flutter_native_ads
Flutter plugin for AdMob Native Ads. Compatible with Android and iOS using PlatformView.
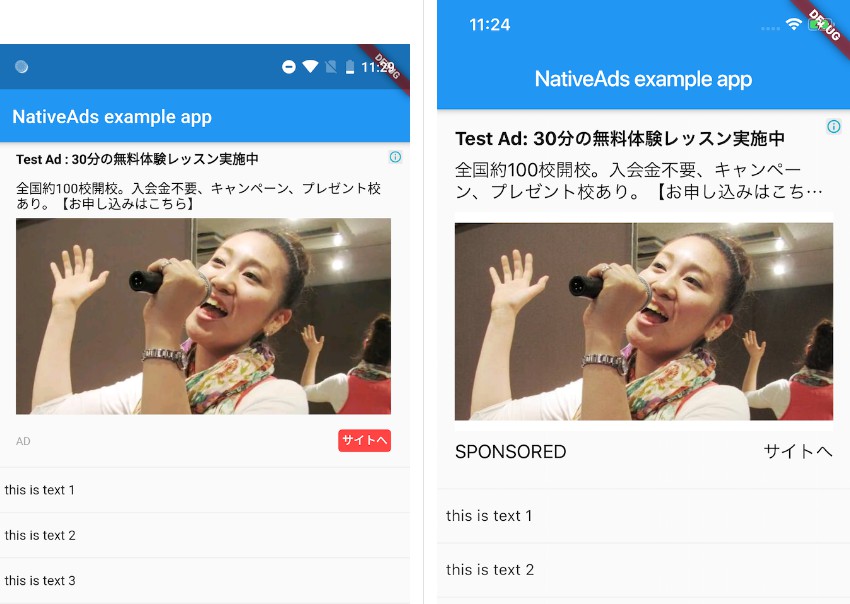
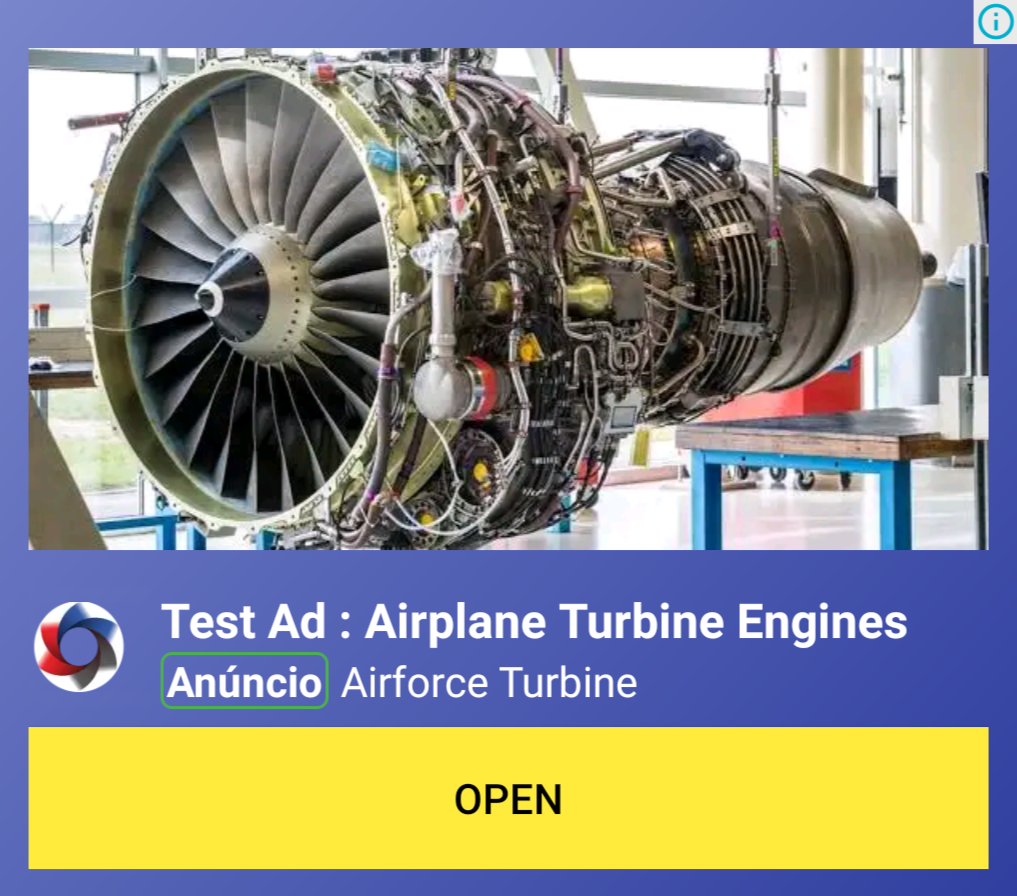
| Android | iOS |
|---|---|
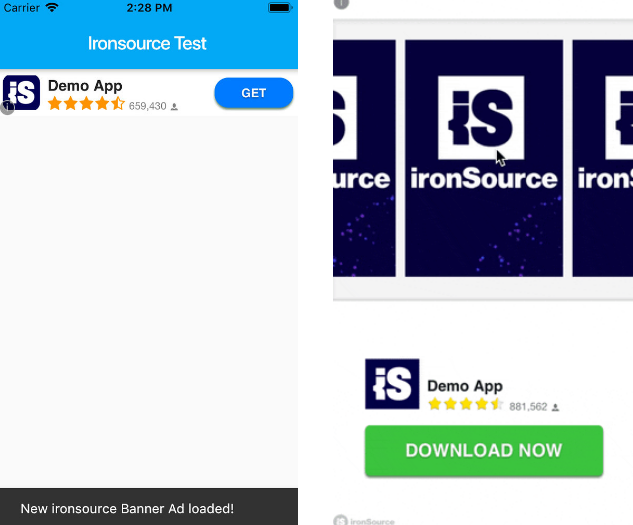
