Twitter clone in flutter
A working Twitter clone written in Flutter using Firebase auth,realtime,firestore database and storage.
Screenshots
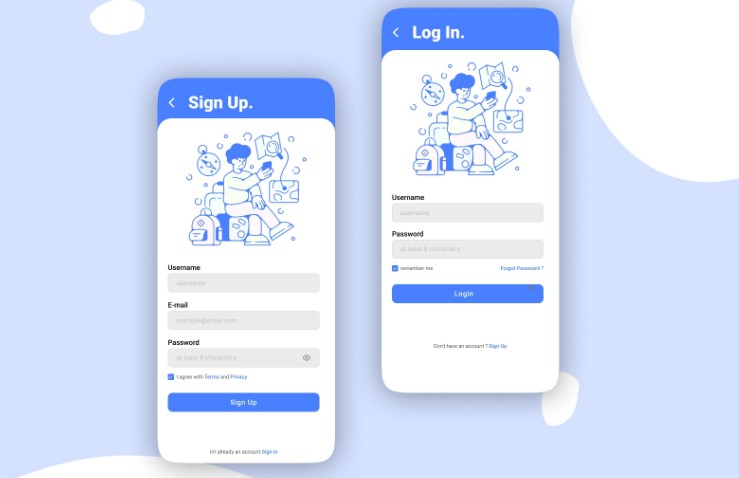
| Welcome Page | Login Page | Signup Page | Forgot Password Page |
|---|---|---|---|
 |
 |
 |
 |
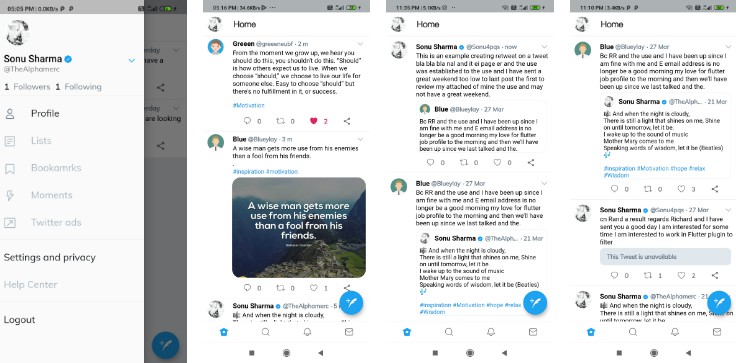
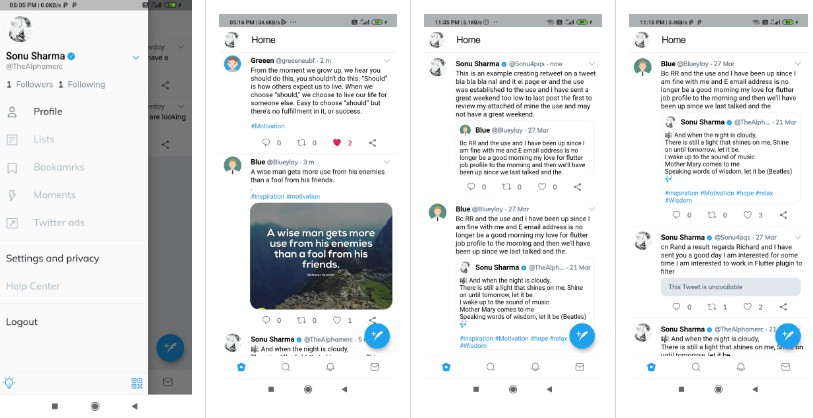
| Home Page Sidebaar | Home Page | Home Page | Home Page |
|---|---|---|---|
 |
 |
 |
 |
| Compose Tweet Page | Reply To Tweet | Reply to Tweet | Compose Retweet with comment |
|---|---|---|---|
 |
 |
 |
 |
| Tweet Detail Page | Tweet Thread | Nested Tweet Thread | Tweet options |
|---|---|---|---|
 |
 |
 |
 |
| Notification Page | Notification Page | Notification Page | Notification Setting Page |
|---|---|---|---|
 |
 |
 |
 |
| Profile Page | Profile Page | Profile Page | Profile Page |
|---|---|---|---|
 |
 |
 |
 |
| Select User Page | Chat Page | Chat Users List | Conversation Info Page |
|---|---|---|---|
 |
 |
 |
 |
| Search Page | Search Setting Page | Tweet Options – 1 | Tweet Options – 2 |
|---|---|---|---|
 |
 |
 |
 |
| Setting Page | Account Setting Page | Privacy Setting Page | Privacy Settings Page |
|---|---|---|---|
 |
 |
 |
 |
| Content Prefrences Page | Display Setting Page | Data Settings Page | Accessibility Settings |
|---|---|---|---|
 |
 |
 |
 |
| Users who likes Tweet | About Setting Page | Licenses Settings | Settings |
|---|---|---|---|
 |
 |
 |
 |
Getting started
Click to expand
1. Setup Flutter
2. Clone the repo
$ git https://github.com/TheAlphamerc/flutter_twitter_clone.git
$ cd flutter_twitter_clone/
3. Setup the firebase app
- You’ll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you’ll need to enable Google authentication.
