://stripe.com/docs/development/quickstart
- Set up env vars for the Flutter app:
- open
app/config.dart - Fill in your public Supabase keys from https://app.supabase.io/project/_/settings/api
- Fill in your public Stripe keys from https://stripe.com/docs/development/quickstart
- open
Supabase Functions
Supabase Functions are written in TypeScript, run via Deno, and deployed with the Supabase CLI. Please download the latest version of the Supabase CLI, or upgrade it if you have it already installed.
- Generate access token and log in to CLI
- Navigate to https://app.supabase.io/account/tokens
- Click “Generate New Token”
- Copy newly created token
- run
supabase login - Input your token when prompted
- Link your project
- Within your project root run
supabase link --ref your-project-ref
- Within your project root run
Develop locally
- Run
supabase start(make sure your Docker daemon is running.) - Run
supabase functions serve --env-file .env payment-sheet- NOTE: no need to specify
SUPABASE_URLandSUPABASE_ANON_KEYas they are automatically supplied for you from the linked project.
- NOTE: no need to specify
- Run the Flutter app in a separate terminal window:
cd appflutter run
- Make some test moneys ???
- Stop local development
- Kill the “supabase functions serve watcher” (ctrl + c)
- Run
supabase stopto stop the Docker containers.
Deploy
- Set up your secrets
- Run
supabase secrets set --from-stdin < .envto set the env vars from your.envfile. - You can run
supabase secrets listto check that it worked and also to see what other env vars are set by default.
- Run
- Deploy the function
- Within your project root run
supabase functions deploy payment-sheet
- Within your project root run
?⚡️?
\o/ That’s it, you can now invoke your Supabase Function via the supabase-js and supabase-dart client libraries. (More client libraries coming soon. Check the supabase-community org for details).
For more info on Supabase Functions, check out the docs and the examples.