Neumorphic TimeKit: Beautiful Alarm, Analog Clock, and Stopwatch System
Neumorphic TimeKit is an open-source project that brings together the elegance of a beautifully designed alarm system, an analog clock with a neumorphic touch, and a feature-rich stopwatch. Whether you’re looking for a functional alarm tool, a stylish desktop clock, or a precise stopwatch, TimeKit has you covered.
Features
-
Neumorphic Design: TimeKit boasts a sleek and modern neumorphic design that not only looks appealing but also provides an intuitive user experience.
-
Alarm System: Set up alarms effortlessly to help you stay on schedule. Wake up to soothing sounds or your favorite music track.
-
Analog Clock: Enjoy the aesthetics of a classic analog clock, enhanced with neumorphic elements. Keep track of time in a visually pleasing manner.
-
Stopwatch: Whether you need to time your workouts, cooking, or any other activity, the stopwatch feature offers precision and ease of use.
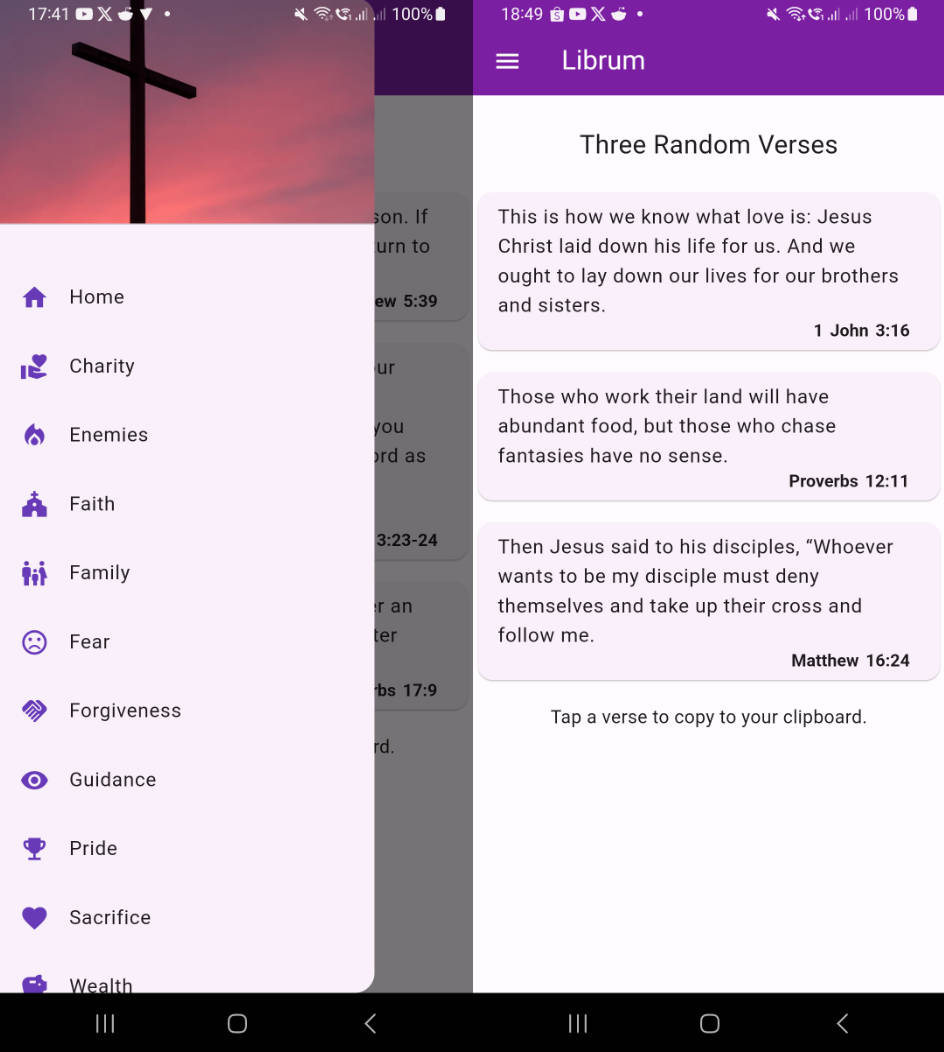
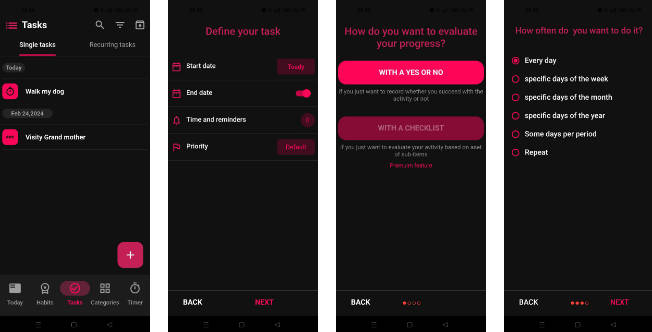
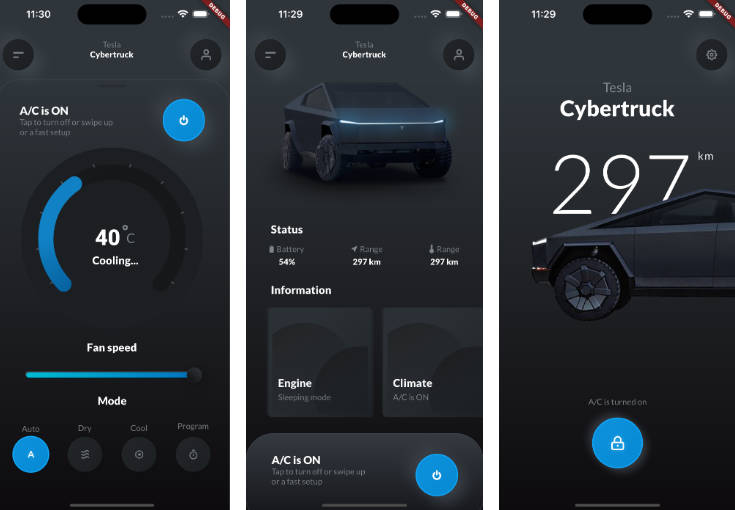
Screenshots

Dependencies
Neumorphic TimeKit uses the following dependencies to create its stunning features:
-
flutter_svg (v2.0.7): Easily render SVG files in your Flutter application for scalable and crisp graphics.
-
analog_clock (v0.1.1): A customizable Flutter analog clock widget that fits seamlessly into your app’s design.
-
google_nav_bar (v5.0.6): Create a bottom navigation bar with Google’s Material Design-like styling for smooth navigation.
-
