Quickly Admin
Admin Application for the Full Stack Online Marketplace Project Quickly. This App has been built using Flutter and uses Node.js's Express framework based REST-API for backend server, which in turn uses MongoDB as Database.
Download .apk for this app : Quickly admin
This frontend App is built using Flutt er following the Bloc pattern and Bloc state management keeping in mind clean architecture.
Also see :
User App : Quickly
Rest-Api : Quickly Api
Core feautures of Admin App :
- Create Account & recieve Welcome email
- Log-in to account & Reset password using OTP through email
- Display list of admin products
- Create, View, Update & Delete product
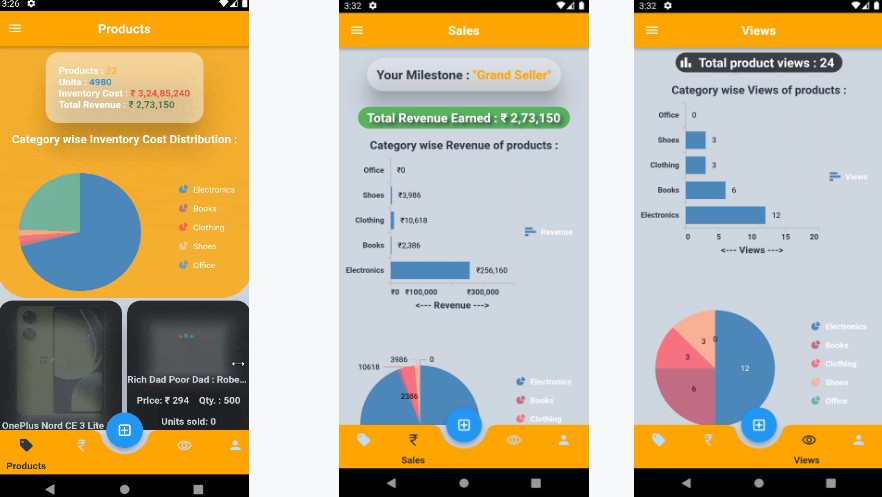
- Metrics consisting of bar graph and pie chart representing category-wise:
- Inventory Cost Distribution
- Revenue & sales along with Seller's milestone
- Views by unique users to know attention a product & category is getting
- Sign out
App screens:
The App starts with a splash screen, followed by a Start page, that specifies outlook of the app & link for authentication :
The Authentication Pages :
SignUp & LogIn:
On Sign-up, an account is created for user & user recieves a Welcome email from Quickly, user can log-in with the credentials.
Reset Password :
User has to enter email and OTP to change password would be sent to their email address.
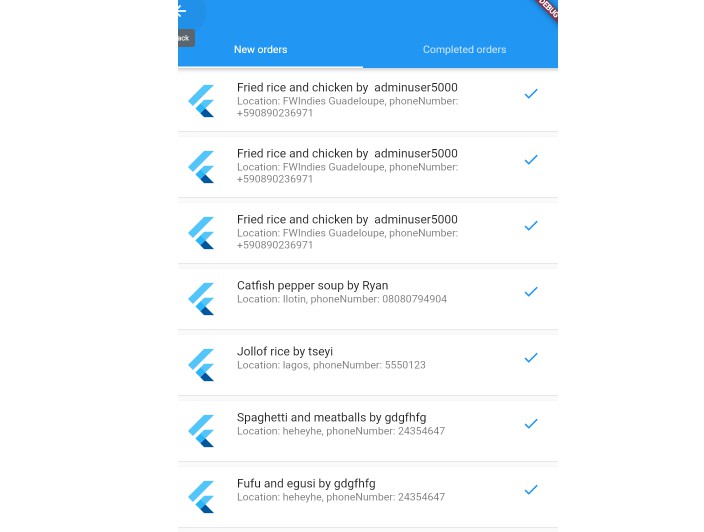
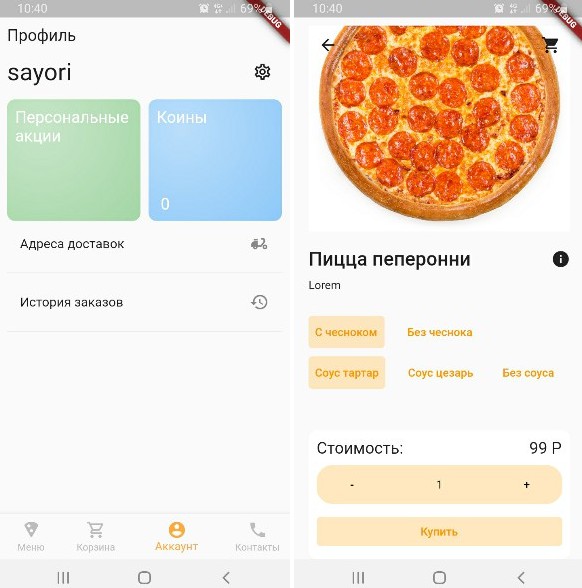
Home-Page :
App bar with Inventory Cost Metrics and general details of admin trade. The body consists of list of products. Other pages : sales, views and profile.
