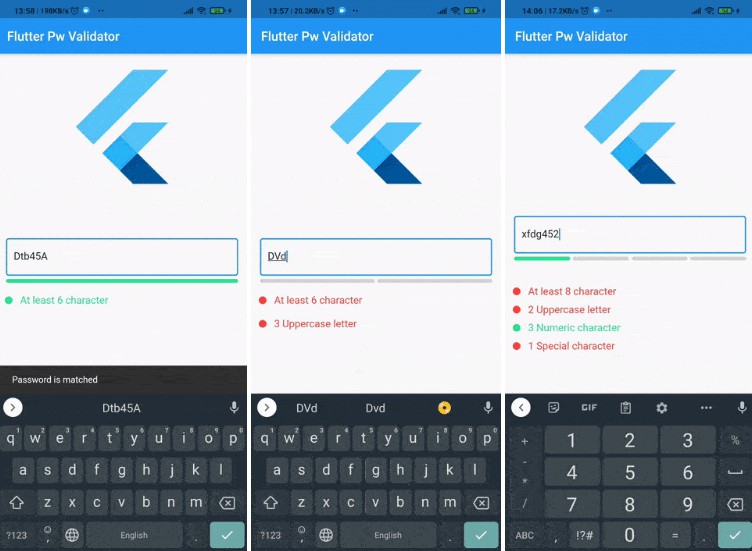
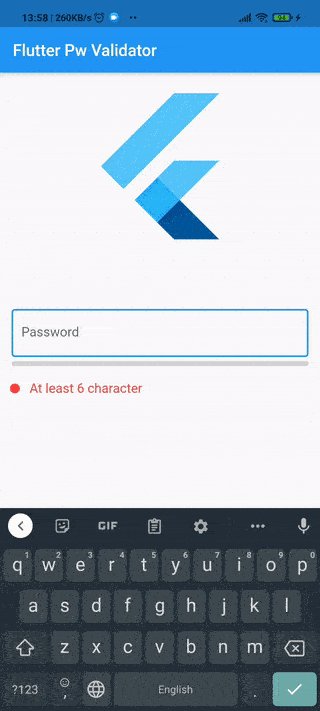
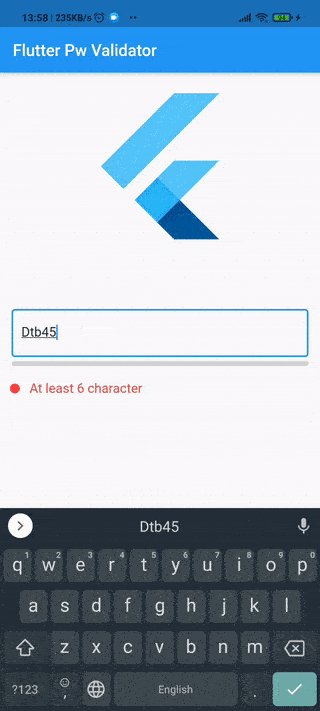
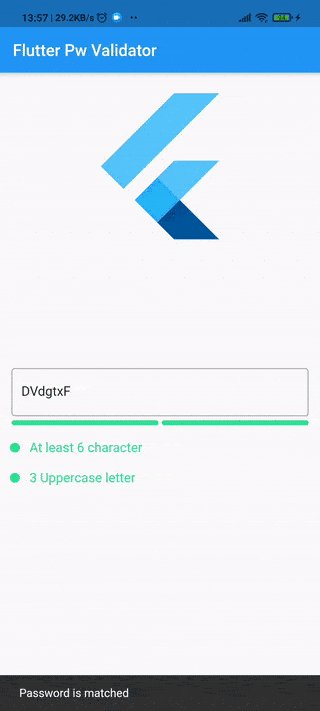
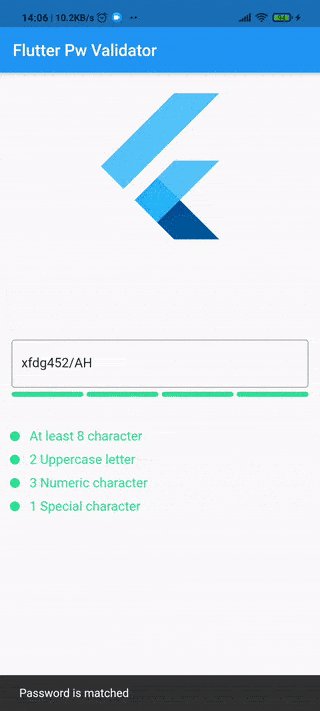
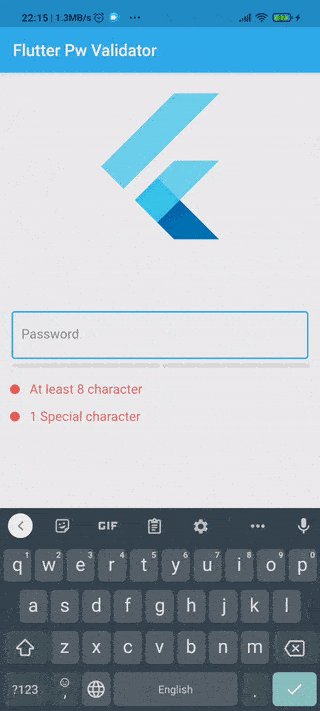
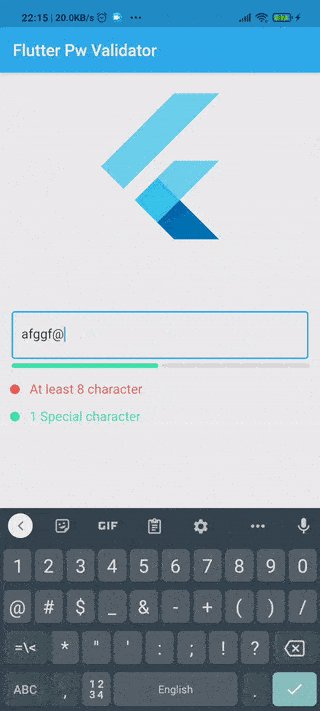
Flutter Password Validator
