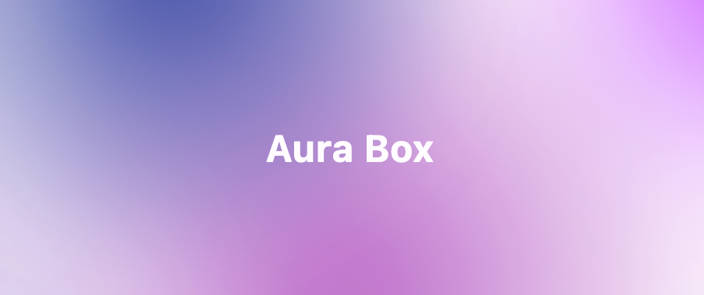
AdiPoli Containers
AdiPoli container package lets you add a beutiful gradient container to your flutter products .
Installation
- Add the latest version of package to your pubspec.yaml (and run ‘dart pub get’);
dependencies: adipoli_container : ^0.0.1
- Import ‘import ‘package:adipoli_container/adipoli_container.dart’;
Example
There are a number of propreties that you can modify:
- height,
- padding,
- subtitle,
- colorStart,
- title,
- colorEnd,
- width,
- radius
Next Goals
-[x] Add onTap for functions. Now, you can specify the onTap and specify a function.
-[x] Change font and color style for text. Chanege color by specifying ‘textcolor’ and ‘subtitlecolor’ propretirs.
-[] Add more conatiner to the package.