Flutter Photo View
A simple zoomable image widget for Flutter
PhotoView is useful in full screen exibition cases.
Resolves a image provider and show the result with useful gestures support, such as pinch to zoom and pan.
Installation
Add photo_view as a dependency in your pubspec.yaml file.
Import Photo View:
import 'package:photo_view/photo_view.dart';
Sample code
Given a ImageProvider imageProvider (such as AssetImage or NetworkImage):
@override
Widget build(BuildContext context) {
return new Container(
child: new PhotoView(
imageProvider: AssetImage("assets/large-image.jpg"),
minScale: PhotoViewComputedScale.contained * 0.8,
maxScale: 4.0,
);
);
}
Inline Usage
If you want PhotoView to scale the image in container with size different than the screen, use PhotoViewInline instead.
@override
Widget build(BuildContext context) {
return new Container(
child: new PhotoViewInline(
imageProvider: AssetImage("assets/large-image.jpg"),
minScale: PhotoViewComputedScale.contained * 0.8,
maxScale: 4.0,
);
);
}
API
For more information about how to use Photo View, check the API Docs
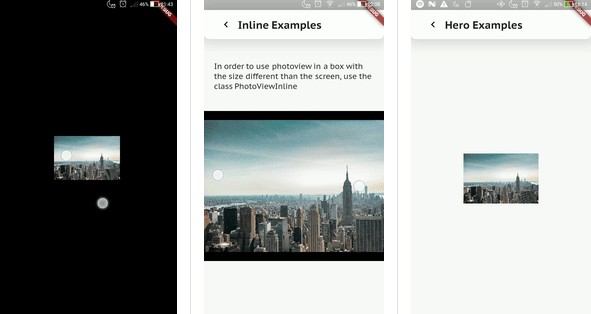
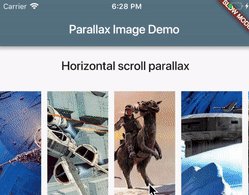
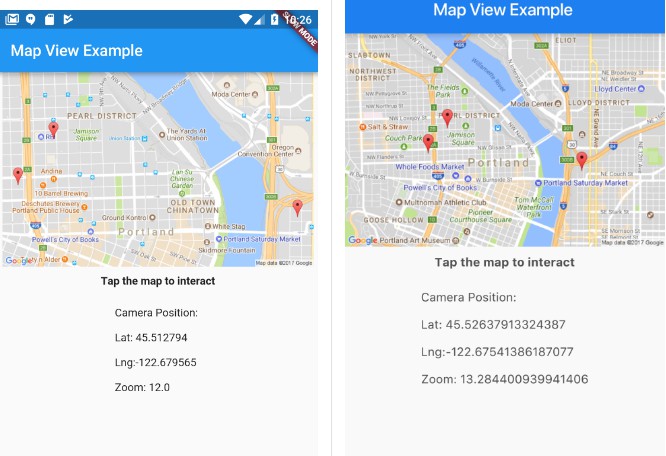
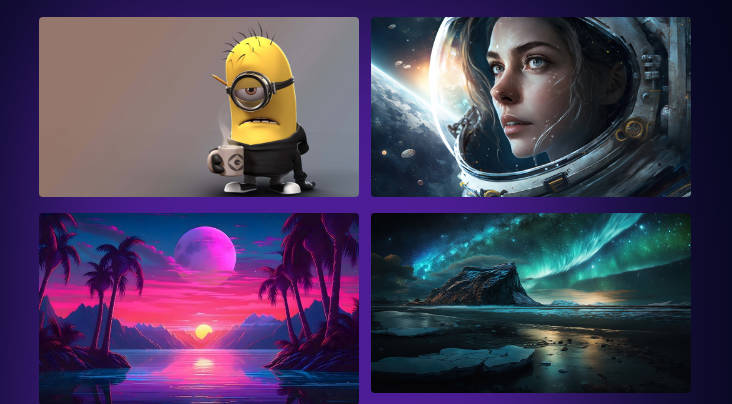
Screenshots
| Large image | Small image | Animated GIF |
|---|---|---|
 |
 |
 |
| Limited scale | Inline | Hero animation |
|---|---|---|
 |
 |
 |
Todo:
- [x] Scale on doubleTap
- [x] Zoom when pinched
- [x] Respect screen and image boundaries
- [x] Center image when zooming out
- [x] Add image zoom limits (
minScaleanmaxScale) - [x] Add GIF support
- [ ] Multiple image support (Gallery mode)
- [ ] Rotate gesture rotates image (Work in progress)
Pull requests are welcome ?.