Flutter Catalog
An opensource app showcasing Flutter components, with side-by-side source code view.
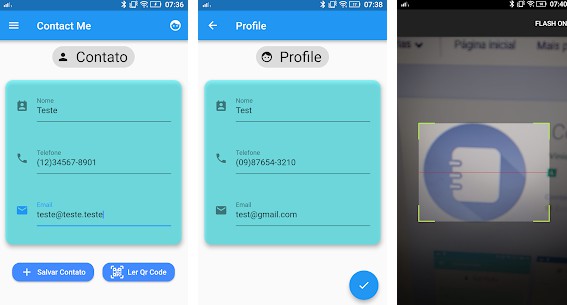
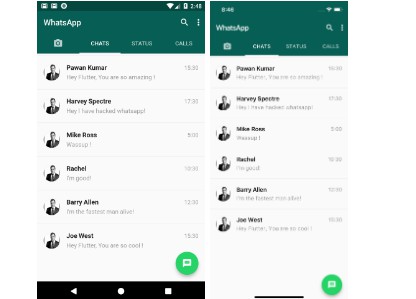
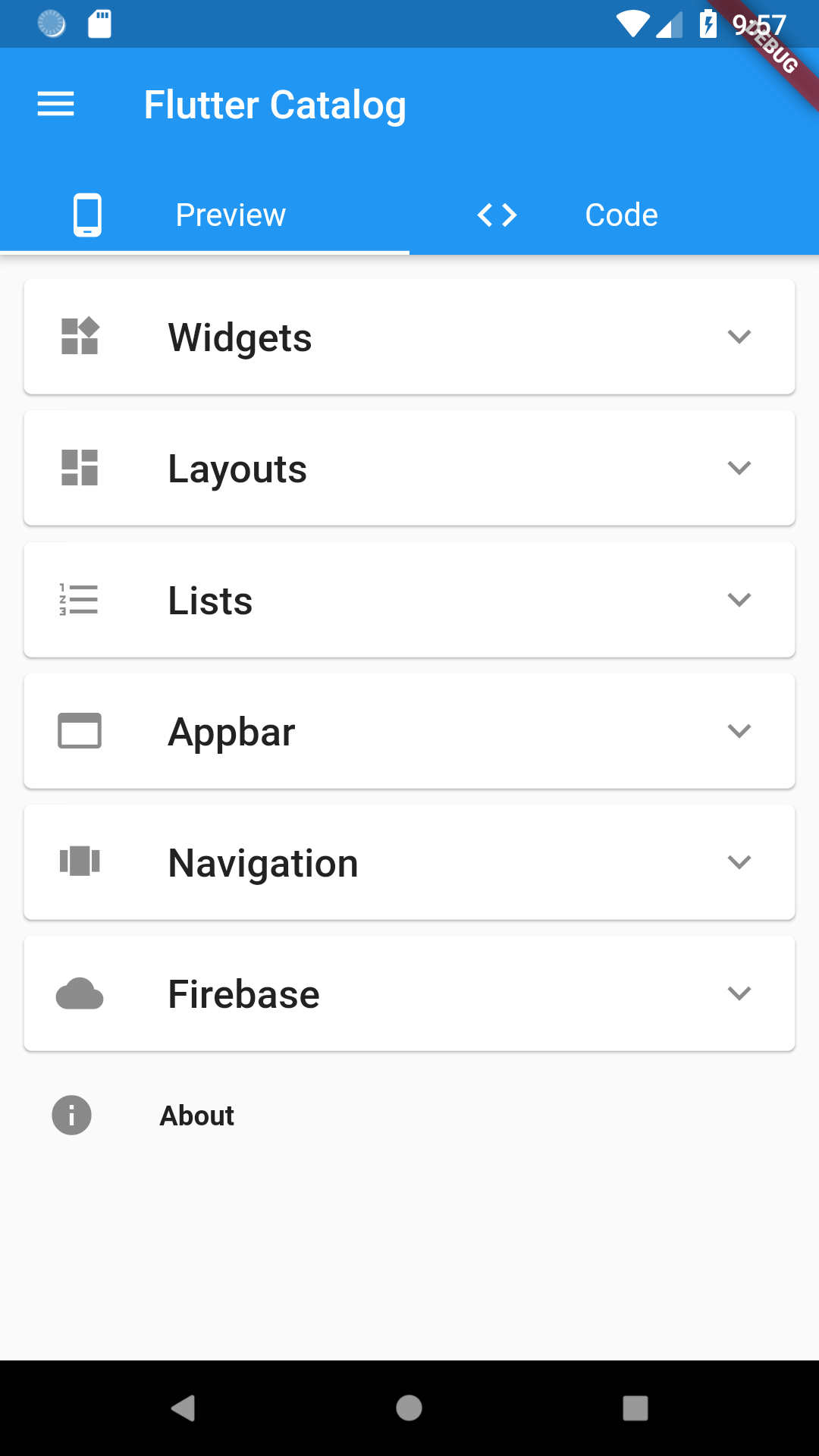
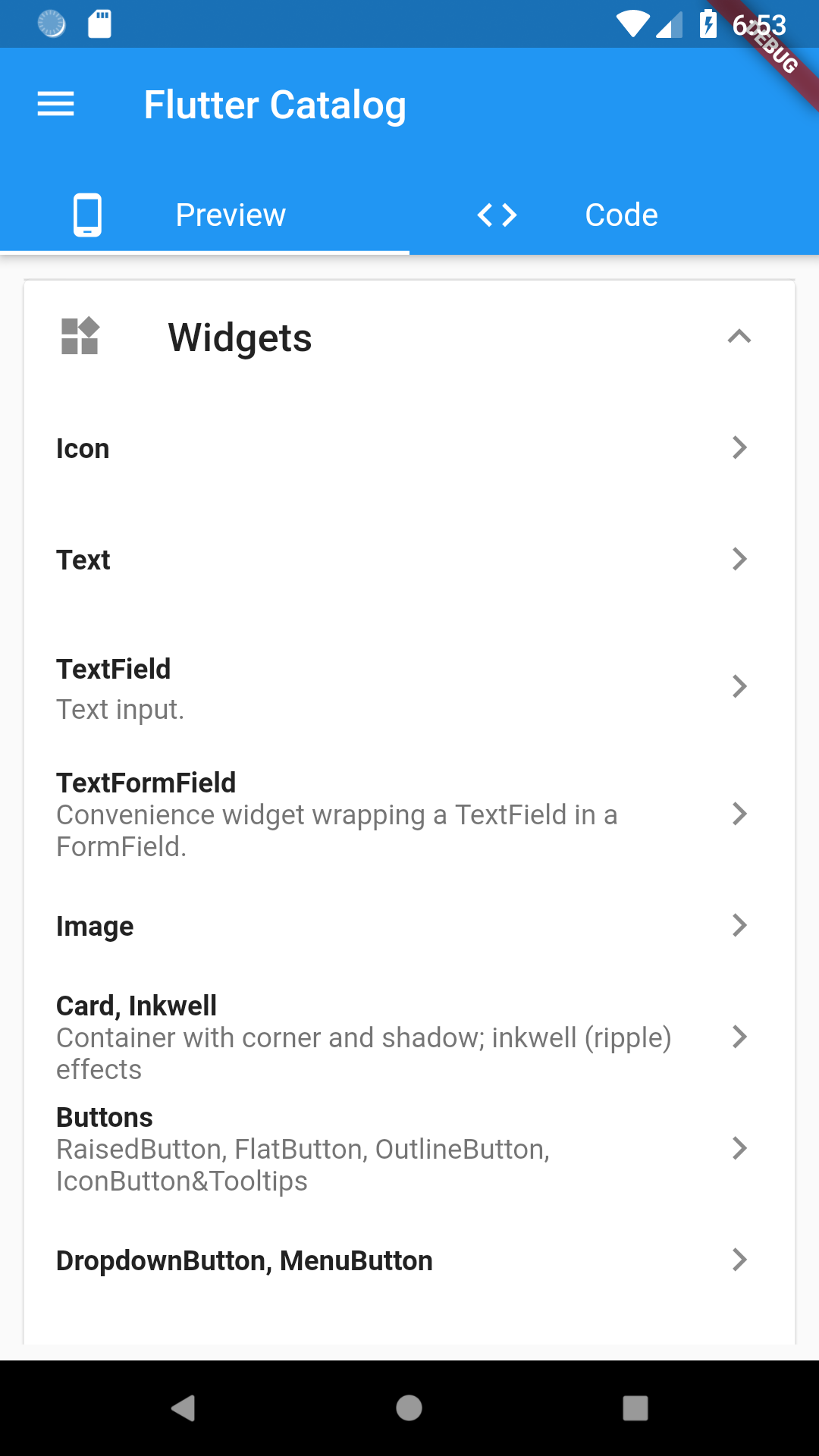
