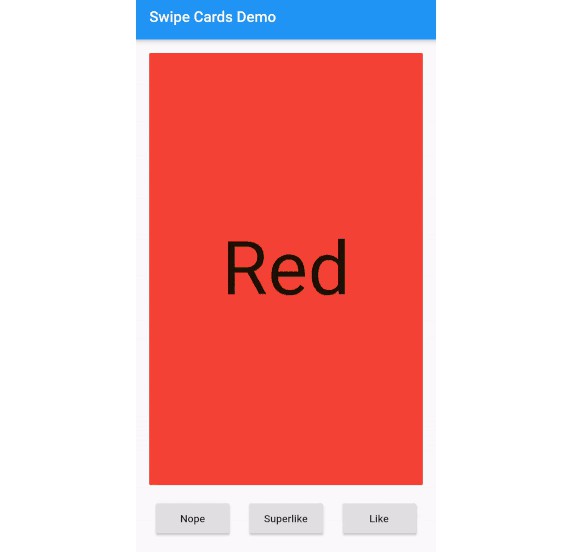
Swipe Cards In Flutter
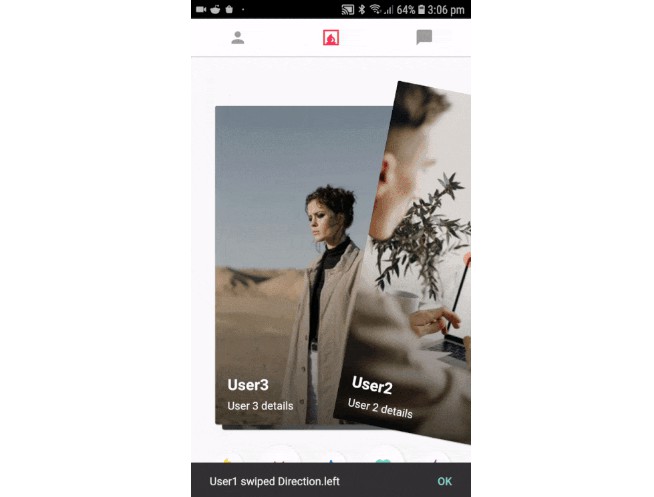
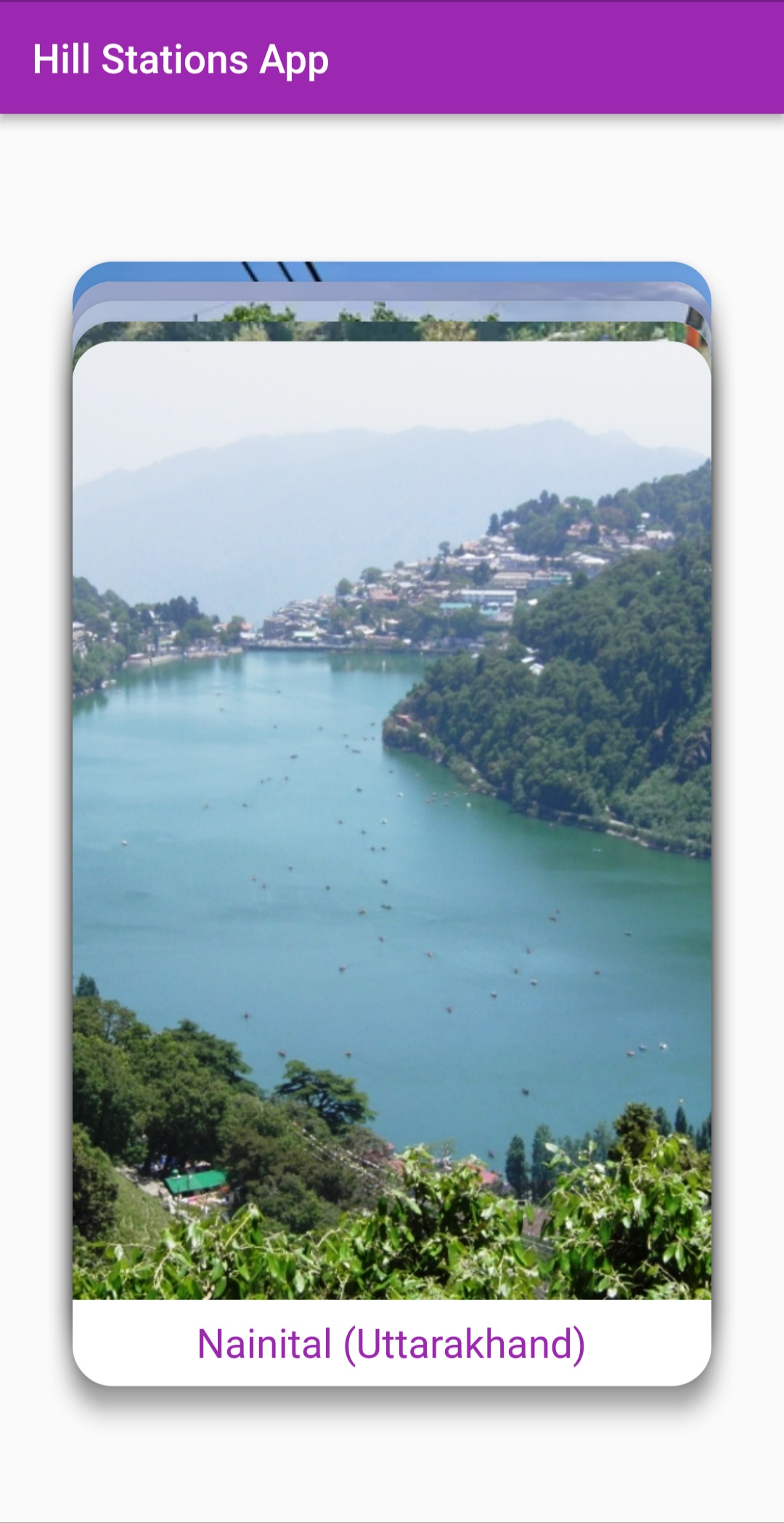
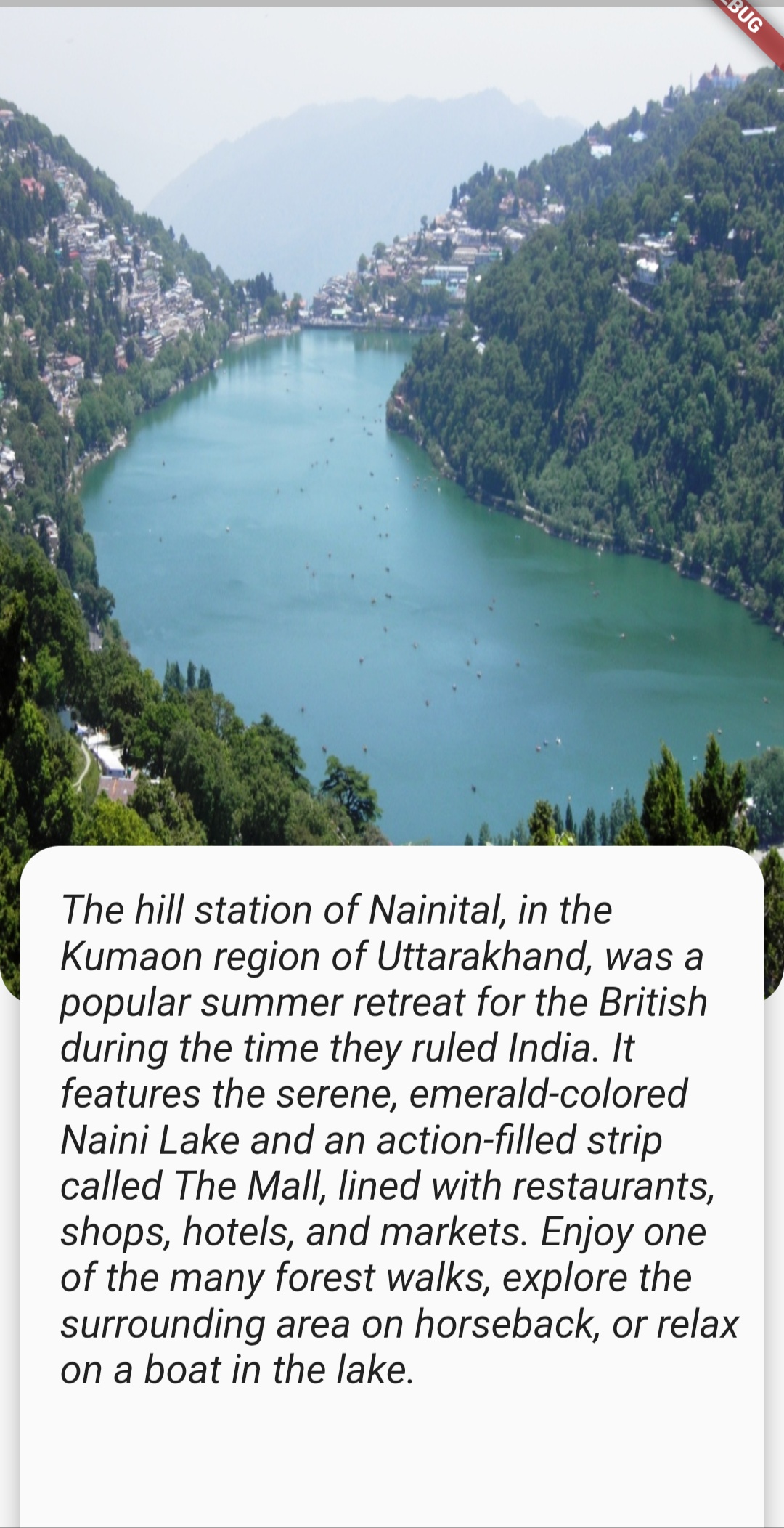