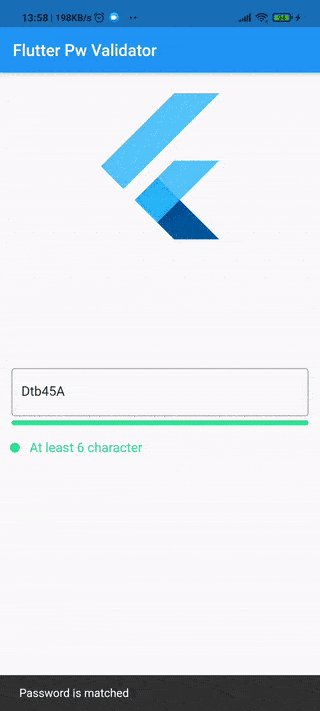
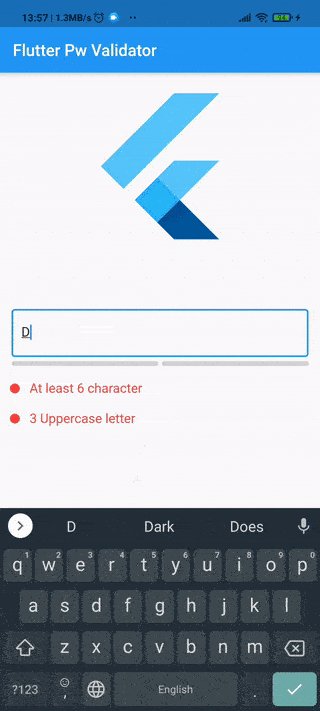
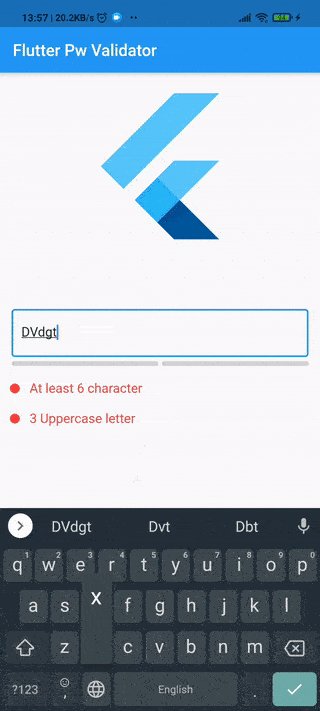
Flutter Password Validator package helps you to validate user-entered passwords in your flutter app.




Flutter Password Validator package helps you to validate sign-in user-entered passwords with your rules.
