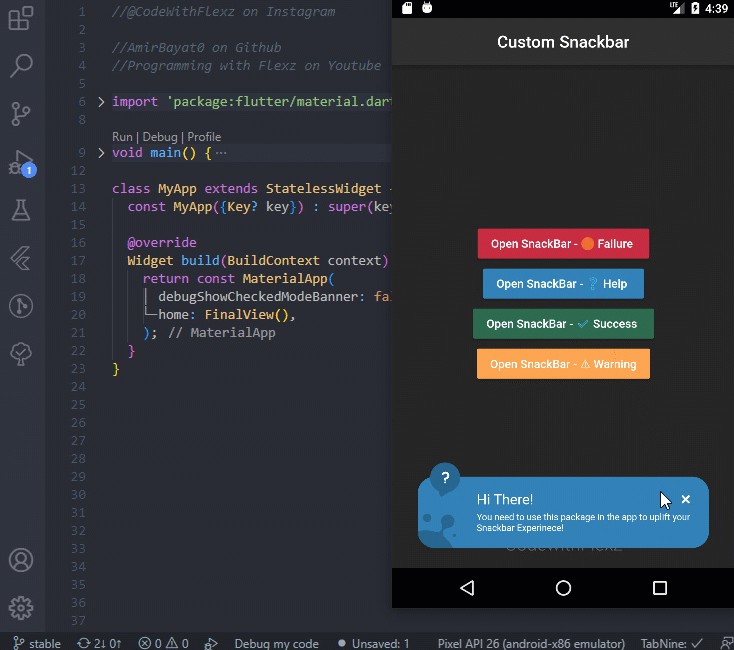
flutter_icon_snackbar
This widget is a simple snackbar of the flutter that contains animations and icons.
Features
- Easier
- Animated Icons
⚡ Installation
dependencies:
flutter_icon_snackbar: ^<latest_version>
? Usage
1. common usage
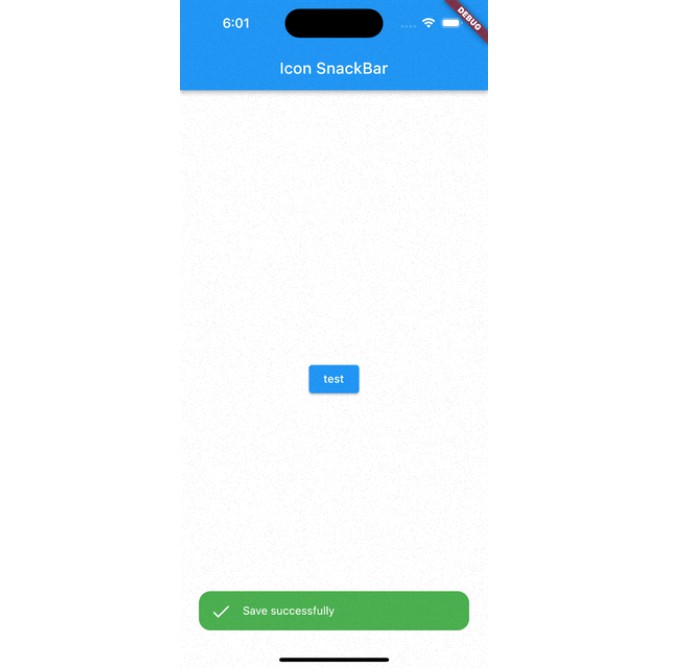
Default type of icon_snackbar.
IconSnackBar.show(
context: context,
snackBarType: SnackBarType.save,
label: 'Save successfully'
);
2. snackbar type
Snackbar has many types, and you can set the types of Save, Fail, and Alert. and icon includes animation, and here are the icons that you can use.
IconSnackBar.show(context: context, snackBarType: SnackBarType.error, label: 'Save failed!');
IconSnackBar.show(context: context, snackBarType: SnackBarType.alert, label: 'Data required');
3. custom theme
Also modify the theme of Snackbar. The theme contains the following data.
class SnackBarStyle {
final Color? backgroundColor;
final Color iconColor;
final TextStyle labelTextStyle;
final bool showIconFirst;
const SnackBarStyle({this.backgroundColor, this.iconColor = Colors.white, this.labelTextStyle = const TextStyle(), this.showIconFirst = false});
}
4. another animation
Animation contains one more thing.
IconSnackBar.show(
context: context,
snackBarType: SnackBarType.alert,
label: 'Data required',
snackBarStyle: const SnackBarStyle(showIconFirst: true) // this one
);