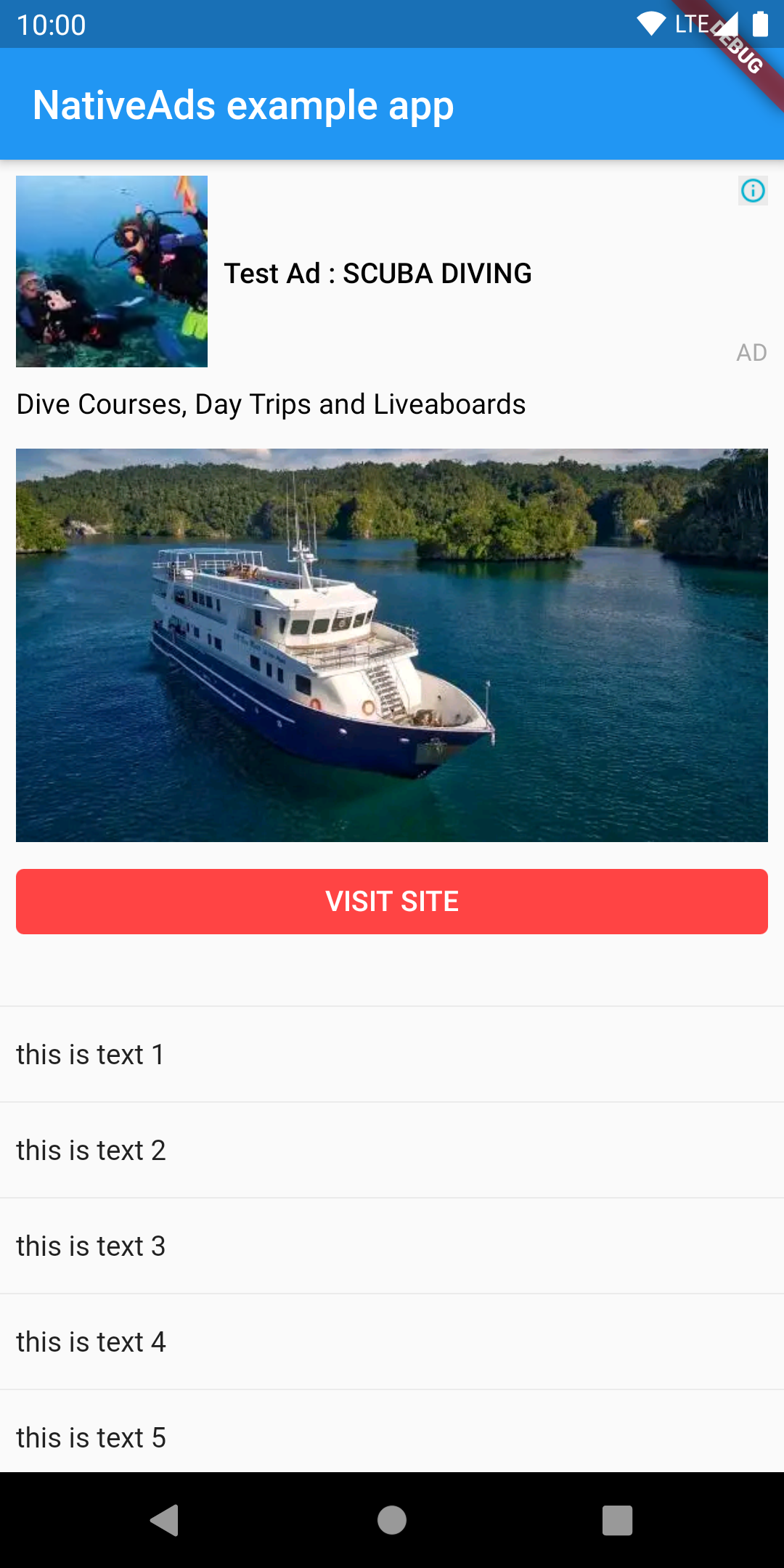
 |
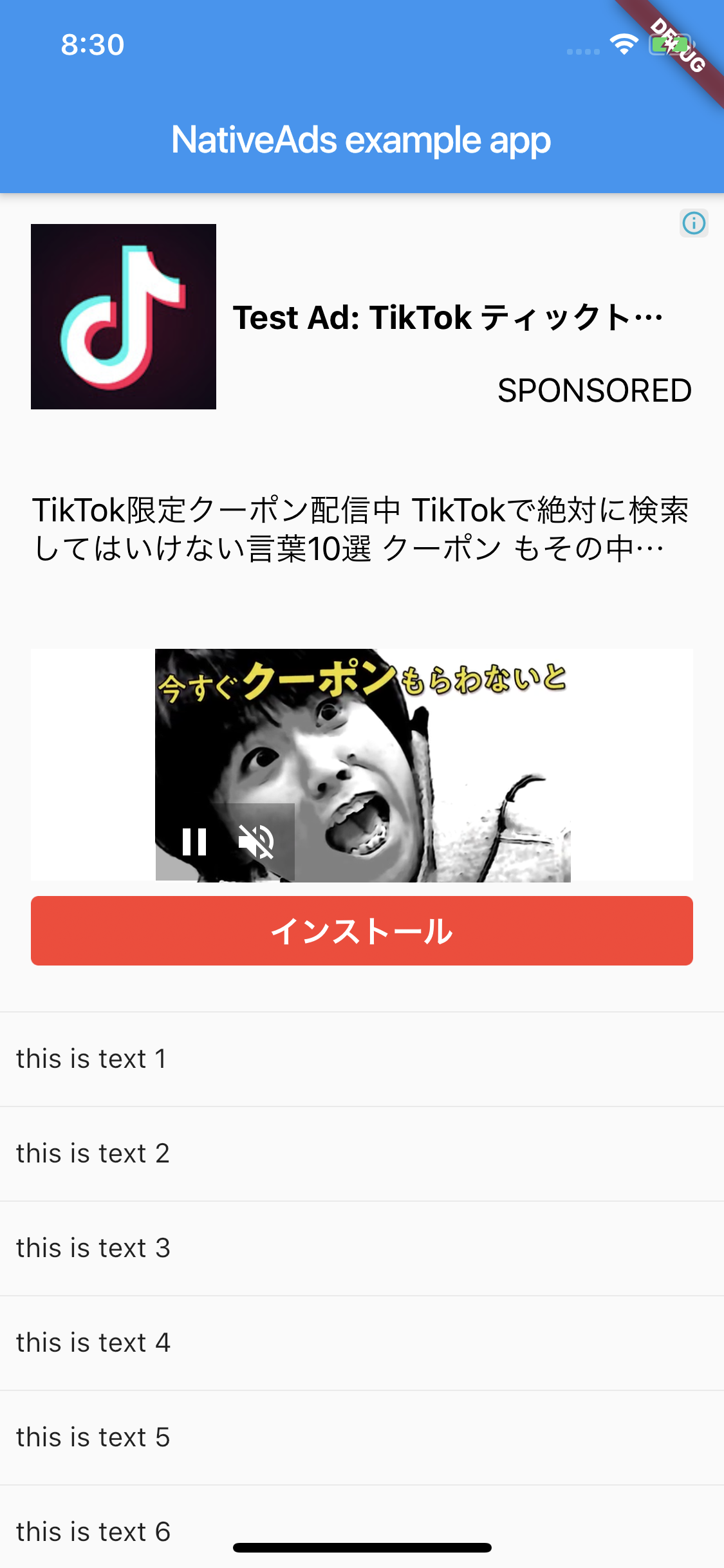
 |
Getting Started
Android
AdMob 17 requires the App ID to be included in the AndroidManifest.xml. Failure
to do so will result in a crash on launch of your app. The line should look like:
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="[ADMOB_APP_ID]"/>
where [ADMOB_APP_ID] is your App ID. You must pass the same value when you
initialize the plugin in your Dart code.