How to use
1- Depend on it
Add it to your package's pubspec.yaml file:
dependencies:
flutter_pw_validator: ^1.2.1
2- Install it
Install packages from the command line:
flutter pub get
3- Usage
First You have to import the file:
import 'package:flutter_pw_validator/flutter_pw_validator.dart';
And then just put it right under your password TextField and pass the controller to that:
new TextField(
controller: _passwordController
),
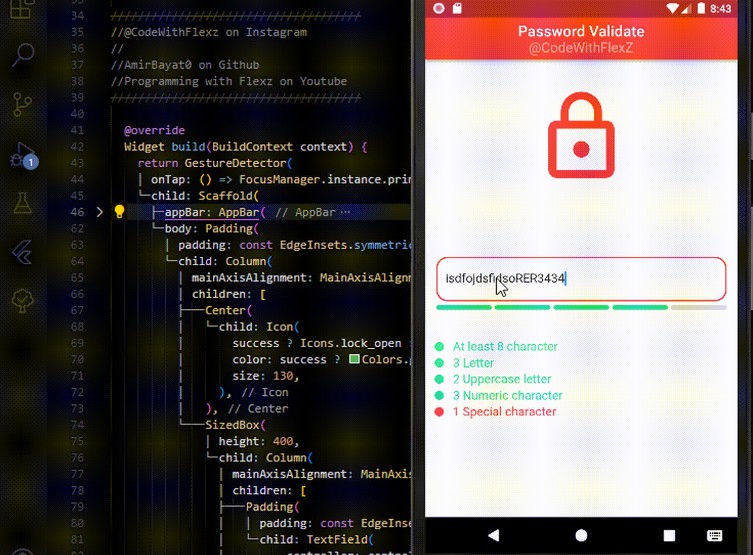
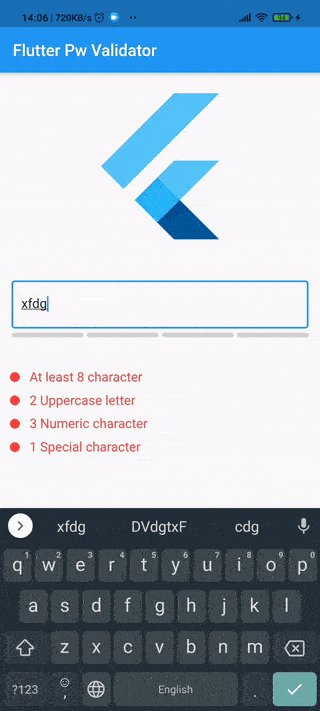
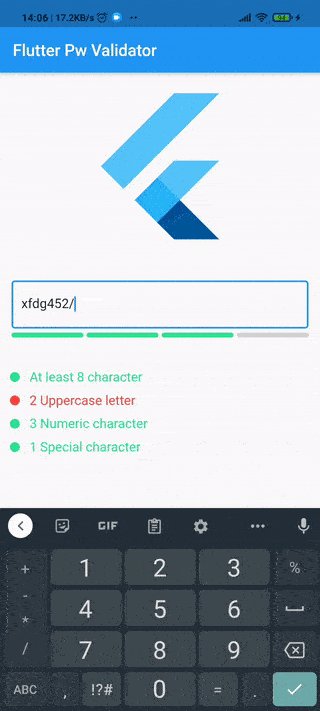
new FlutterPwValidator(
controller: _passwordController,
minLength: 6,
uppercaseCharCount: 2,
numericCharCount: 3,
specialCharCount: 1,
width: 400,
height: 150,
onSuccess: yourCallbackFunction
)
Properties
| Property | Description | Default Value | Required |
|---|---|---|---|
| controller | Takes your password TextField controller | null | Yes |
| minLength | Takes total minimum length of password | null | Yes |
| uppercaseCharCount | Takes minimum uppercase character count that has to include in the password | 0 | No |
| numericCharCount | Takes minimum numeric character count that has to include in the password | 0 | No |
| specialCharCount | Takes minimum special character count that has to include in the password | 0 | No |
| width | Takes the widget width | null | Yes |
| height | Takes the widget height | null | Yes |
| onSuccess | Takes a void callback function that runs when the password is matched with condition(s) | null | Yes |
| defaultColor | Takes default state color of the widget | Color(0xFFd3d3d3) | No |
| successColor | Takes success state color of the widget | Color(0xFF2ee292) | No |
| failureColor | Takes failure state color of the widget | Color(0xFFf9433e) | No |