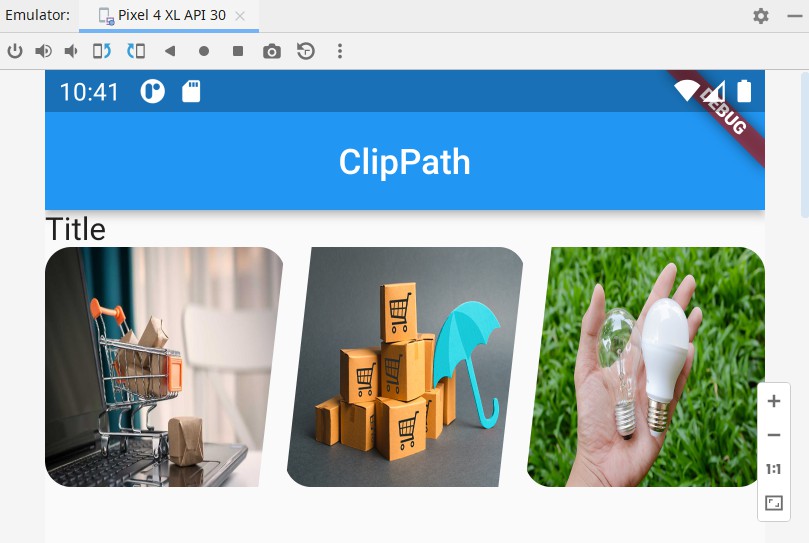
Flutter Clippath Example
? About
An updated ripo about clippath with flutter .
? Code
First image (left) with straight line.
class myShape1 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
double w = size.width;
double h = size.height;
Path path = Path();
// remove Move step
path.lineTo(0, h);
path.lineTo(w * 8 / 9, h);
path.lineTo(w, 0);
path.close();
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
Second image (Center).
class myShape extends CustomClipper<Path> {
@override
Path getClip(Size size) {
double w = size.width;
double h = size.height;
Path path = Path();
path.moveTo(w * 1 / 9, 0);
path.lineTo(0, h);
path.lineTo(w * 8 / 9, h);
path.lineTo(w, 0);
path.close();
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
Third image (right).
class myShape2 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
double w = size.width;
double h = size.height;
Path path = Path();
path.moveTo(w * 1 / 9, 0);
path.lineTo(0, h);
path.lineTo(w , h); // edited
path.lineTo(w, 0);
path.close();
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}