iOS
Admob 7.42.0 requires the App ID to be included in Info.plist. Failure to do so will result in a crash on launch of your app. The lines should look like:
<key>GADApplicationIdentifier</key>
<string>[ADMOB_APP_ID]</string>
where [ADMOB_APP_ID] is your App ID. You must pass the same value when you initialize the plugin in your Dart code.
And PlatformView
<key>io.flutter.embedded_views_preview</key>
<true/>
Layout
This plugin supported custom layout
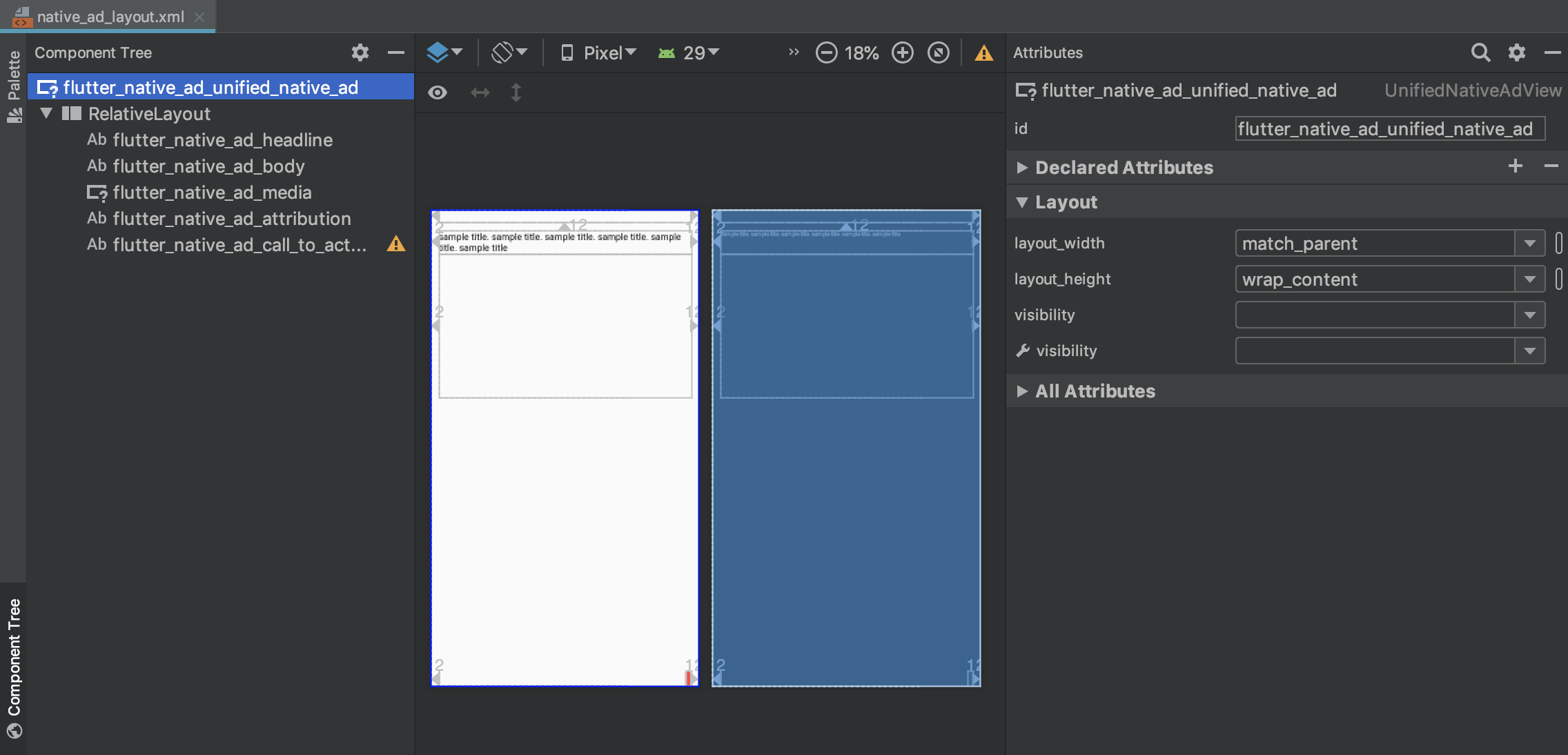
