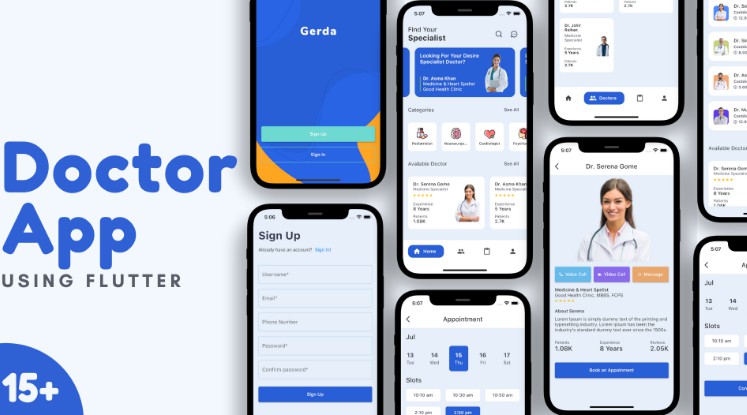
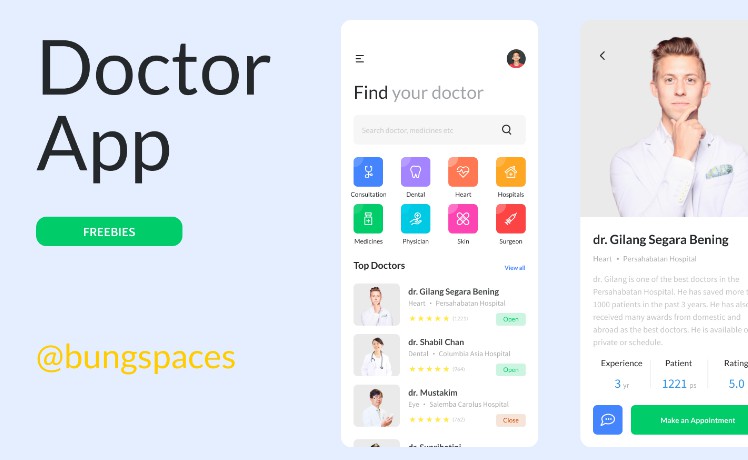
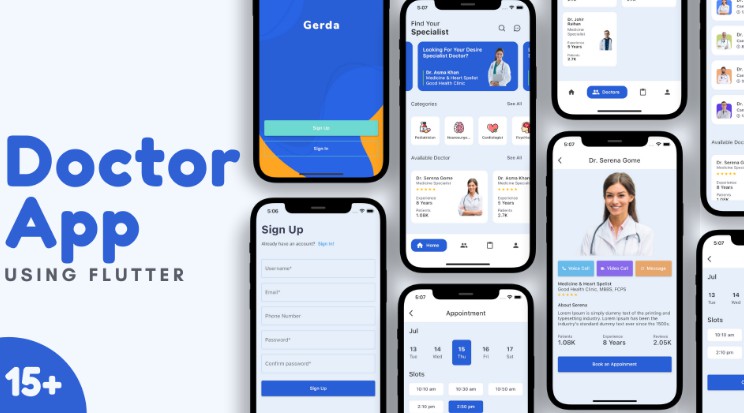
Production-Ready Doctor Consultant App – Flutter UI
Watch it on YouTube
Packages we are using:
- flutter_svg: link
Complete Source code (Patreon)
In this full series, we will show you how to Building Production-Ready Healthcare/ Doctor Consult Android and iOS app UI using Flutter. This full app contains more than 15 screens like Splash Screen, log in & Sign up page. In episode one we will show you how to create those three screens even show you how to validate the form field on flutter for example email validation, password validation, or username is required. That’s not all we also learn how to show custom keyboard like when you are on email field it shows the @ sign, or on phone number text field it only shows numbers.
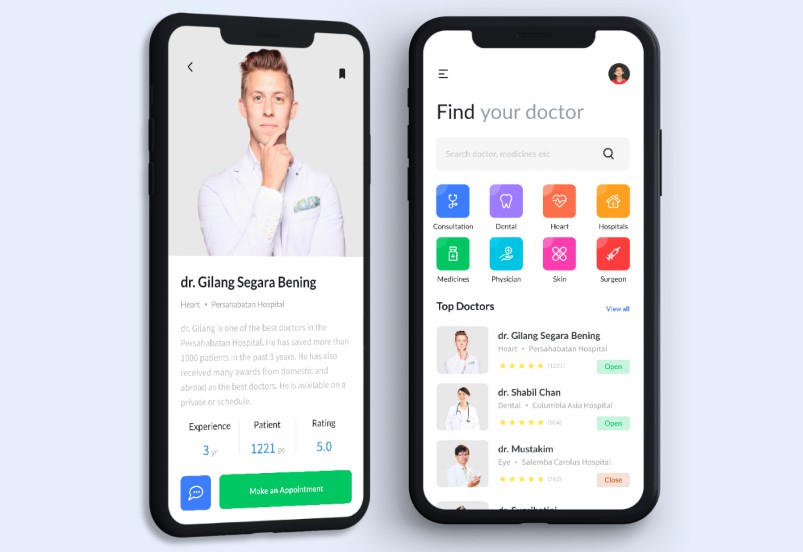
Doctor Consultant App Final UI
List Of Screens:
- Splash
- Sign in (With form validation)
- Sign up (With form validation)
- Home
- Appointment
- BottomNavigationBar
- Profile
- List of Doctors
- Settings
GitHub
https://github.com/abuanwar072/Production-Ready-Doctor-Consultant-App-UI-