Flutter DSFR
Flutter implementation of the french government design system.
The full design specifications is available here: https://gouvfr.atlassian.net/wiki/spaces/DB/overview?homepageId=145359476
This project is not affiliated with the french government.
Getting Started
- Add the package to your
pubspec.yamlfile:
dependencies:
flutter_dsfr: any
- Add the required extensions to your theme:
import 'package:flutter_dsfr/flutter_dsfr.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light().copyWith(
extensions: dsfrExtensionsLight,
),
darkTheme: ThemeData.dark().copyWith(
extensions: dsfrExtensionsDark,
),
home: const MyHomePage(),
);
}
}
Components
Buttons
- Primary
DSFRPrimaryButton(onPressed: () {}, label: 'Label bouton');
- Secondary
DSFRSecondaryButton(onPressed: () {}, label: 'Label bouton');
- FranceConnect
FranceConnectButton(onPressed: () {});
- FranceConnectPlus
FranceConnectButton(onPressed: () {}, variant: true);
Alerts
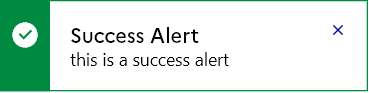
- Alert
DSFRAlert(
type: DSFRAlertType.success,
title: "Success Alert",
description:
"this is a success alert",
onClose: () {},
)
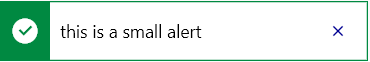
- SmallAlert
DSFRSmallAlert(
type: DSFRAlertType.success,
description: "this is a small alert",
onClose: () {},
)
Accordion
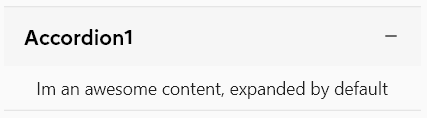
- Accordion
DSFRAccordionData(
title: "Accordion1",
content: Padding(
padding: EdgeInsets.all(8.0),
child: Text("Im an awesome content, expanded by default"),
),
isInitialyExpanded: true,
)
Badges
- Badge
DSFRBadge(
type: DSFRBadgeType.success,
label: "label",
showIcon: true,
)
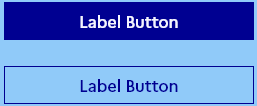
ButtonsGroup
- ButtonsGroup
DSFRButtonsGroup(
buttons: [
DSFRButton(
label: "Label Button",
onPressed: () {},
),
DSFRSecondaryButton(
label: "Label Button",
onPressed: () {},
),
],
)
Dependencies
- url_launcher: Allows to open links in the browser.(used in the
FranceConnectButtonwidget)
Roadmap
Components we need to implement
- Accordion
- FileUpload
- Alerts
- Badges
- Banner
- SearchBar
- Buttons
- ButtonsGroup
- FranceConnectButton
- Radio
- RichRadio
- Checkbox
- Card
- Input
- Quote
- Header
- Breadcrumb
- ConscentBanner
- StepIndicateur
- ToggleSwitch
- Links
- SkipLinks
- Select
- SideMenu
- Callout
- Highlight
- Modal
- MainNavigation
- Tabs
- Display
- Share
- Footer
- Pagination
- Summary
- Table
- Tag
- DownloadFile
- Tile