Preview ?️
CoinPulse-UI-Kit-Preview.mov
Disclaimer ?
The project was created to enhance my UI design skills. Please feel free to star the repository if you want to show your support and receive notifications about major updates in its development. Additionally, contributions are welcome. Since I completed it in a hurry, some aspects are yet to be finished, including state management, which I plan to add when I have some free time.
Screenshots
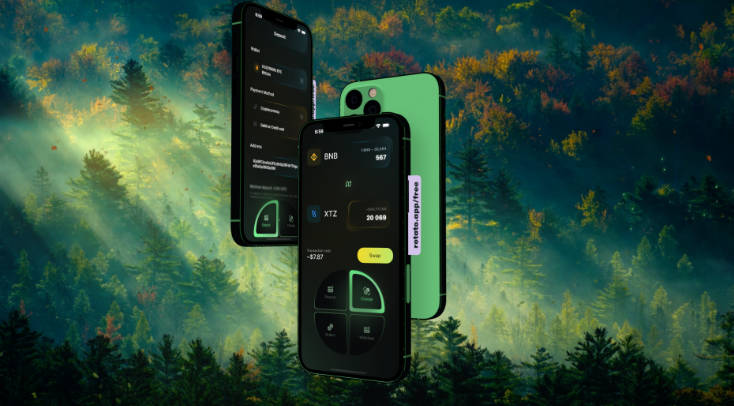
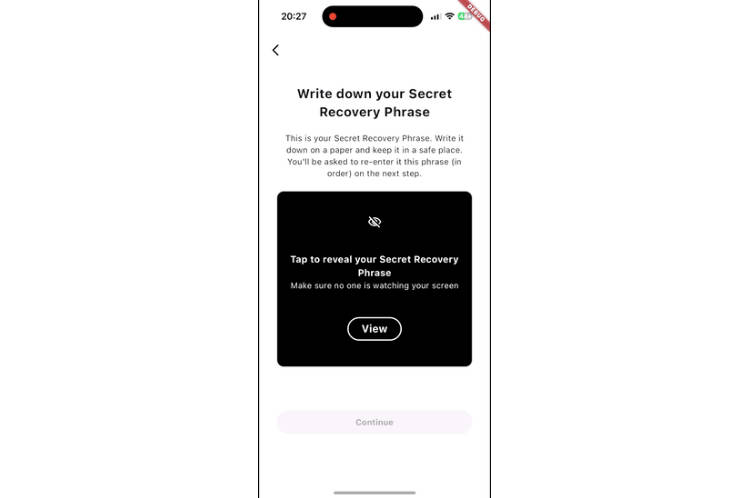
| Exchange Screen | Deposit Screen | Deposit 2 Screen |
|---|---|---|
 |
 |
 |
Plugins
| Name | Usage |
|---|---|
| GetX | State Management |
| Google-Fonts | A Flutter package to use fonts from fonts.google.com |
| Flutter-Svg | Provides SVG rendering and widget library for Flutter, which allows painting and displaying Scalable Vector Graphics 1.1 files |
| Text-Transformation-Animation | Provides text transformation animation. |
| Animate-Do | Provides beautiful animations inspired on Animate.css, every animation is a customizable widget |
| Flutter-Launcher-Icons | A package which simplifies the task of updating your Flutter app’s launcher icon |
Usage
- install flutter engine -> https://docs.flutter.dev/get-started/install
- in cmd type
flutter runin the root folder of the project
Contribution
If you wish to contribute a change to any of the existing features or add new to this repo, please feel free to contribute, and send a pull request. I welcome and encourage all pull requests. It usually takes me within 24-48 hours to respond to any issue or request.
Credit
The design was inspired by Dribble. Bcz of not having the design file & lacking time I couldn’t bring out the exact UI.
Author
@0xAdiyat