flutter_cached_pdfview
A package to show Native PDF View for iOS and Android, support Open from a different resource like Path, Asset or Url and Cache it.
- Support Open Pdf From Path
- Support Open Pdf From Asset
- Support Open Pdf From URl and Cache it
Setup
iOS
Opt-in to the embedded views preview by adding a boolean property to the app's Info.plist file
with the key io.flutter.embedded_views_preview and the value YES.
iOS (only support> 11.0) you need to add this line in your ios/Podfile
platform :ios, '11.0'
ready-made in the Example
Import it
Now in your Dart code, you can use:
import 'package:flutter_cached_pdfview/flutter_cached_pdfview.dart';
Options
| Name | Android | iOS | Default |
|---|---|---|---|
| defaultPage | ✅ | ✅ | 0 |
| onViewCreated | ✅ | ✅ | null |
| onRender | ✅ | ✅ | null |
| onPageChanged | ✅ | ✅ | null |
| onError | ✅ | ✅ | null |
| onPageError | ✅ | ❌ | null |
| gestureRecognizers | ✅ | ✅ | null |
| filePath | ✅ | ✅ | |
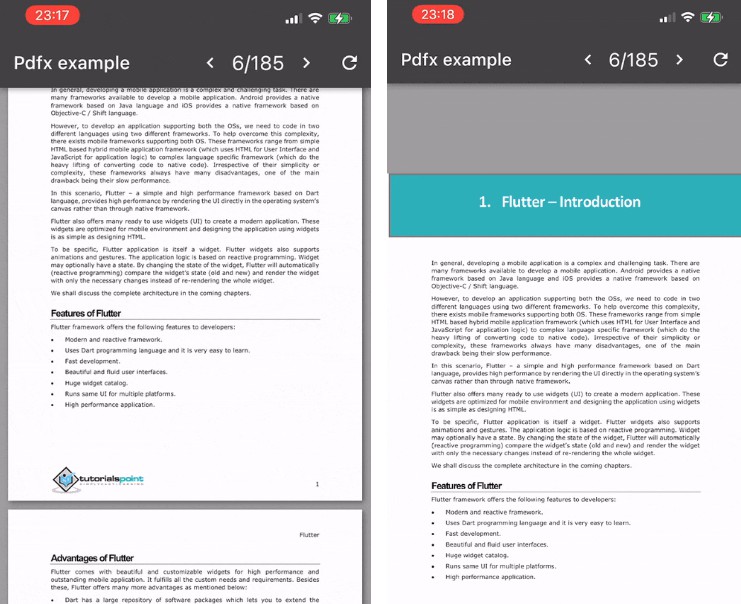
| fitPolicy | ✅ | ❌ | FitPolicy.WIDTH |
| enableSwipe | ✅ | ✅ | true |
| swipeHorizontal | ✅ | ✅ | false |
| password | ✅ | ✅ | null |
| nightMode | ✅ | ❌ | false |
| password | ✅ | ✅ | null |
| autoSpacing | ✅ | ✅ | true |
| pageFling | ✅ | ✅ | true |
| pageSnap | ✅ | ❌ | true |
Controller Options
| Name | Description | Parameters | Return |
|---|---|---|---|
| getPageCount | Get total page count | - | Future<int> |
| getCurrentPage | Get current page | - | Future<int> |
| setPage | Go to/Set page | int page |
Future<bool> |
Example
from Asset
PDF(
enableSwipe: true,
swipeHorizontal: true,
autoSpacing: false,
pageFling: false,
onError: (error) {
print(error.toString());
},
onPageError: (page, error) {
print('$page: ${error.toString()}');
},
onPageChanged: (int page, int total) {
print('page change: $page/$total');
},
).fromAsset('assets/pdf/file-example.pdf'),
cached From Url
PDF(
swipeHorizontal: true,
).cachedFromUrl('http://africau.edu/images/default/sample.pdf'),
For production usage
If you use proguard, you should include this line [ready-made in the Example].
-keep class com.shockwave.**
Dependencies
Flutter
Android
iOS (only support> 11.0)
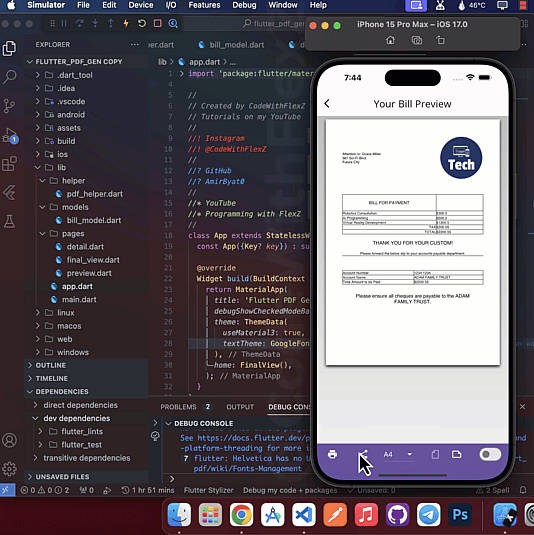
Video