- Go to the Firebase Console for your new instance.
- Click “Authentication” in the left-hand menu
- Click the “sign-in method” tab
- Click “Google” and enable it
- Click “Email/Password” and enable it
- Enable the Firebase Database
- Go to the Firebase Console
- Click “Database” in the left-hand menu
- Click the Realtime “Create Database” button
- Select “Start in test mode” and “Enable”
- (skip if not running on Android)
- Create an app within your Firebase instance for Android, with package name com.thealphamerc.flutter_twitter_clone
- Run the following command to get your SHA-1 key:
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking “Add Fingerprint”.
- Follow instructions to download google-services.json
- place
google-services.jsoninto/android/app/.
- (skip if not running on iOS)
- Create an app within your Firebase instance for iOS, with your app package name
- Follow instructions to download GoogleService-Info.plist
- Open XCode, right click the Runner folder, select the “Add Files to ‘Runner'” menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
- Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Directory Structure
Click to expand
|-- lib
| |-- helper
| | |-- constant.dart
| | |-- customRoute.dart
| | |-- enum.dart
| | |-- routes.dart
| | |-- theme.dart
| | |-- utility.dart
| | '-- validator.dart
| |-- main.dart
| |-- model
| | |-- chatModel.dart
| | |-- feedModel.dart
| | |-- notificationModel.dart
| | '-- user.dart
| |-- page
| | |-- Auth
| | | |-- forgetPasswordPage.dart
| | | |-- selectAuthMethod.dart
| | | |-- signin.dart
| | | |-- signup.dart
| | | |-- verifyEmail.dart
| | | '-- widget
| | | '-- googleLoginButton.dart
| | |-- common
| | | |-- sidebar.dart
| | | |-- splash.dart
| | | |-- usersListPage.dart
| | | '-- widget
| | | '-- userListWidget.dart
| | |-- feed
| | | |-- composeTweet
| | | | |-- composeTweet.dart
| | | | |-- state
| | | | | '-- composeTweetState.dart
| | | | '-- widget
| | | | |-- composeBottomIconWidget.dart
| | | | |-- composeTweetImage.dart
| | | | '-- widgetView.dart
| | | |-- feedPage.dart
| | | |-- feedPostDetail.dart
| | | '-- imageViewPage.dart
| | |-- homePage.dart
| | |-- message
| | | |-- chatListPage.dart
| | | |-- chatScreenPage.dart
| | | |-- conversationInformation
| | | | '-- conversationInformation.dart
| | | '-- newMessagePage.dart
| | |-- notification
| | | '-- notificationPage.dart
| | |-- profile
| | | |-- EditProfilePage.dart
| | | |-- follow
| | | | |-- followerListPage.dart
| | | | '-- followingListPage.dart
| | | |-- profileImageView.dart
| | | |-- profilePage.dart
| | | '-- widgets
| | | '-- tabPainter.dart
| | |-- search
| | | '-- SearchPage.dart
| | '-- settings
| | |-- accountSettings
| | | |-- about
| | | | '-- aboutTwitter.dart
| | | |-- accessibility
| | | | '-- accessibility.dart
| | | |-- accountSettingsPage.dart
| | | |-- contentPrefrences
| | | | |-- contentPreference.dart
| | | | '-- trends
| | | | '-- trendsPage.dart
| | | |-- dataUsage
| | | | '-- dataUsagePage.dart
| | | |-- displaySettings
| | | | '-- displayAndSoundPage.dart
| | | |-- notifications
| | | | '-- notificationPage.dart
| | | |-- privacyAndSafety
| | | | |-- directMessage
| | | | | '-- directMessage.dart
| | | | '-- privacyAndSafetyPage.dart
| | | '-- proxy
| | | '-- proxyPage.dart
| | |-- settingsAndPrivacyPage.dart
| | '-- widgets
| | |-- headerWidget.dart
| | |-- settingsAppbar.dart
| | '-- settingsRowWidget.dart
| |-- state
| | |-- appState.dart
| | |-- authState.dart
| | |-- chats
| | | '-- chatState.dart
| | |-- feedState.dart
| | |-- notificationState.dart
| | '-- searchState.dart
| '-- widgets
| |-- bottomMenuBar
| | |-- HalfPainter.dart
| | |-- bottomMenuBar.dart
| | '-- tabItem.dart
| |-- customAppBar.dart
| |-- customWidgets.dart
| |-- newWidget
| | |-- customClipper.dart
| | |-- customLoader.dart
| | |-- customProgressbar.dart
| | |-- customUrlText.dart
| | |-- emptyList.dart
| | |-- rippleButton.dart
| | '-- title_text.dart
| '-- tweet
| |-- tweet.dart
| '-- widgets
| |-- parentTweet.dart
| |-- retweetWidget.dart
| |-- tweetBottomSheet.dart
| |-- tweetIconsRow.dart
| |-- tweetImage.dart
| '-- unavailableTweet.dart
|-- pubspec.yaml