scrollable_tab_view
This Flutter package provides a vertical scrollable tab bar widget that allows you to display resizable tabs
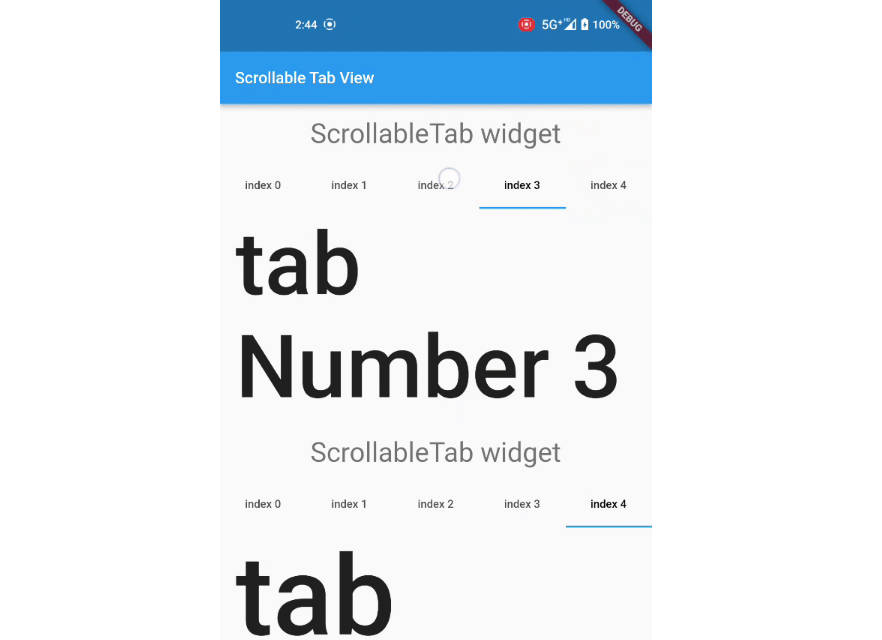
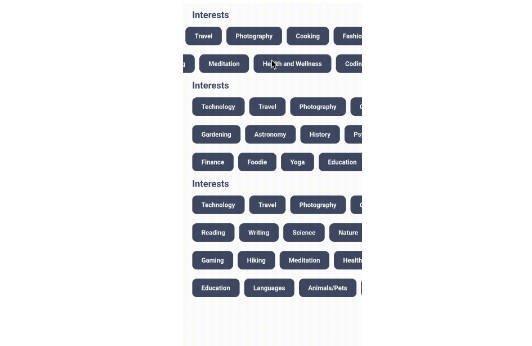
Demo

Installation
Add this to your pubspec.yaml file:
dependencies:
scrollable_tab_view: <latest-version>
Installation
Import the package in your Dart file:
import 'package:scrollable_tab_view/scrollable_tab_view.dart';
Usage
The ScrollableTab widget allows you to create a tab bar with scrollable tabs without using a controller.
ScrollableTab(
labelColor: Colors.black,
tabs: List.generate(
5,
(index) => Tab(
text: 'index $index',
)),
children: List.generate(
5,
(index) => ListTile(
title: Center(
child: Text(
'tab Number $index',
style: Theme.of(context)
.textTheme
.labelLarge!
.copyWith(fontSize: 20.0 + (30 * index)),
),
),
)),
),
The ScrollableTabBar and ScrollableTabViewWithController widgets allow you to create a tab bar with scrollable tabs using a TabController.
Column(
children: [
ScrollableTabBar(
labelColor: Colors.black,
controller: controller,
tabs: List.generate(
5,
(index) => Tab(
text: 'index $index',
)),
),
ScrollableTabViewWithController(
controller: controller,
children: List.generate(
5,
(index) => ListTile(
title: Center(
child: Text(
'tab Number $index',
style: Theme.of(context)
.textTheme
.labelLarge!
.copyWith(fontSize: 20.0 + (30 * index)),
),
),
)),
)
],
),