Flutter Auth Buttons
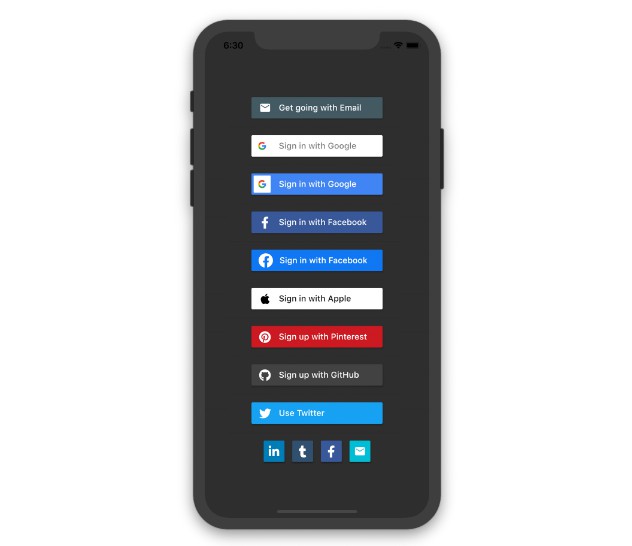
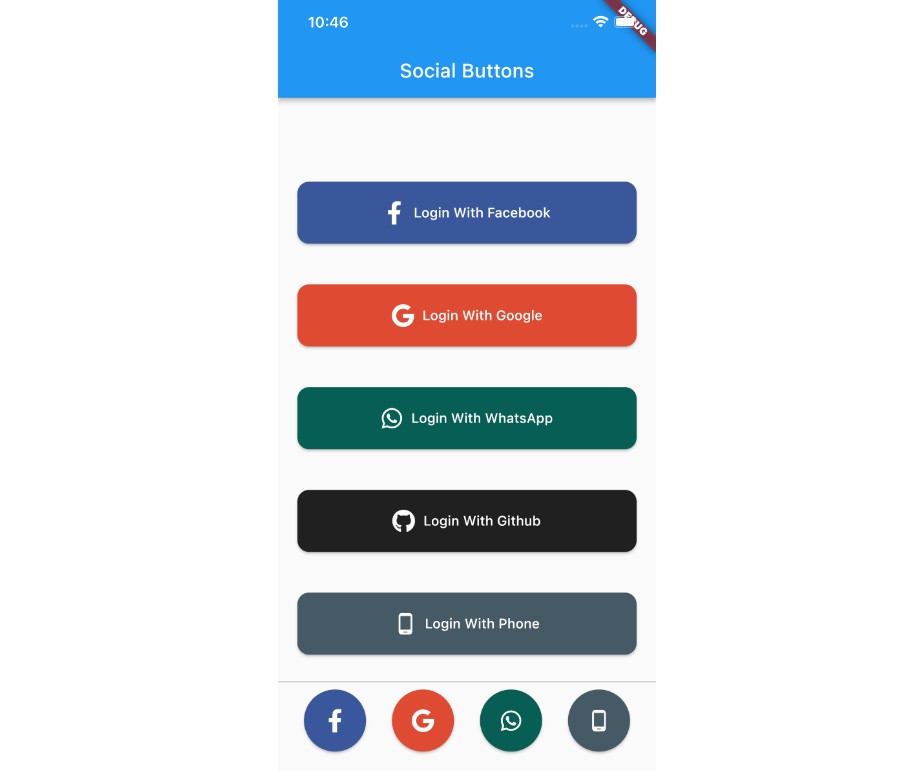
Flutter widget library containing buttons for authenticating with popular social networks: Apple, Google, Facebook, Twitter and Microsoft.

Usage
Add flutter_auth_buttons to your pubspec.yaml, then import the Dart file:
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
Use the onPressed attribute to capture the button press and call your authentication logic within that. To disable
the button, pass null or omit the attribute.
FacebookSignInButton(onPressed: () {
// call authentication logic
});
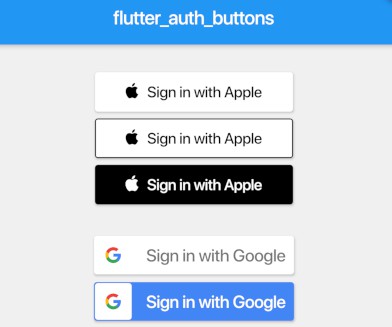
Some buttons have a dark mode. Enable this with the optional parameter:
GoogleSignInButton(
onPressed: () {/* ... */},
darkMode: true, // default: false
)
You can adjust the border-radius of the buttons:
TwitterSignInButton(
onPressed: () {},
borderRadius: 10.0,
)