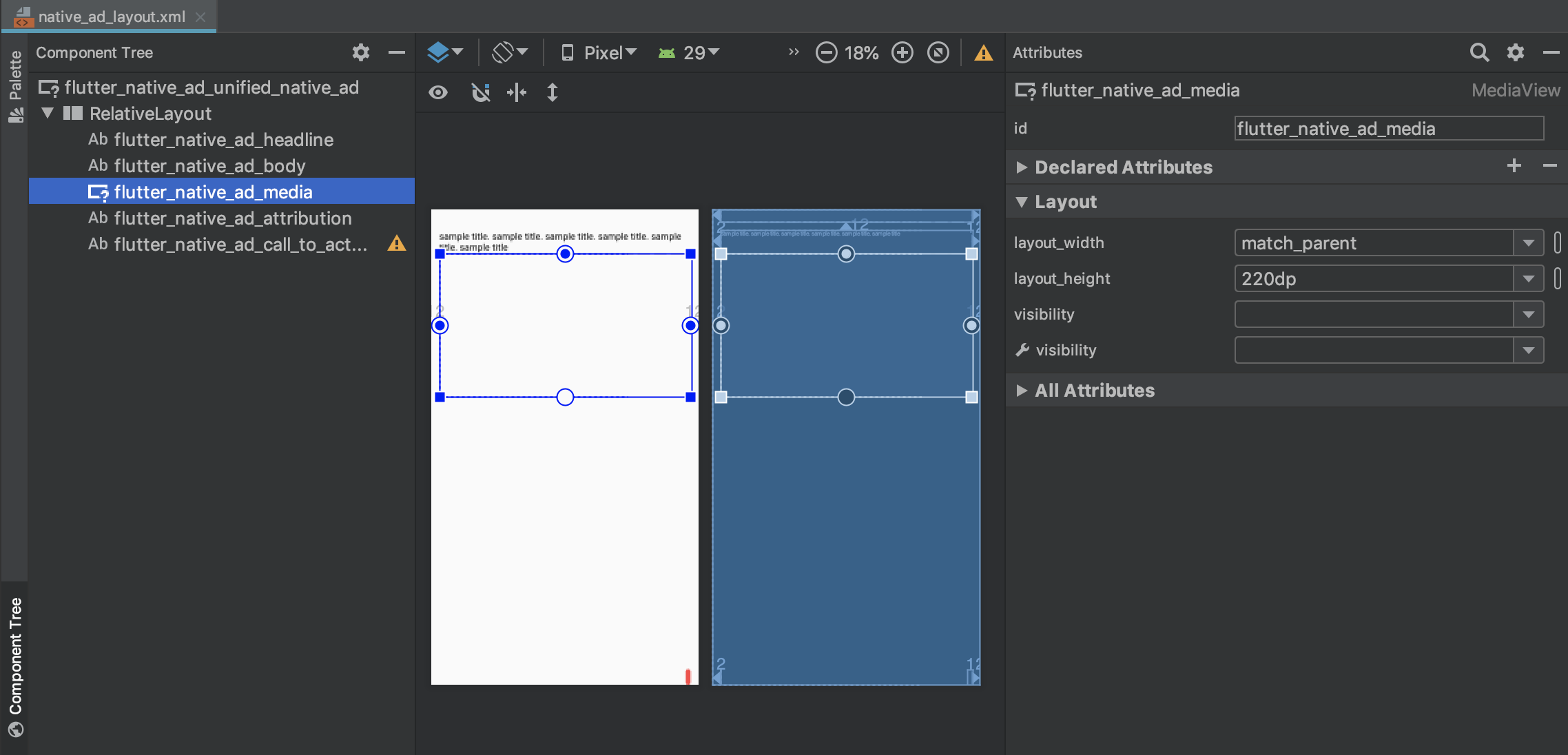
Android
You can use anything if the parent is a ViewGroup.
The example uses RelativeLayout.
Use com.google.android.gms.ads.formats.UnifiedNativeAdView for the parent.

Use com.google.android.gms.ads.formats.MediaView for MediaView.

- xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.gms.ads.formats.UnifiedNativeAdView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/flutter_native_ad_unified_native_ad"
...