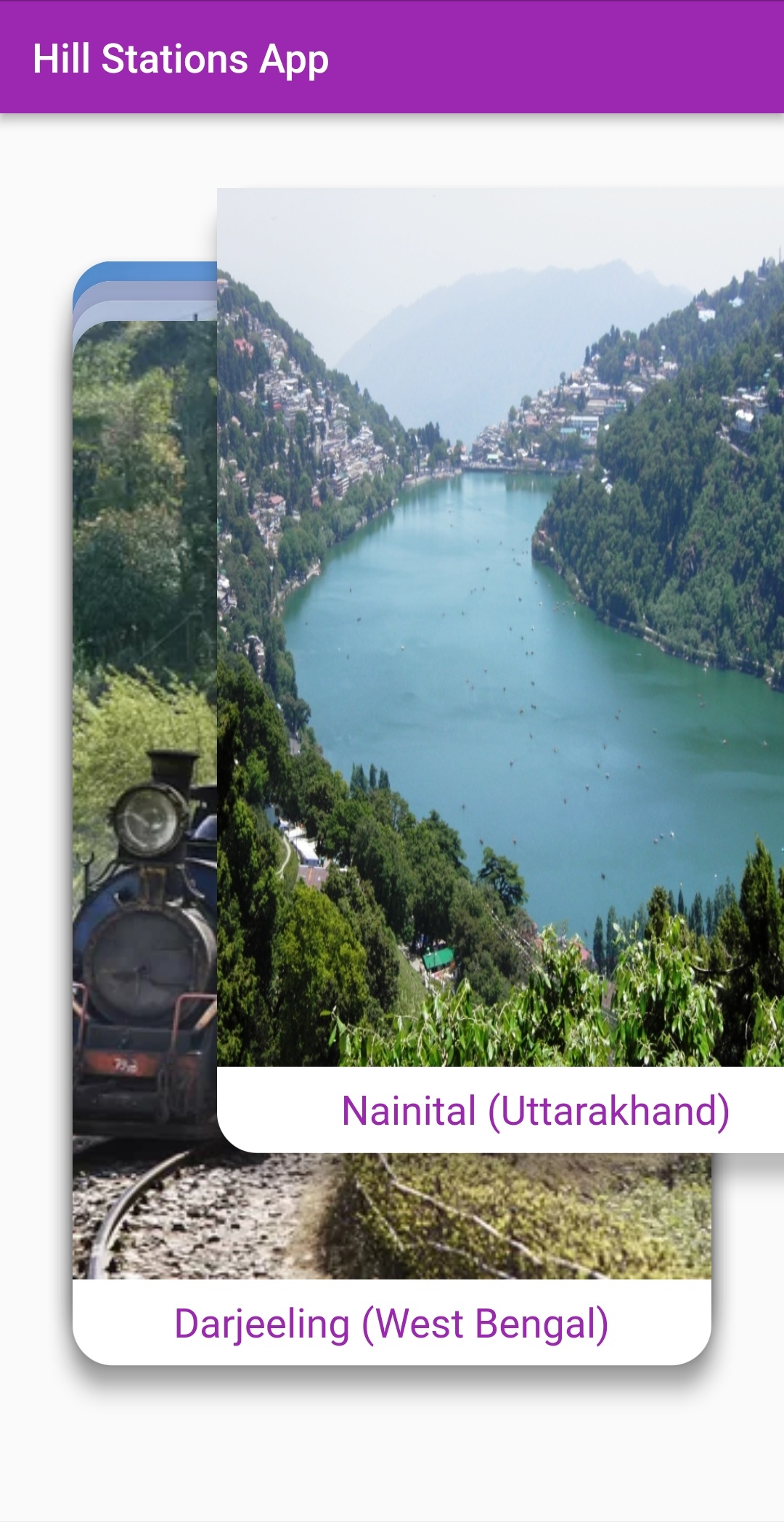
This project implements the card swipping Feature like Tinder in flutter. I have shown different Hill Stations details with this nice looking Ui. We can get details of any place on tapping the card which takes us to next page.



Getting Started
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.