flutter_bloc (v8.1.3): Implement the BLoC (Business Logic Component) pattern to manage state and UI in a reactive and efficient manner.
-
sqflite (v2.3.0): Utilize SQLite databases in your Flutter app for efficient data storage and retrieval.
-
flutter_neumorphic (v3.2.0): Create stunning neumorphic designs with ease, adding depth and texture to your UI components.
-
path_provider (v2.1.0): Access the device’s file system for reading and writing data to local files.
-
alarm (v1.2.1): Integrate alarm functionality into your app, allowing users to set alarms and notifications.
Getting Started
To get started with the Car Control Dashboard app, follow these steps:
-
Prerequisites: Make sure you have Flutter installed on your system. If you don’t have it yet, you can install it from the official Flutter website.
-
Clone the repository: Clone this repository to your local machine using the following command:
-
Install Dependencies: Navigate to the project directory and install the required dependencies:
-
Run the App: Now, you can run the app on your connected device or emulator:
Contributing
We welcome contributions from the community! If you’d like to contribute to this project, follow these steps:
-
Fork this repository.
-
Create a new branch for your feature or bug fix.
-
Make your changes and commit them with descriptive commit messages.
-
Push your changes to your forked repository.
-
Create a pull request to the
mainbranch of this repository.
We’ll review your pull request and merge it if everything looks good!
Contact
If you have any questions or suggestions , feel free to contact us at [email protected].