<!-- ViewGroup -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
...
<com.google.android.gms.ads.formats.MediaView
android:id="@+id/flutter_native_ad_media"
...
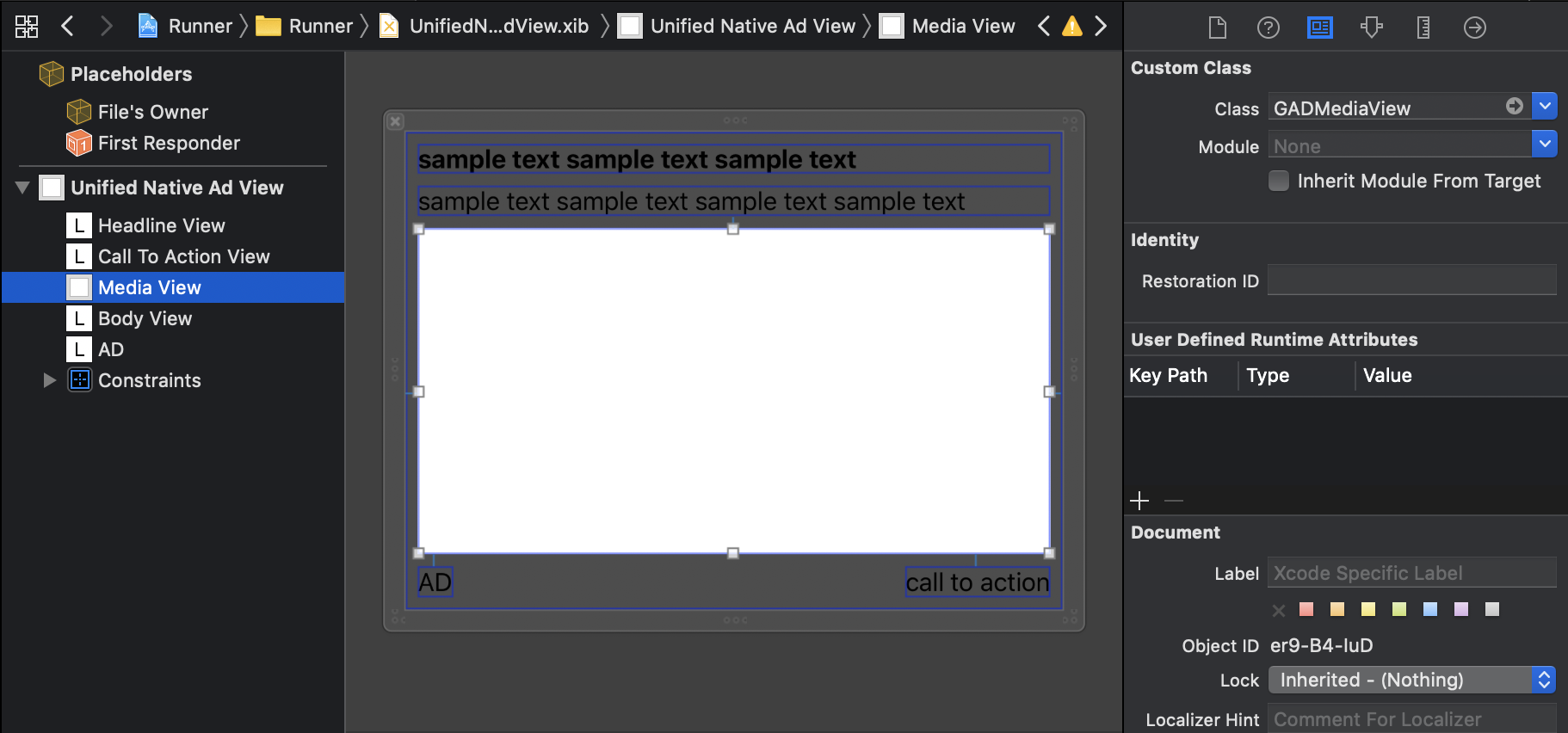
iOS
Please set GADUnifiedNativeAdView for the parent.

Please set GADMediaView to MediaView.

