Fontify
The Fontify package provides an easy way to convert SVG icons to OpenType font and generate Flutter-compatible class that contains identifiers for the icons (just like CupertinoIcons or Icons classes).
The package is written fully in Dart and doesn't require any external dependency. Compatible with dart2js and dart2native.
Using CLI tool
Globally activate the package:
$ pub global activate fontify
And it's ready to go:
$ fontify <input-svg-dir> <output-font-file> [options]
Required positional arguments:
<input-svg-dir>
Path to the input directory that contains .svg files.<output-font-file>
Path to the output font file. Should have .otf extension.
Flutter class options:
-oor--output-class-file=<path>
Output path for Flutter-compatible class that contains identifiers for the icons.-ior--indent=<indent>
Number of spaces in leading indentation for Flutter class file.
(defaults to "2")-cor--class-name=<name>
Name for a generated class.-por--package=<name>
Name of a package that provides a font. Used to provide a font through package dependency.
Font options:
-for--font-name=<name>
Name for a generated font.--[no-]normalize
Enables glyph normalization for the font.
Disable this if every icon has the same size and positioning.
(defaults to on)--[no-]ignore-shapes
Disables SVG shape-to-path conversion (circle, rect, etc.).
(defaults to on)
Other options:
-zor--config-file=<path>
Path to Fontify yaml configuration file.
pubspec.yaml and fontify.yaml files are used by default.-ror--recursive
Recursively look for .svg files.-vor--verbose
Display every logging message.-hor--help
Shows usage information.
Usage example:
$ fontify assets/svg/ fonts/my_icons_font.otf --output-class-file=lib/my_icons.dart --indent=4 -r
Updated Flutter project's pubspec.yaml:
...
flutter:
fonts:
- family: Fontify Icons
fonts:
- asset: fonts/my_icons_font.otf
CLI tool config file
Fontify's configuration can also be placed in yaml file.
Add fontify section to either pubspec.yaml or fontify.yaml file:
fontify:
input_svg_dir: "assets/svg/"
output_font_file: "fonts/my_icons_font.otf"
output_class_file: "lib/my_icons.dart"
class_name: "MyIcons"
indent: 4
package: my_font_package
font_name: "My Icons"
normalize: true
ignore_shapes: true
recursive: true
verbose: false
input_svg_dir and output_font_file keys are required.
It's possible to specify any other config file by using --config-file option.
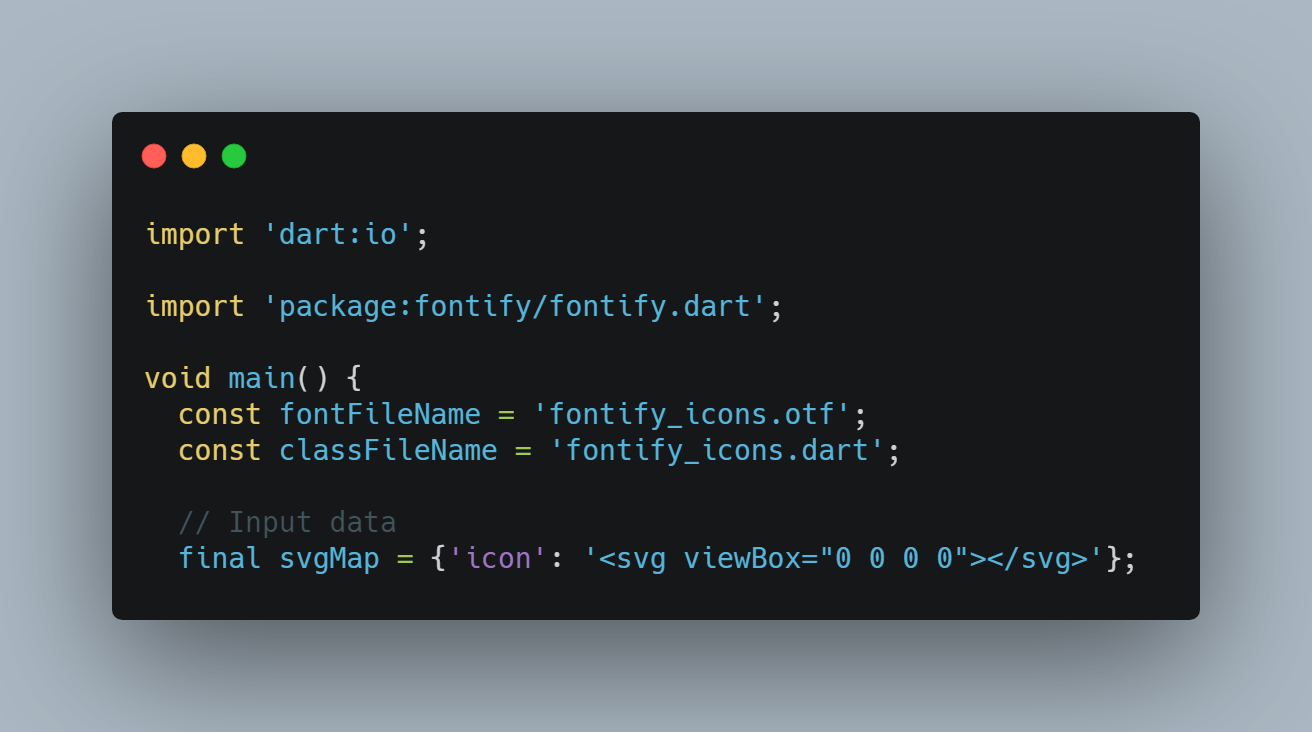
Using API
svgToOtf and generateFlutterClass functions can be used for generating font and Flutter class.
The example of API usage is located in example folder.
Notes
- Generated OpenType font is using CFF table.
- Generated font is using PostScript Table (post) of version 3.0, i.e., it doesn't contain glyph names.
- Supported SVG elements: path, g, circle, rect, polyline, polygon, line.
- SVG transforms are applied to paths according to specs.
- SVG
<g>element's children are expanded to the root with transformations applied.
Anything else related to the group is ignored and group referencing is not supported. - Consider using [Non-zero fill rule][].
- When
ignoreShapesis set to false,
every SVG shape's (circle, rect, etc.) outline is converted to path.
Note that any attributes like "fill" or "stroke" are ignored and only the outline is used,
so the resulting glyph may look different from SVG icon.
It's recommended to convert every element in SVG to path. - When
normalizeis set to false, it's recommended that SVG icons have the same height.
Otherwise, final result might not look as expected. - When Flutter class is generated, static variables names derive from SVG file name
converted to pascal case with non-allowed characters removed.
Name is set to 'unnamed', if it's empty.
Suffix '_{i+1}' is added, if name already exists.