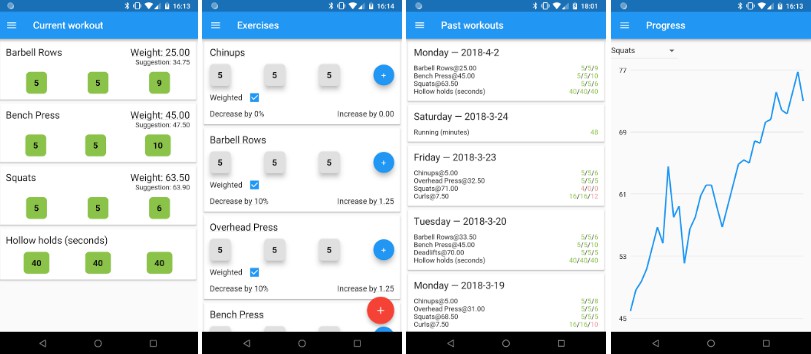
Knuffiworkout
Workout app written using Flutter and Firebase.
Getting Started
- Set up Flutter with the editor of your choice.
- Create a Firebase account
- Set up a Firebase project for knuffiworkout.
Instructions for creating a Firebase project in Flutter can be found in the Codelab.
Make sure to follow through steps 5 and 6:- The Android package name should match
AndroidManifest.xml(per default de.fmutzel.knuffiworkout) - Add SHA fingerprints for your projects as described in Authenticating your Client.
- Download
google-services.jsonfrom the Firebase console and place it in android/app.
- The Android package name should match
- Configure your Firebase project to allow sign-in with Google in the Authentication tab.
- Create a Firebase database and set up rules to allow read/write access for each user's data:
{
"rules": {
"user": {
"$uid": {
".read": "$uid === auth.uid",
".write": "$uid === auth.uid"
}
}
}
}
- Run the project using
flutter runor open it in your IDE.
Contributing
Pull requests welcome! :)
I don't have an iOS device (nor do I have an Apple developer account or a Mac with XCode),
so the iOS code is just the default from the Flutter framework.
Regenerating built_value files
The built_value .g.dart files can be regenerated from the corresponding .dart files using
flutter packages pub run build_runner build --delete-conflicting-outputs
Building a release build
For signing release builds, you need a keystore and some additional information in android/key.properties.
Instructions can be found on the Flutter homepage under "Signing the app".
Feature wishlist
- Presets for other popular workouts (5x5, Starting Strength, ...)