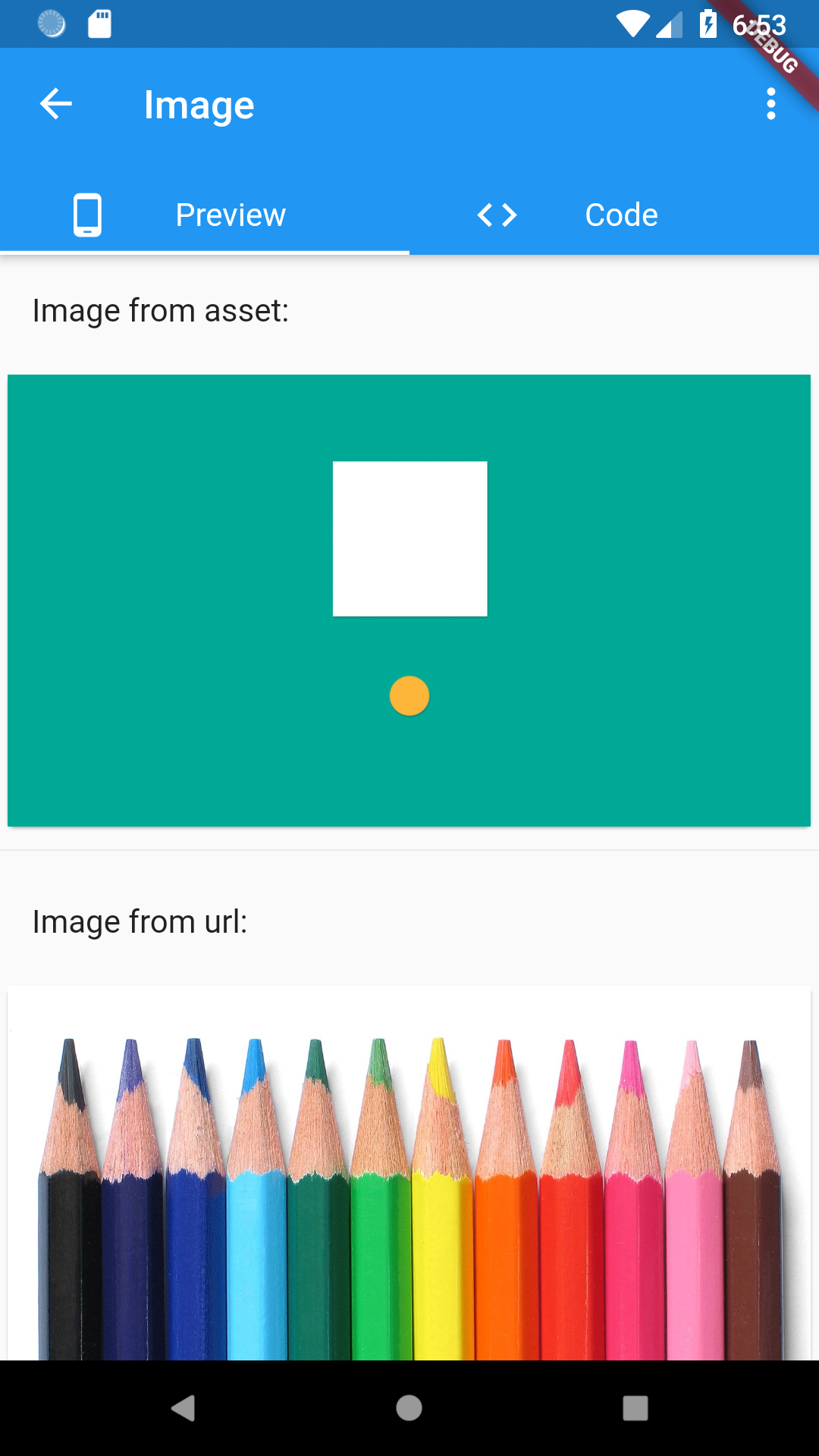
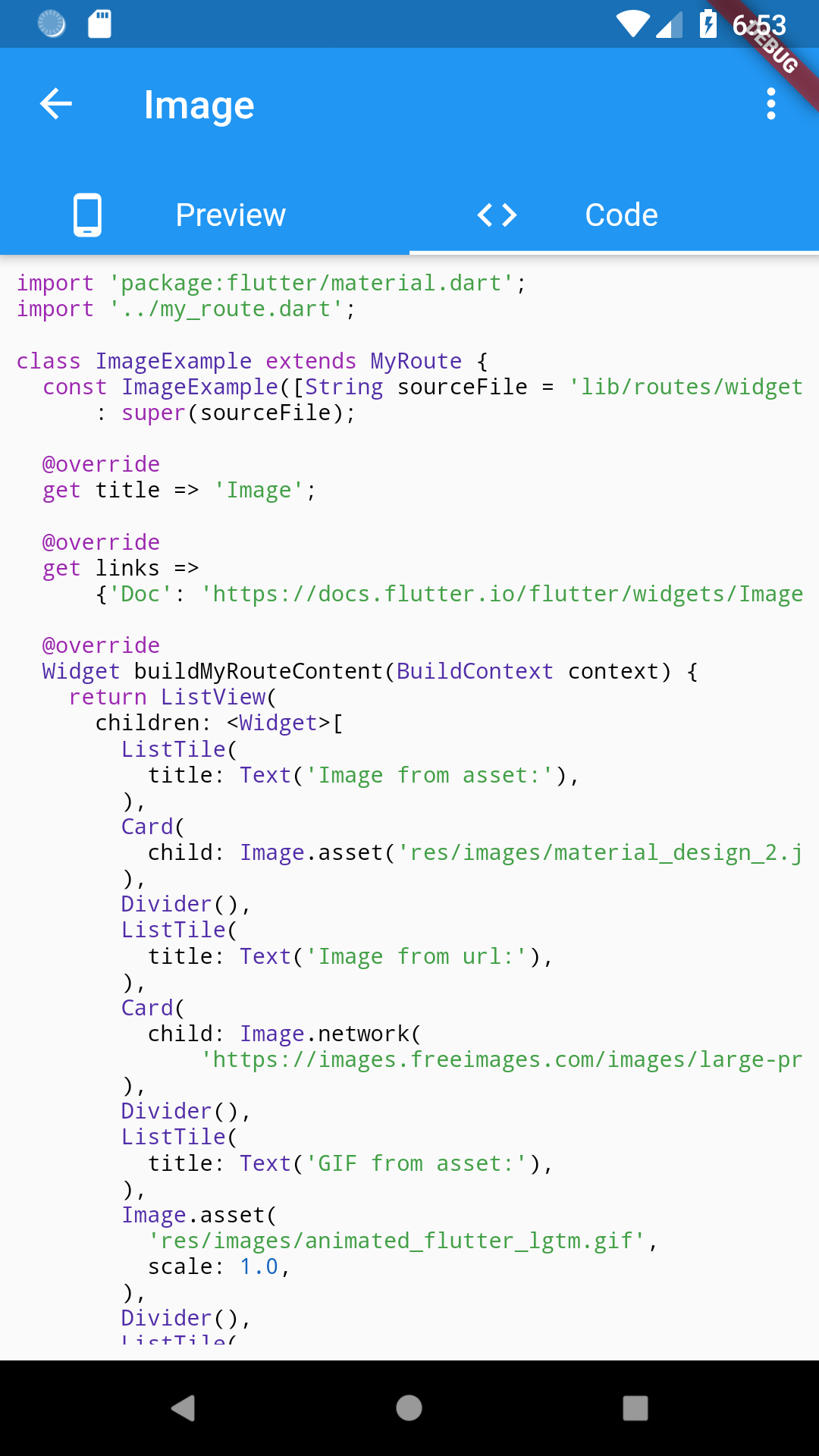
Screenshots




How to contribute by adding a new example page
- Create a dart file under
lib/route/(or just duplicate a file, e.g.cp widgets_icon_ex.dart new_example.dart); - In the new file, create a class that extends MyRoute;
- Add const constructor, the convention is to use the file path as constructor's default parameter;
- (Optional) override getters:
title,description,links; - Override
buildMyRouteContent(), try to make the code simple, as it'll be shown on phone screens; - Open
lib/my_app_meta.dart, import the new file at the beginning of file; - In
kMyAppRoutesStructure, add an instantiation of the new class under the appropriate item group.