nested_scroll_view_plus
An enhanced NestedScrollView with support for overscrolling for both the inner and outer scrollviews.
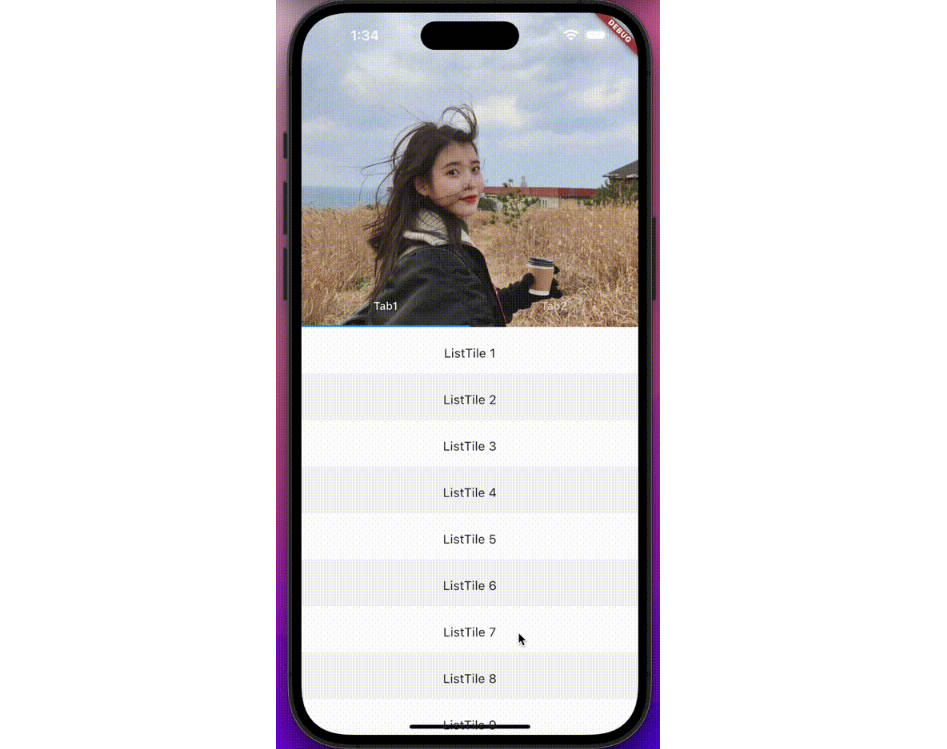
? Preview

Try it online: https://flutter-nested-scroll-view-plus.vercel.app
? Usage
Installation:
flutter pub add nested_scroll_view_plus
Example usage:
- Wrap your
SliverAppBarwithOverlapAbsorberPlus - Use
OverlapInjectorPluson top of your innerCustomScrollView - Change the physics of
CustomScrollViewtoAlwaysScrollableScrollPhysics
That’s it!
import 'package:nested_scroll_view_plus/nested_scroll_view_plus.dart';
NestedScrollViewPlus(
headerSliverBuilder: (context, innerScrolled) => <Widget>[
// 1. Wrap your SliverAppBar with OverlapAbsorberPlus
OverlapAbsorberPlus(
sliver: SliverAppBar(), // Your SliverAppBar
),
],
body: TabBarView(
children: [
CustomScrollView(
// 2. [IMPORTANT] Change the physics of CustomScrollView to AlwaysScrollableScrollPhysics
physics: const BouncingScrollPhysics(
parent: AlwaysScrollableScrollPhysics(),
),
slivers: <Widget>[
// 3. Use OverlapInjectorPlus on top of your inner CustomScrollView
OverlapInjectorPlus(),
// Other children of CustomScrollView
// ...,
],
),
],
),
);
For additional examples, please visit the scroll_master repository. It includes features such as pull-to-refresh for NestedScrollView, combined scrolling for scrollview and tabview, and more.
? Others
⚙️ Accessing the Inner or Outer Scroll Controller
To access the inner or outer scroll controller of a NestedScrollViewPlus, you can use a GlobalKey<NestedScrollViewStatePlus> to get its state.
class _ExampleState extends State<Example> {
// 1. Create a GlobalKey
final GlobalKey<NestedScrollViewStatePlus> myKey = GlobalKey();
@override
Widget build(BuildContext context) {
return NestedScrollViewPlus(
// 2. Set the key to NestedScrollViewStatePlus
key: myKey,
// ...,
);
}
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback((timeStamp) {
// 3. Access the inner or outer scroll controller using GlobalKey<NestedScrollViewStatePlus>
myKey.currentState!.innerController.addListener(_handleInnerScroll);
myKey.currentState!.outerController.addListener(_handleOuterScroll);
});
}
void _handleInnerScroll() {
final innerController = myKey.currentState!.innerController;
if (innerController.positions.length == 1) {
print('Scrolling inner nested scrollview: ${innerController.offset}');
}
}
void _handleOuterScroll() {
final outerController = myKey.currentState!.outerController;
if (outerController.positions.length == 1) {
print('Scrolling outer nested scrollview: ${outerController.offset}');
}
}
}
? Preserve Scroll Positions of Inner CustomScrollViews
To preserve the scroll positions of inner CustomScrollViews, you can add a PageStorageKey to the CustomScrollView widget. Here’s an example:
CustomScrollView(
key: PageStorageKey<String>('unique-key'),
slivers: <Widget>[
// ...,
],
),
By assigning a unique key to the CustomScrollView, Flutter’s PageStorage mechanism will store and restore the scroll position of the inner CustomScrollViews, allowing you to maintain the scroll positions even when the widget tree is rebuilt.
⭕️ For Older Flutter Versions
If you are using an older version of Flutter, please follow these steps to install the appropriate branch from the old git repository.
dependencies:
custom_nested_scroll_view:
git:
url: https://github.com/idootop/custom_nested_scroll_view.git
# Choose the branch based on your local Flutter version
ref: flutter-3.7
The different branches support the following Flutter versions:
| Git branch | Supported flutter versions |
|---|---|
| flutter-3.7 | >=3.7.0-13.0.pre |
| flutter-3.4 | >=3.4.0-27.0.pre <3.7.0-13.0.pre |
| flutter-3.4-pre | >=3.4.0-17.0.pre <3.4.0-27.0.pre |
| flutter-3.0 | >=2.12.0-4.0.pre <3.4.0-17.0.pre |
| flutter-2.x | <2.12.0-4.0.pre |