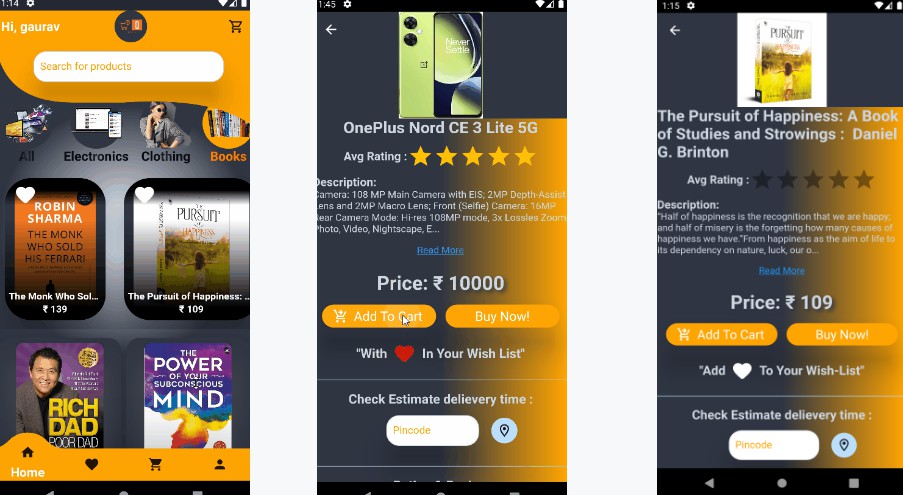
Product :
View Produc , Add a Prodcut, update product, delete product.
Folder Structre:
This Project follows Clean Architecture using BLoC Pattern, where code is seperated into :
|- Data Layer
|- Domain Layer
|- Presentation Layer
The complete Folder Structe is as follows :
The lib folder consists :
lib
|- data
|- domain
|- presentation
|- config
|- main.dart
The data sub-folder handles all calls for data, local or remote
data
|- local
|- local_data.dart
|- remote
|- remote_data.dart
The domain sub-folder has models and repositories :
domain
|- models
|- product.dart
|- user.dart
|- repositories
|- auth_repository.dart
|- metric_repository.dart
|- product_repository.dart
The presentation sub-folder consists all UI part and bloc; widgets contain refactored and re-usable widgets.
UI part:
presentaion
|- pages
|- authentication
|- start.dart
|- sign_up.dart
|- sign_in.dart
|- reset_password.dart
|- metrics
|- sales.dart
|- views.dart
|- product
|- add_product.dart
|- products.dart
|- product.dart
|- profile
|- prodile.dart
|- home_page.dart
|- widgets
|- metrics
|- metrics_helper.dart
|- order_steps
|- address_step.dart
|- order_placed.dart
|- review_details.dart
|- products
|- product_helper.dart
|- products_helper.dart
|- input_field.dart
BLoc :
presentaion
|- Bloc
|- bloc
|- auth_bloc.dart
|- metric_bloc.dart
|- product_bloc.dart
|- events
|- auth_events.dart
|- metric_events.dart
|- product_events.dart