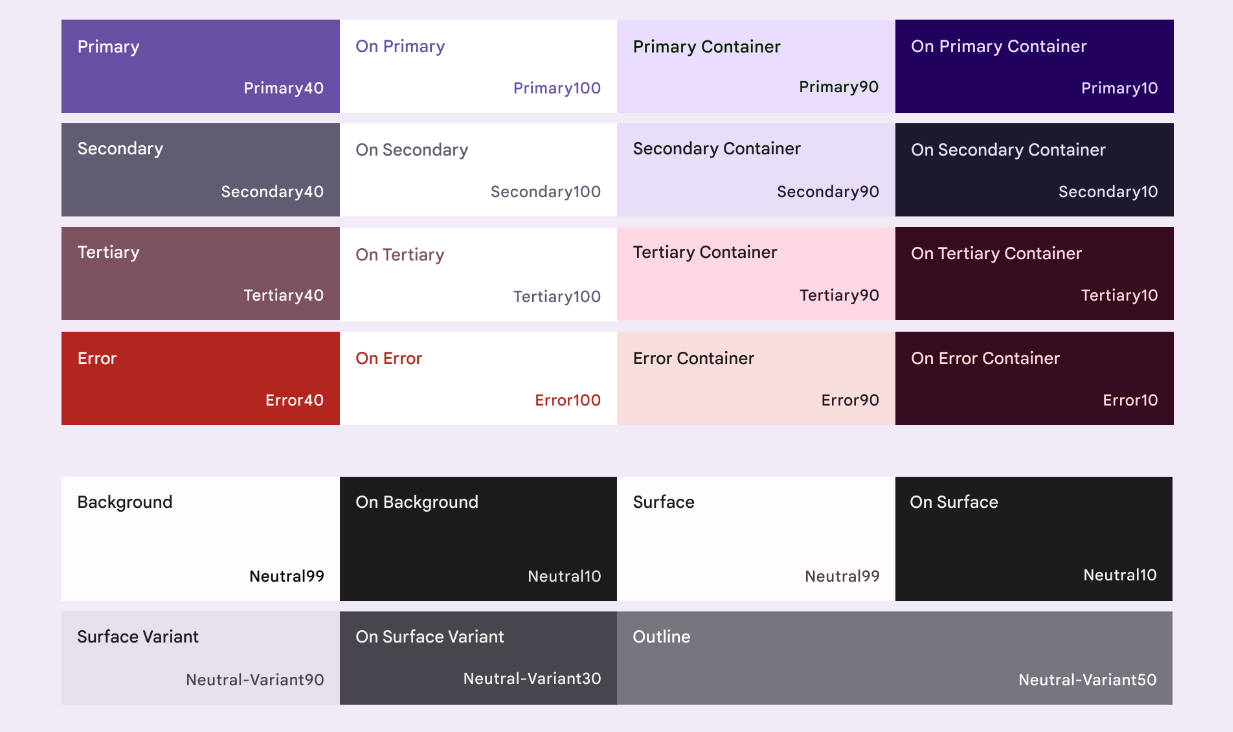
Material You baseline color scheme tokens
The M3 baseline color scheme uses the same roles and token mapping as user-generated color schemes. For full details on working with color roles, see the applying color schemes section. Jump to the tokens table [tokens].
Light theme
Dark theme
Using
import 'package:example/palette.dart';
// ...
final Color m3BaseColor = Palette.primary[80]!;
import 'package:example/palette.dart';
// ...
// Dark theme, background
final Color background = Palette.neutral[10]!;
// Light theme, background
final Color background = Palette.primary[99]!;