flutter_scroll_to_top
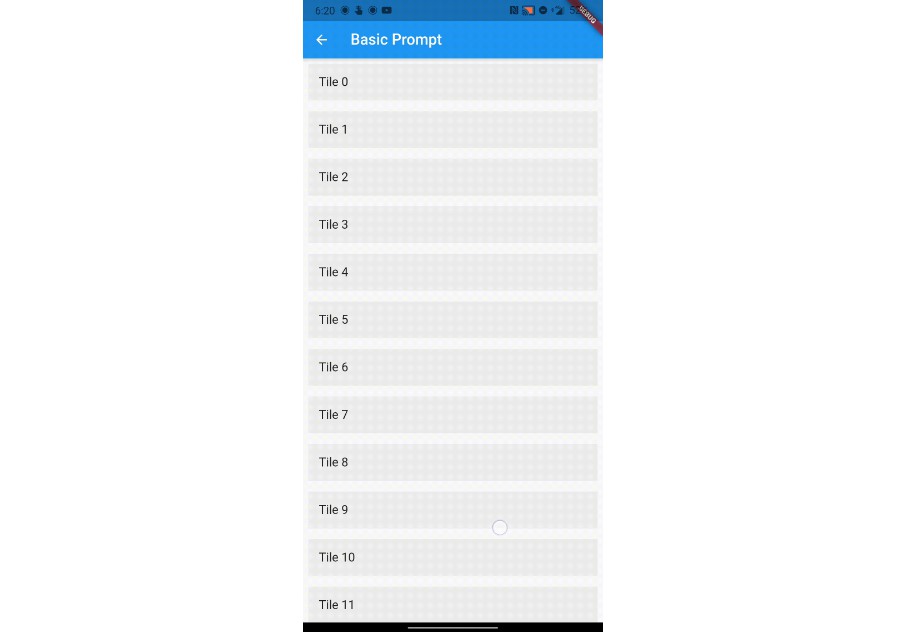
A wrapper to show a scroll to top prompt to the user on scrollable widgets.
Installing
Add the following dependency to your pubspec.yaml file:
dependencies:
flutter_scroll_to_top: ^1.1.0
Import the package
import 'package:flutter_scroll_to_top/flutter_scroll_to_top.dart';
ScrollWrapper
Just wrap the scrollable widget you want to show the scroll to top prompt over with a ScrollWrapper, and supply the ScrollController of the scrollable widget to the wrapper.
ScrollWrapper(
scrollController: scrollController,
child: ListView.builder(
controller: scrollController,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
title: Text('Tile $index'),
tileColor: Colors.grey.shade200,
),
),
),
),
Customisation
You can pass the following parameters to customise the prompt accordingly
promptScrollOffset- At what scroll offset to show the prompt on.promptAlignment- Where on the widget to align the prompt.promptDuration- Duration it takes for the prompt to come into view/vanish.promptAnimationCurve- Animation Curve that the prompt will follow when coming into view.promptAnimationType-PromptAnimationthat the prompt follows when animating. Has three options,fade,scaleandsize.scrollToTopDuration- Duration it takes for the page to scroll to the top on prompt button press.scrollToTopCurve- Animation Curve for scrolling to the top.promptTheme- You can passPromptButtonThemeto modify the prompt button further. It has the following parameters:padding- Padding around the prompt button.iconPadding- Padding around the icon inside the button.icon- The icon inside the button.color- Color of the prompt button.
ScrollWrapper(
scrollController: scrollController,
promptAlignment: Alignment.topCenter,
promptAnimationCurve: Curves.elasticInOut,
promptDuration: Duration(milliseconds: 400),
promptScrollOffset: 300,
promptTheme: PromptButtonTheme(
icon: Icon(Icons.arrow_circle_up, color: Colors.amber),
color: Colors.deepPurpleAccent,
iconPadding: EdgeInsets.all(16),
padding: EdgeInsets.all(32)),
child: ListView.builder(
controller: scrollController,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
title: Text('Tile $index'),
tileColor: Colors.grey.shade200,
),
),
),
),
Custom Prompt Widget
You can replace the default prompt widget with a widget of your choosing by passing it off in the promptReplacementBuilder parameter.
ScrollWrapper(
scrollController: scrollController,
promptReplacementBuilder: (BuildContext context, Function scrollToTop) {
return MaterialButton(
onPressed: () {
scrollToTop();
},
child: Text('Scroll to top'),
);
},
child: ListView.builder(
controller: scrollController,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
title: Text('Tile $index'),
tileColor: Colors.grey.shade200,
),
),
),
)
NestedScrollView Implementation
The implementation is similar, just wrap your scrollable body with the ScrollWrapper and pass off the controller of the parent NestsedScrollView to the wrapper.