Code With Andrea – Flutter Clone
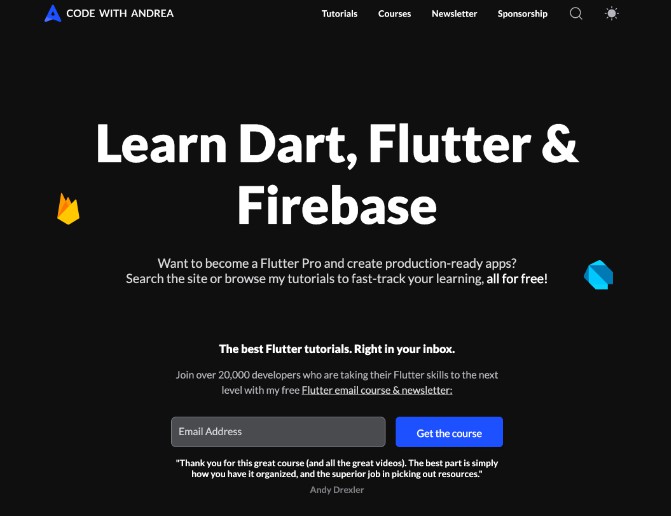
This project is a Flutter clone of the home page at codewithandrea.com.
It was built to analyze the performance of the same site built with Flutter web vs HTML+CSS+JS (see the performance comparison below). But it also runs on desktop and mobile.
A Flutter web build is hosted here:
Note: The Flutter web app has been tested to work on Chrome and Safari. On Firefox, WebP images don’t seem to load and sometimes CanvasKit crashes with an “out of memory” exception.
Supported Features
- Responsive navigation header on desktop, tablet, mobile
- Page intro
- Featured tutorials (cards)
- Flutter courses (cards)
- Testimonials section
- About section
- Email signup at the bottom
- Site footer
Non-supported Features
This project is not meant to be a complete website, but only a UI clone.
As such, buttons and links don’t do anything when clicked.
Furthermore, only the dark theme has been built (while the full site supports light theme also).
Coding style
This prototype has been built in less than 10 hours. While the UI has been broken into small widget classes, this code is not production-ready.
Building the app
As specified in the Flutter web renderers page, the app can be built with three different modes:
# default option (auto)
flutter build web --release
# html renderer
flutter build web --web-renderer html --release
# canvaskit renderer
flutter build web --web-renderer canvaskit --release
The tests below were run with both the HTML and CanvasKit renderers.
Performance report
I have deployed this clone as a Flutter web app and compared it with my main site using PageSpeed Insights and WebPageTest.org.
You can find all the results in this video & article on my site:
You’re welcome. ?