Circular Text Widget
Circular Text Widget With Flutter.
Installation
Add dependency in pubspec.yaml:
dependencies:
flutter_circular_text: "^0.2.0"
Import in your project:
import 'package:flutter_circular_text/circular_text.dart';
Basic usage
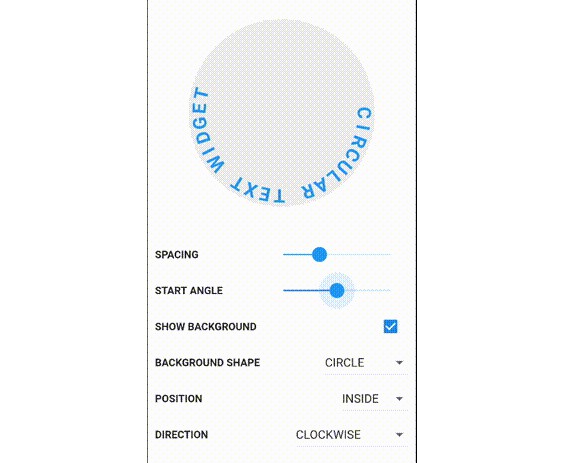
CircularText(
text: "circular text widget",
textStyle: TextStyle(
fontSize: 25,
color: Colors.blue,
fontWeight: FontWeight.bold
),
radius: 125,
spacing: 10,
startAngle: 0,
backgroundPaint: Paint()..color = Colors.grey.shade200,
position: CircularTextPosition.inside,
direction: CircularTextDirection.clockwise
)
Examples
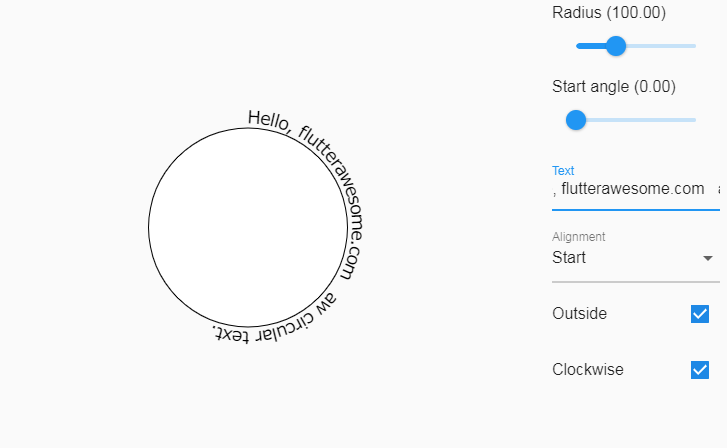
example project contains demo
Demo
v 0.1.0

v 0.2.0