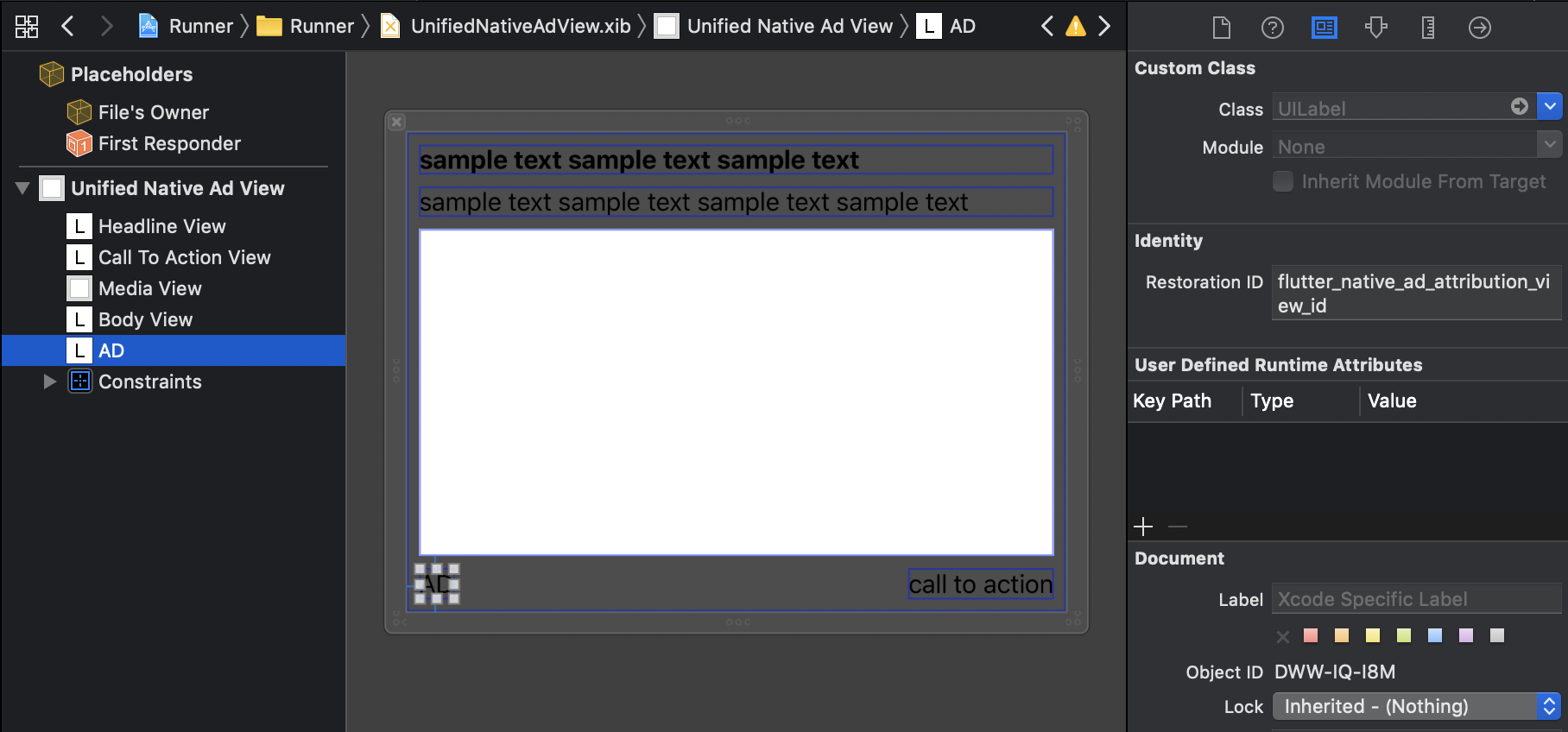
Please set Restoration ID for View that displays attribution

Mapping Native Ads to Layout
Need to mapping the view
Android
Mapping by view id
| View | ID |
|---|---|
| UnifiedNativeAdView | flutter_native_ad_unified_native_ad |
| Headline | flutter_native_ad_headline |
| Body | flutter_native_ad_body |
| MediaView | flutter_native_ad_media |
| Call To Action | flutter_native_ad_call_to_action |
| Attribution | flutter_native_ad_attribution |
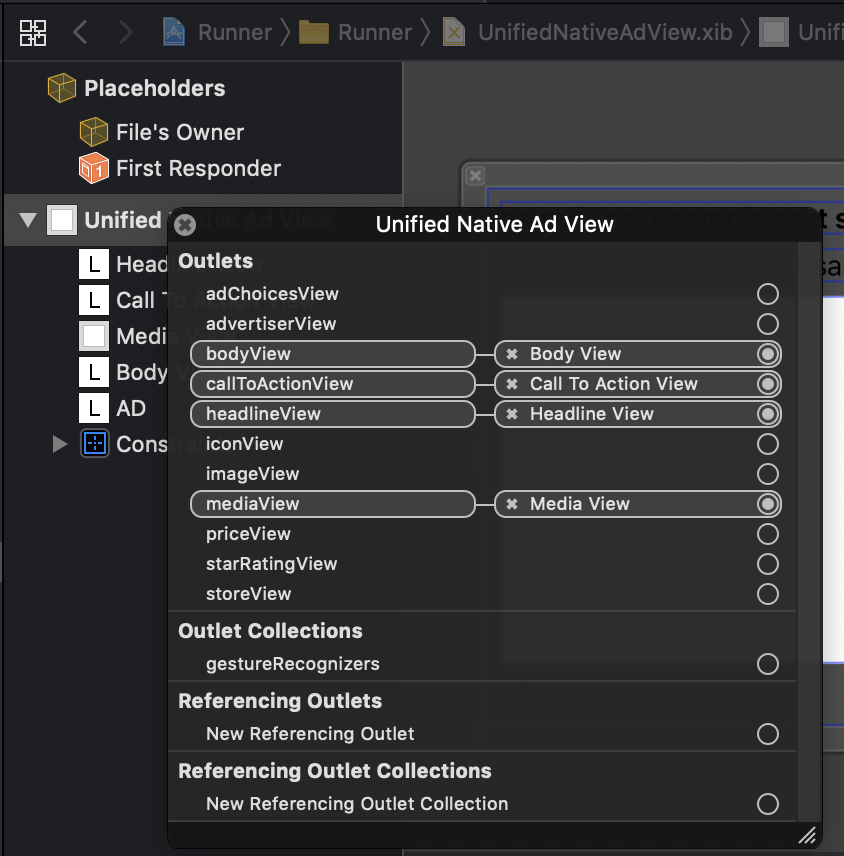
iOS
Mapping by Outlet

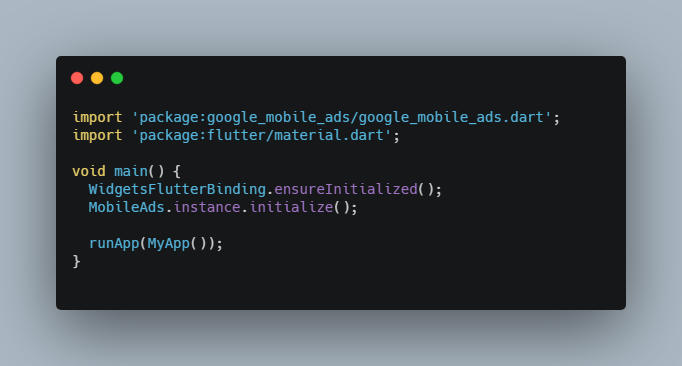
Usage
import 'package:flutter/material.dart';
import 'package:native_ads/native_ad_param.dart';
import 'package:native_ads/native_ad_view.dart';
import 'package:native_ads/native_ads.dart';
void main() {
NativeAds.initialize();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('NativeAds example app'),
),
body: Center(
child: ListView.separated(
itemBuilder: (context, index) {
if (index % 10 == 0) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: double.infinity,
height: 320,
child: NativeAdView(
onParentViewCreated: (_) {
},
androidParam: AndroidParam()
..placementId = "ca-app-pub-3940256099942544/2247696110" // test
..packageName = "sakebook.github.com.native_ads_example"
..layoutName = "native_ad_layout"
..attributionText = "AD",
iosParam: IOSParam()
..placementId = "ca-app-pub-3940256099942544/3986624511" // test
..bundleId = "sakebook.github.com.nativeAdsExample"
..layoutName = "UnifiedNativeAdView"
..attributionText = "SPONSORED",
onAdImpression: () => print("onAdImpression!!!"),
onAdClicked: () => print("onAdClicked!!!"),
onAdFailedToLoad: (Map<String, dynamic> error) => print("onAdFailedToLoad!!! $error"),
),
),
);
} else {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"this is text $index",
style: Theme.of(context).textTheme.body1,
),
);
}
},
itemCount: 50,
separatorBuilder: (context, _) => const Divider(),
),
),
),
);
}
}
Supported native ads fields
- Headline
- Body
- Media
- Call To Action
- Ad Attribution
Event callback
Receive callbacks for some events by passing to the NativeAdView constructor
- onAdImpression
- onAdClicked
- onAdFailedToLoad
- onAdLeftApplication
- onAdLoaded